
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
VIDEO
În plus, cum încep să folosesc bootstrap?
Crearea primei pagini web cu Bootstrap
- Pasul 1: Crearea unui fișier HTML de bază. Deschideți editorul de cod preferat și creați un nou fișier HTML.
- Pasul 2: Transformarea acestui fișier HTML într-un șablon Bootstrap.
- Pasul 3: Salvarea și vizualizarea fișierului.
În mod similar, ar trebui să învăț bootstrap 2019? Învățarea Bootstrap în 2019 este încă un concept grozav, deoarece vă permite să creați cu ușurință un site web receptiv, compatibil cu mai multe browsere. Învățarea Bootstrap în 2019 este încă un concept grozav, deoarece vă permite să creați cu ușurință un site web receptiv, compatibil cu mai multe browsere.
Alături de mai sus, ar trebui să învăț bootstrap 3 sau 4?
Dar acum este sigur să începeți să utilizați sau învățarea Bootstrap 4 . Chiar dacă urmează încă o versiune beta, nu vor exista schimbări drastice în cadrul. Vă puteți aștepta la unele remedieri de erori și la alte modificări minore. Dacă doriți să învață Bootstrap 3 , este complet bine.
Facebook folosește bootstrap?
Facebook , utilizări o mulțime de javascript și css pentru a realiza design-uri și machete acolo. Cu toate că bootstrap este puternic pentru cât de ușor este utilizare , Facebook nu utilizare aceasta. Bootstrap are multe găuri și erori care i do nu vezi mai departe Facebook.
Recomandat:
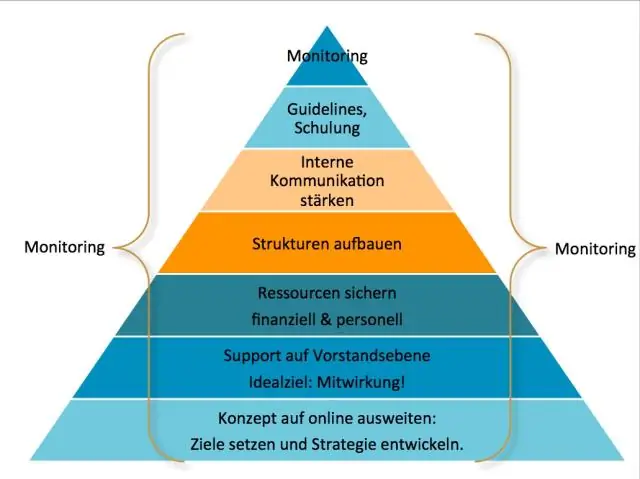
Care sunt cei trei piloni ai ismelor?

Oamenii, procesele și tehnologia sunt 3 piloni cheie ai sistemului dumneavoastră de management al securității informațiilor (ISMS). În fiecare zi, puteți folosi un dispozitiv mobil pentru a efectua apeluri, a trimite mesaje text, a posta articole pe platformele de rețele sociale și pentru a accesa informații de pe web
Care sunt cei mai buni furnizori de cloud?

Top 10 furnizori de servicii de cloud computing în 2019 Microsoft. Microsoft este de ani de zile în centrul lumii tehnologiei. Amazon Web Service. Amazon Inc. Salesforce.com. Salesforce - o companie americană de cloud - a lansat modelul Software as a Service (SaaS). IBM. Google. SAP. Oracol. Zi de lucru
Care sunt cei doi pași de bază în comunicare?

Procesul de comunicare reprezintă pașii pe care îi facem pentru a comunica cu succes. Componentele procesului de comunicare includ un expeditor, codificarea unui mesaj, selectarea unui canal de comunicare, primirea mesajului de către receptor și decodificarea mesajului
Care sunt trei moduri prin care oamenii ar putea începe modelarea amenințărilor?

Veți începe cu metode foarte simple, cum ar fi să întrebați „care este modelul dvs. de amenințare?” și brainstorming despre amenințări. Acestea pot lucra pentru un expert în securitate și pot lucra pentru tine. De acolo, veți afla despre trei strategii pentru modelarea amenințărilor: concentrarea pe active, concentrarea pe atacatori și concentrarea pe software
Care sunt doi pași validi în metoda de depanare în șase pași?

Identificați problema; stabilirea teoriei cauzei probabile; testați teoria; stabilirea unui plan de acțiune și implementarea acestuia; verificarea funcționalității sistemului; și documentează totul
