
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Faceți clic dreapta pe oricare element tu vrei xpath pentru și faceți clic pe „Inspectați Element " și apoi din nou în interiorul Inspectorului, faceți clic dreapta pe element și faceți clic pe „Copiați Xpath ".
Din Chrome:
- Faceți clic dreapta pe „inspectați” pe elementul pe care încercați să îl găsiți xpath .
- Faceți clic dreapta pe zona evidențiată de pe consolă.
- Accesați Copiere xpath .
De asemenea, oamenii se întreabă, cum caut elemente în Chrome?
Pentru a accesa DevTools, pe orice pagină web sau aplicație din GoogleChrome, puteți utiliza una dintre aceste opțiuni:
- Deschideți meniul Chrome din partea dreaptă sus a ferestrei browserului, apoi selectați Instrumente > Instrumente pentru dezvoltatori.
- Faceți clic dreapta pe orice element de pagină și selectați InspectElement.
În plus, cum folosesc ChroPath în Chrome? Faceți clic dreapta pe pagina web, apoi faceți clic pe Inspectați. 3. În partea dreaptă a filei Elemente, faceți clic pe ChroPath tab. Notă- Dacă ChroPath nu este vizibil, apoi faceți clic pe pictograma săgeată așa cum se arată în Captură de ecran.
În consecință, cum folosesc Xpath helper în Chrome?
- Deschideți o filă nouă și navigați la orice pagină web.
- Apăsați Ctrl-Shift-X (sau Command-Shift-X pe OS X) sau faceți clic pe butonul XPath Helper din bara de instrumente pentru a deschide XPath Helperconsole.
- Țineți apăsată Shift în timp ce treceți cu mouse-ul peste elementele din pagină.
- Dacă doriți, editați interogarea XPath direct în consolă.
Cum editez o pagină Web?
Cum se editează pagini web
- Deschideți orice pagină web din Chrome și selectați textul de pe pagina web pe care doriți să o editați.
- Faceți clic dreapta pe textul selectat și alegeți Inspectați elementul din meniul contextual.
- Instrumentele pentru dezvoltatori se vor deschide în jumătatea inferioară a browserului și va fi selectat elementul DOM corespunzător.
Recomandat:
Cum găsesc numele unui model de porțelan Noritake?

Articolele mai noi din porțelan conțin ștampila Noritake împreună cu numele modelului gravat pe partea de jos a articolelor de masă sau a produselor de decor din porțelanul fin. Dacă articolul dvs. conține în schimb un număr din patru cifre, acesta se referă la numărul și numele modelului utilizat de companie
Cum găsesc adresa IP a unui server Unix?

Puteți determina adresa IP sau adresele sistemului dvs. Linux utilizând comenzile nume de gazdă, ifconfig sau ip. Pentru a afișa adresele IP folosind comanda hostname, utilizați opțiunea -I. În acest exemplu, adresa IP este 192.168.122.236
Sunt definite ca relația dintre proprietățile unui obiect și capacitățile unui agent care oferă indicii pentru utilizarea unui obiect?

O affordance este o relație între proprietățile unui obiect și capacitățile agentului care determină cum ar putea fi utilizat obiectul
Cum găsesc adresa IP a unui Azure SQL Server?

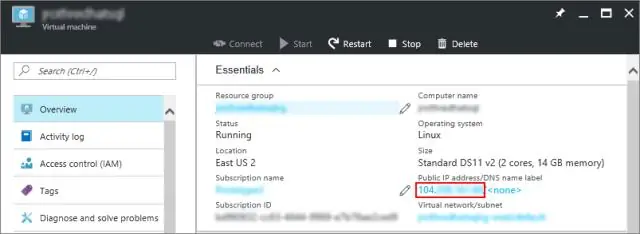
Pentru a vedea adresa IP pe care computerul o folosește pentru a se conecta la Azure: Conectați-vă la portal. Accesați fila Configurare de pe serverul care găzduiește baza de date. Adresa IP curentă a clientului este afișată în secțiunea Adrese IP permise. Selectați Adăugare pentru Adrese IP permise pentru a permite acestui computer să acceseze serverul
Cum găsesc adresa IP a unui Vlsm?

IPv4 - VLSM Pasul - 1. Faceți o listă de subrețele posibile. Pasul - 2. Sortați cerințele IP-urilor în ordine descrescătoare (de la cel mai mare la cel mai mic). Pasul - 3. Alocați cea mai mare gamă de IP-uri pentru cea mai înaltă cerință, așa că să atribuim 192.168. Pasul - 4. Alocați următorul interval cel mai înalt, așa că să atribuim 192.168. Pasul - 5. Pasul - 6
