
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Această specificație definește Context 2D pentru HTML pânză element. The Context 2D oferă obiecte, metode și proprietăți pentru a desena și manipula elemente grafice pe a pânză suprafata de desen.
În mod similar, ce este contextul în HTML?
Elementul canvas este nodul DOM real care este încorporat în HTML pagină. Pânza context este un obiect cu proprietăți și metode pe care le puteți utiliza pentru a reda elemente grafice în interiorul elementului canvas. The context poate fi 2d sau webgl (3d).
În al doilea rând, cum obțin contextul pânzei? Poti obține o 2d context al pânză cu următorul cod: var pânză = document. getElementById(' pânză '); var ctx = pânză . getContext('2d'); consolă.
În acest mod, ce este canvas getContext 2d?
The getContext () returnează un obiect care oferă metode și proprietăți pentru desenarea pe pânză . Această referință va acoperi proprietățile și metodele getContext (" 2d "), care poate fi folosit pentru a desena text, linii, casete, cercuri și multe altele - pe pânză.
Ce este API-ul Canvas?
The API-ul Canvas oferă un mijloc pentru desenarea grafică prin JavaScript și HTML < pânză > element. Printre altele, poate fi folosit pentru animație, grafică de joc, vizualizare de date, manipulare foto și procesare video în timp real. The API-ul Canvas se concentrează în mare parte pe grafica 2D.
Recomandat:
Ce este contextul de scriere Docker?

Context. Fie o cale către un director care conține un fișier Docker, fie o adresă URL către un depozit git. Când valoarea furnizată este o cale relativă, este interpretată ca fiind relativă la locația fișierului Compose. Acest director este, de asemenea, contextul de compilare care este trimis demonului Docker
Ce este contextul în NLP?

Contextul (sau chiar reîncadrarea contextului) în NLP este setarea sau situația particulară în care apare conținutul. Încadrarea contextului oferă un alt sens unei afirmații prin schimbarea contextului în care ai găsit-o prima dată. Literalmente, duci problema într-un alt loc unde nu mai înseamnă același lucru
Ce este contextul temporal în comunicare?

Contextul temporal este poziționarea unui mesaj în cadrul unei secvențe de evenimente conversaționale. Acesta guvernează starea de spirit a conversației și modul în care subiectele vor fi abordate și legate ulterior
Ce este contextul SSL?

Contextul SSL este o colecție de cifruri, versiuni de protocol, certificate de încredere, opțiuni TLS, extensii TLS etc. Deoarece este foarte comun să aveți mai multe conexiuni cu aceleași setări, acestea sunt puse împreună într-un context și conexiunile SSL relevante sunt apoi create pe baza pe acest context
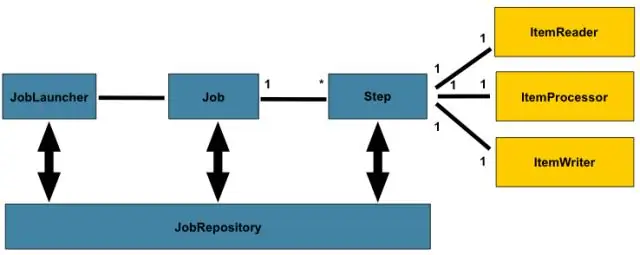
Ce este contextul de execuție în Spring Batch?

Un ExecutionContext este un set de perechi cheie-valoare care conțin informații care sunt vizate fie de StepExecution, fie de JobExecution. Spring Batch persistă ExecutionContext, care vă ajută în cazurile în care doriți să reporniți o execuție în lot (de exemplu, când a apărut o eroare fatală etc.)
