
- Autor Lynn Donovan [email protected].
- Public 2024-01-08 23:25.
- Modificat ultima dată 2025-01-22 17:37.
A bloc - element de nivel poate ocupa o linie sau mai multe linii și are o întrerupere de linie înainte și după element . Alte exemple de bloc - eticheta de nivel sunt: Titlu Etichete
laListă (comandată, neordonată, descriere și articol din listă) Etichete
,
,
Aici, ce este conținutul la nivel de bloc în HTML?
bloc elementele apar pe ecran ca și cum ar avea o întrerupere de linie înainte și după ele. De exemplu, th
,
,
,
,
,
,
,
,
,,
iar elementele sunt toate nivelul blocului elemente.
De asemenea, ce sunt elementele bloc? bloc -nivel elemente de obicei, conține linie elemente si altul bloc -nivel elemente . Când este redat vizual, bloc -nivel elemente începe de obicei pe o linie nouă. Următoarele sunt definite ca bloc -nivel elemente în HTML 4: ADRESĂ -Adresă. CITA BLOC - bloc citat.
Ulterior, întrebarea este, ce sunt etichetele inline în HTML?
Elemente în linie sunt cele care ocupă doar spațiul delimitat de Etichete definind element , în loc să întrerupă fluxul conținutului. În acest articol, vom examina Elemente HTML inline și cum diferă de la nivel de bloc elemente.
Ce sunt etichetele DIV și SPAN în HTML?
Diferența dintre span și div este că a element span este în linie și de obicei folosit pentru o bucată mică de HTML în interiorul unei linii (cum ar fi în interiorul unui paragraf), în timp ce a div (Divizia) element este block-line (care este practic echivalent cu a avea o întrerupere de linie înainte și după ea) și folosit pentru a grupa bucăți mai mari de cod.
Recomandat:
Care sunt toate etichetele din HTML?

Etichetele cele mai frecvent utilizate în eticheta HTML HTML: este rădăcina documentului html care este folosită pentru a specifica faptul că documentul este html. Etichetă Head: Eticheta Head este folosită pentru a conține tot elementul head din fișierul html. Etichetă body: este folosită pentru a defini corpul documentului HTML. Etichetă de titlu: este folosită pentru a defini titlul documentului HTML
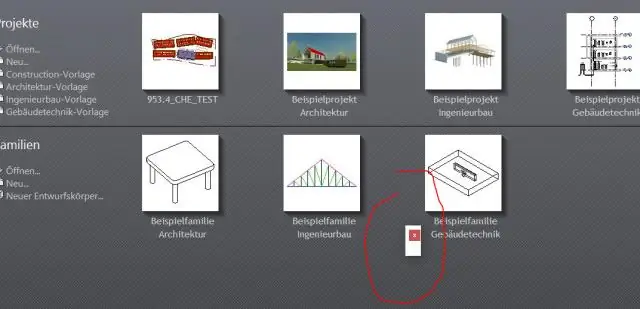
De ce etichetele de cameră nu sunt afișate în Revit?

În primul rând, în modelul dvs., asigurați-vă că „Camere” sunt activate sub Visibility Graphics > fila Model. Apoi activați Etichetele de cameră din fila Adnotare. Apoi va trebui să găsiți ce fișier legat a creat camerele și etichetele camerei, astfel încât să le puteți activa
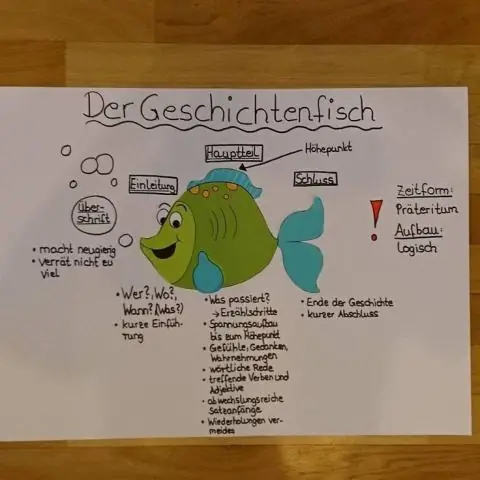
Ce sunt etichetele într-o poveste?

Etichetele sunt etichete care pot fi asociate cu povești. Le puteți folosi pentru a vă organiza Icebox și pentru a ține evidența poveștilor conexe (de exemplu, toate poveștile pentru o funcție sau o versiune). Acestea vă pot ajuta să faceți mai vizibile aspecte ale fluxului dvs. de lucru și să spună povești care sunt blocate sau care necesită discuții
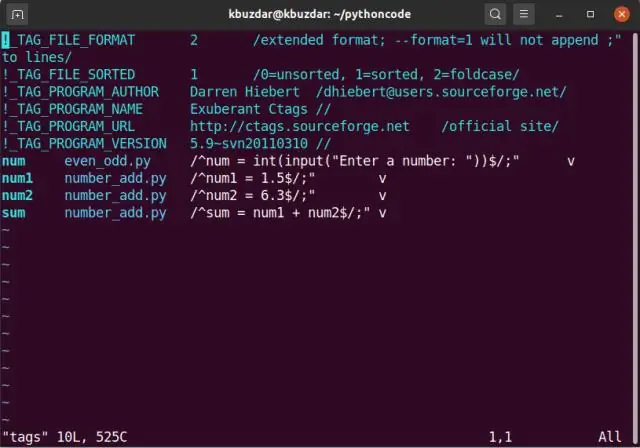
Ce sunt etichetele vim?

Pentru a ajuta, Vim folosește un fișier de etichete care listează fiecare cuvânt pe care probabil îl doriți și locațiile acestora (calea fișierului și numărul de linie). Fiecare cuvânt dorit este cunoscut ca „etichetă”, de exemplu, fiecare nume de funcție sau variabilă globală poate fi o etichetă
Etichetele Dymo LetraTag sunt rezistente la apă?

Majoritatea etichetelor Dymo LabelWriter sunt fabricate din hârtie acoperită termic. Pentru a contracara efectul apei, Dymo produce, de asemenea, unele etichete care sunt realizate dintr-un material plastic/polipropilenă care este 100% rezistent la apă
