
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Lista de verificare pentru optimizare
- Auditează și monitorizează-ți font folosi: nu folosi prea multe fonturi pe paginile tale și, pentru fiecare font , minimizați numărul de variante utilizate.
- Subsetul dvs font resurse: multe fonturi poate fi subsetat sau împărțit în mai multe intervale Unicode pentru a furniza doar simbolurile necesare unei anumite pagini.
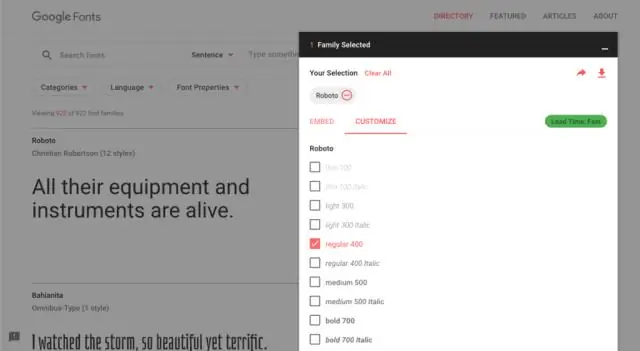
Având în vedere acest lucru, cum optimizez fonturile Google?
Fonturi Google sunt ușor de implementat, dar pot avea un impact mare asupra timpilor de încărcare a paginii. Să explorăm cum le putem încărca în cel mai optim mod.
Optimizarea suplimentară este posibilă
- Limitați familiile de fonturi.
- Excludeți variante.
- Combină cereri.
- Sugestii de resurse.
- Găzduiește fonturi local.
- Afișare font.
- Utilizați parametrul text.
De asemenea, cum optimizez fonturile în WordPress? Cum să optimizați fonturile în WordPress
- Utilizați memoria cache pentru a vă asigura că paginile nu trebuie reconstruite de fiecare dată când sunt încărcate.
- Utilizați un furnizor de fonturi web care furnizează fonturi folosind o rețea de livrare de conținut sau CDN.
- Folosiți doar acele fonturi de care aveți nevoie.
- Dacă utilizați fonturi web, asigurați-vă că le puneți în coadă corect.
În mod similar, vă puteți întreba cum îmi pot accelera încărcarea fonturilor?
Permiteți-mi să vă arăt o strategie pentru încărcarea mai rapidă a fonturilor
- Pune fonturi pe CDN. O soluție simplă pentru îmbunătățirea vitezei site-ului este utilizarea unui CDN, iar asta nu este diferit pentru fonturi.
- Utilizați încărcarea CSS fără blocare.
- Selectoare de font separate.
- Stocarea fonturilor în localStorage.
Fonturile Google încetinesc site-ul?
Extern font scripturi precum Typekit sau Fonturile Google încetinesc Site-ul tău. Typekit este cel mai rău pentru viteză. Websafe fonturi sunt garantate a fi mai rapide. Conform HTTP Archive, din octombrie 2016, web fonturi sunt puțin peste 3% din greutatea totală medie a unei pagini.
Recomandat:
Cum și-a primit numele Tarrytown Cum și-a primit numele Sleepy Hollow?

Cum și-a primit numele Sleepy Hollow? Numele Tarrytown a fost dat de gospodinele țării învecinate, deoarece soții așteptau în jurul tavernei din sat în zilele de piață. Numele Sleepy Hollow vine de la influența somnolentă care pare să atârne peste pământ
Fonturile Google încetinesc site-ul?

Scripturile de fonturi externe, cum ar fi Typekit sau Google Fonts, vă încetinesc site-ul. Typekit este cel mai rău pentru viteză. Fonturile Websafe sunt garantate a fi mai rapide. Conform HTTP Archive, din octombrie 2016, fonturile web reprezintă puțin peste 3% din greutatea totală medie a unei pagini
Funcționează fonturile Mac pe PC?

Fonturile Mac TrueType funcționează numai pe Mac, în timp ce fonturile Windows TrueType funcționează pe Windows și Mac OS X. Prin urmare, un font Mac TrueType va trebui convertit la versiunea Windows pentru ca acesta să funcționeze în Windows. Fișierele cu fonturi OpenType sunt, de asemenea, multiplatforme și se bazează pe formatul TrueType
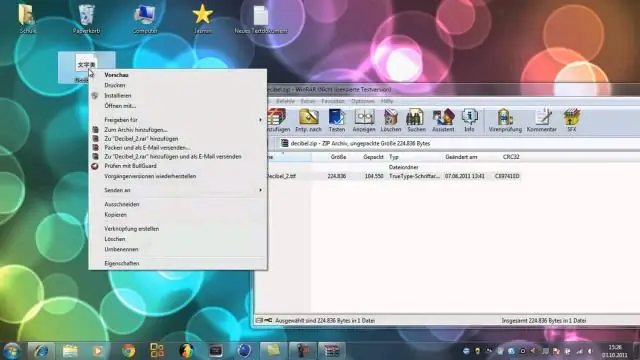
Cum copiez fonturile în Windows 7?

Pentru a găsi fontul pe care doriți să îl transferați, faceți clic pe butonul de pornire din Windows 7/10 și tastați „fonturi” în câmpul de căutare. (În Windows 8, trebuie doar să tastați „fonturi” pe ecranul de pornire.) Apoi, faceți clic pe pictograma folderului Fonturi din Panoul de control. Aceasta deschide folderul Fonturi de sistem, a cărui locație este „C:WindowsFonts”
Pot folosi fonturile Google în tipărire?

Fonturile Google facilitează utilizarea fonturilor web pentru toată lumea, inclusiv pentru designeri și dezvoltatori profesioniști. Toate fonturile sunt sursă deschisă, ceea ce înseamnă că le puteți utiliza în orice mod doriți, privat sau comercial - în format tipărit, pe computer sau pe site-urile dvs. web
