
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Modificat ultima dată 2025-06-01 05:11.
Pași
- Deschide o HTML document. Puteți edita un HTML document folosind un editor de text, cum ar fi NotePad sau TextEdit pe Windows.
- presa spaţiu pentru a adăuga un normal spaţiu . La addaregular spaţiu , faceți clic unde doriți să adăugați spaţiu și apăsați pe bara de spațiu.
- Tastați pentru a forța un plus spaţiu .
- Introduceți spații de diferite lățimi.
În mod similar, cineva se poate întreba, cum puneți un spațiu în HTML?
Pentru a crea în plus spatii înainte, după sau între textul dvs., utilizați (neruptură spaţiu ) extins HTML caracter. De exemplu, cu „extra spaţiu avem următorul cod în programul nostru HTML . Dacă utilizați un editor WYSIWYG pentru a introduce codul de mai sus, trebuie să fiți în HTML fila sau editarea HTML cod.
Ulterior, întrebarea este, ce este   în HTML? Alternativ, denumit spațiu fix sau hardspace, NBSP (spațiu non-breaking) este folosit în programare și procesare de cuvinte pentru a crea un spațiu într-o linie care nu poate fi întrerupt prin wrap. Cu HTML ,   ; vă permite să creați mai multe spații care sunt vizibile pe o pagină web și nu numai în codul sursă.
În al doilea rând, cum puneți un spațiu între paragrafe în HTML?
Adăugarea de spații între paragrafe sau marcatori în WordPress
- Shift+Enter - Folosiți tasta Shift și tasta Enter pentru a crea un singur spațiu între linii și evitați un paragraf (dublelinespacing).
-   - spațiu fără rupere - folosit de obicei pentru a crea o înfășurare sau pentru a muta textul pe linia următoare.
-
- întrerupere de linie - aceasta servește ca întoarcere tradițională a căruciorului.
Câte spații are o filă?
opt spatii
Recomandat:
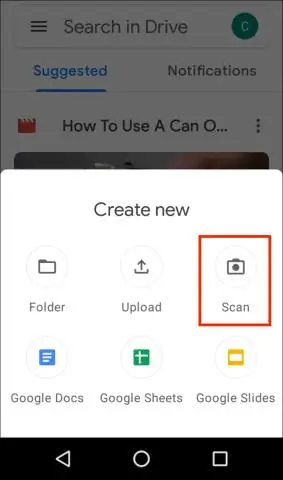
Cum inserați date în R?

Există mai multe moduri de a importa date în R și sunt disponibile mai multe formate, De la Excel la R. Deschideți datele Excel. Accesați Fișier > Salvare ca sau apăsați Ctrl+Shift+S. Numiți asta cu orice doriți, spuneți Date. Când este salvat, acest fișier va avea un nume Data
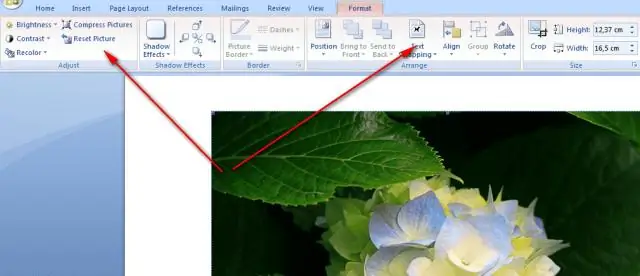
Cum inserați o linie de chenar în Word?

Adăugați o chenar Deschideți Microsoft Word. Faceți clic pe fila Aspect pagină. În grupul Fundal paginii, faceți clic pe opțiunea Borduri pagină. În fereastra Borduri și umbrire (afișată mai jos), dacă nu este deja selectată, faceți clic pe fila Chenar paginii. Selectați Casetă dacă doriți un chenar pătrat în jurul paginii dvs
Cum inserați un simbol în Revit?

În nota text, mutați cursorul în locația în care doriți să inserați un simbol sau un caracter. Faceți clic dreapta și, în meniul contextual, faceți clic pe Simboluri. Selectați simbolul dorit din listă. Simbolul se afișează imediat în locația cursorului
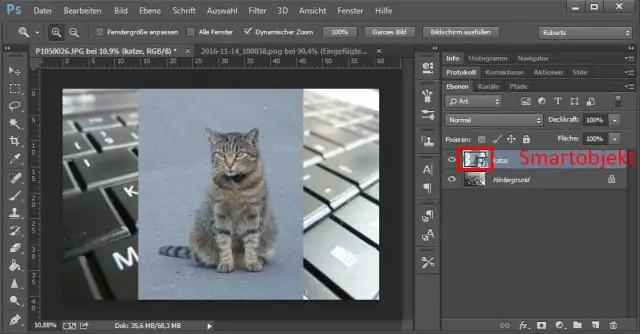
Cum inserați o imagine într-o formă în Photoshop?

2 Răspunsuri Lipiți imaginea în Photoshop. Trageți și plasați sau utilizați caseta de dialog Deschidere. Creați stratul de formă (elipsa). Asigurați-vă că imaginea dvs. este deasupra stratului de formă din panoul Straturi. Faceți clic dreapta pe imaginea dvs. în panoul de straturi și alegeți Creare mască de tăiere
Cum inserați text latin în PowerPoint?

Introduceți Lorem Ispum Placeholder Text Type =lorem() în documentul dvs. unde doriți să fie plasat textul fals. 2. Apăsați Enter pentru a insera textul. Aceasta va insera cinci paragrafe din textul latin clasic cu lungimi de propoziție diferite
