
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Cum se configurează Vue. js proiect în 5 pași simpli folosind vue-cli
- Pasul 1 npm instalați -g vue -cli. Această comandă se va instala vue -cli global.
- Pasul 2 Sintaxă: vue exemplu init: vue init webpack-simple new-project.
- Pasul 3 cd nou-proiect. Schimbați directorul în folderul proiectului dvs.
- Instalarea pasului 4 npm.
- Pasul 5 npm rulați dev.
În mod similar, cum pornesc Vue?
Vue CLI
- vue create vue-app. Vi se va oferi opțiunea de a face implicit sau manual, iar noi putem doar selecta implicit. Vue CLI v3.7.0?
- cd vue-app npm run serve # sau yarn serve. După ce ați terminat, puteți naviga la https://localhost:8080/ pentru a vedea pagina implicită.
- import Vue din „vue” import aplicație din „./App.vue” Vue. config.
La fel, cum configurez Vue 3? Ați dori să urmați acești pași:
- Clonează sursa pe github.
- Instalați dependențele rulând yarn.
- Construiți proiectul folosind yarn build vue -f global.
- Utilizați pachete/vue/dist/vue. global. js pentru a juca cu Vue 3.
Se poate întreba, de asemenea, cum rulez linia de comandă Vue?
În interiorul a Vue CLI proiect, @ vue / cli -service instalează un binar numit vue - cli -serviciu. Puteți accesa binarul direct ca vue - cli -serviciu în scripturi npm, sau ca./node_modules/. cos/ vue - cli -serviciu de la terminal. Poti alerga scripturi cu caracteristici suplimentare folosind GUI cu vue comanda ui.
Cine folosește Vue JS?
S-au raportat 2467 de companii utilizați Vue . js în stack-urile lor de tehnologie, inclusiv 9GAG, Kmong și GitLab.
Recomandat:
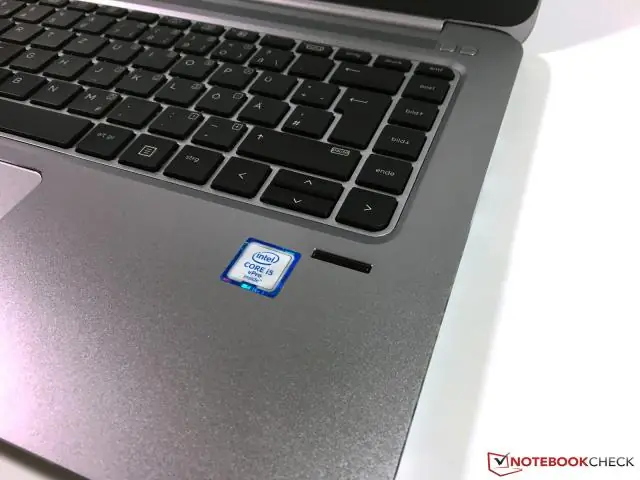
Cum configurez amprenta digitală pe HP Elitebook?

Cum se configurează Windows Hello Fingerprint Login Accesați Setări > Conturi. Derulați la Windows Hello și faceți clic pe Configurare în secțiunea Amprente. Faceți clic pe Începeți. Introduceți codul PIN. Scanați-vă degetul pe cititorul de amprentă. Faceți clic pe Adăugați altul dacă doriți să repetați procesul cu un alt deget sau să închideți programul
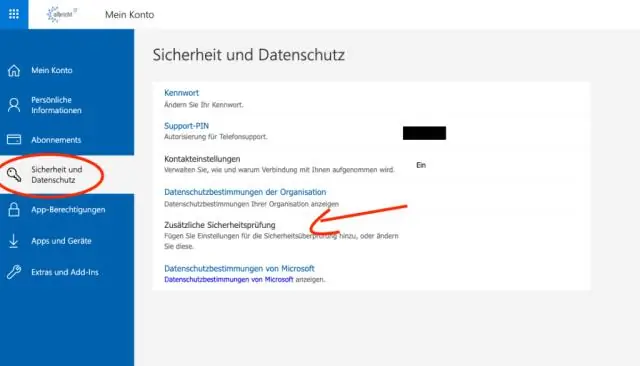
Cum îmi configurez firewall-ul Azure SQL Database?

Utilizați portalul Azure pentru a gestiona regulile de firewall IP la nivel de server Pentru a seta o regulă de firewall IP la nivel de server din pagina de prezentare generală a bazei de date, selectați Set server firewall din bara de instrumente, după cum arată următoarea imagine. Selectați Adăugare IP client pe bara de instrumente pentru a adăuga adresa IP a computerului pe care îl utilizați, apoi selectați Salvare
Cum configurez datele biometrice pe Windows 10?

Cum se utilizează cititorul de amprentă Faceți clic pe meniul Start și selectați Setări. Selectați Conturi, apoi alegeți Opțiuni de conectare. Creați un cod PIN. În secțiunea Windows Hello, selectați Configurare pentru a configura cititorul de amprentă. Selectați Începeți pentru a începe configurarea amprentei. Introduceți codul PIN pentru a vă confirma identitatea
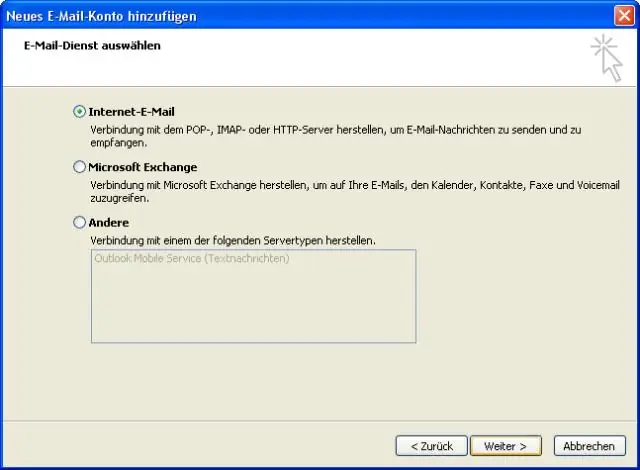
Cum îmi configurez e-mailul UC?

Configurare e-mail Office 365 pentru aplicația Outlook Descărcați aplicația Outlook prin magazinul de aplicații iOS sau Android. Deschideți aplicația și introduceți adresa dvs. de e-mail UC [email protected] (pentru Facultate/Personal) sau [email protected] (pentru Studenți), apoi faceți clic pe Adăugare cont. Apoi vi se va solicita să introduceți numele de utilizator și parola
Cum configurez NodeMCU?

Iată cum să programați NodeMCU folosind IDE-ul Arduino. Pasul 1: Conectați NodeMCU la computer. Aveți nevoie de un cablu USB micro B pentru a conecta placa. Pasul 2: Deschideți Arduino IDE. Trebuie să aveți cel puțin Arduino IDE versiunea 1.6. Pasul 3: faceți un LED să clipească folosind NodeMCU
