
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Răspuns: Utilizați CSS:: selecţie pseudo-element
În mod implicit, când dvs Selectați niste text in browsere este evidențiat în mod normal de culoare albastră. Dar tu poti dezactivați acest evidenţierea cu CSS:: selecţie pseudo-element.
În acest sens, cum opresc evidențierea textului meu?
Eliminați evidențierea unei părți sau a întregului document
- Selectați textul din care doriți să eliminați evidențierea sau apăsați Ctrl+A pentru a selecta tot textul din document.
- Accesați Acasă și selectați săgeata de lângă Culoare evidențiere text.
- Selectați Fără culoare.
În plus, cum dezactivez textul în CSS? În mod implicit, browserele ne permit să selectăm text în browser folosind tastatura, apăsând combinația cmd-A pe un Mac, de exemplu, sau folosind mouse-ul. Cum poți dezactivați asta, pentru ca pagina ta web să se comporte mai mult ca o aplicație și mai puțin ca un document? Utilizați user-select: niciunul; CSS regulă.
Pur și simplu, cum opresc selectarea textului în HTML?
La dezactivați cel selectarea textului în HTML trebuie să oferim utilizatorului- Selectați valoarea proprietății ca niciuna. Parcurgeți exemplul de mai jos pentru a înțelege dacă mai departe. Dar trebuie să adăugăm prefix specific browserului înainte de utilizator- selectați opțiunea pentru safari, firefox și internet explorer sau edge.
Cum dezactivez textul selectat în Blogger?
- Conectați-vă la contul dvs. de blogger și accesați Blog Dashboard.
- Navigați la fila Template și faceți clic pe Edit HTML.
- Acum, căutați cod în șablonul HTML (Folosiți Ctrl+F pentru a găsi rapid)
- După aceea, copiați codurile de mai jos și lipiți-le deasupra etichetei.
Recomandat:
Cum anulezi evidențierea în pagini?

Eliminați toate evidențierile și comentariile din text Puteți elimina rapid evidențierile și comentariile din textul corpului din document. Selectați textul de unde doriți să eliminați evidențierile și comentariile. Pentru a le elimina pentru tot corpul textului din document, apăsați Comandă-A de pe tastatură
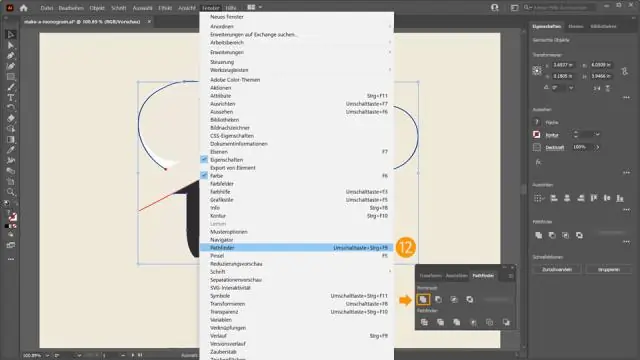
Cum modific spațierea textului în Illustrator?

Pentru a ajusta automat distanța dintre caracterele selectate în funcție de formele acestora, selectați Optical pentru opțiunea Kerning din panoul Caracter. Pentru a regla manual kerning, plasați un punct de inserare între două caractere și setați valoarea dorită pentru opțiunea Kerning din panoul Caracter
Cum schimb culoarea textului în pânză?

Schimbați culoarea textului Selectați textul. Faceți clic pe butonul de culoare a textului. Selectați noua culoare în paleta de culori. Sau, faceți clic pe butonul + pentru a alege o culoare diferită cu selectorul de culori. Trageți cercul la culoarea pe care doriți să o utilizați. Faceți clic oriunde pe pânză pentru a continua editarea designului
Cum adaug simboluri textului în Revit?

Puteți deschide Character Map din meniul de pornire Windows> Toate programele> Accesorii> System Tools> Character Map. În Character Map, schimbați fontul în ceea ce doriți să utilizați. Apoi găsiți un simbol de care aveți nevoie. Faceți clic pe simbol
Cum dezactivez împachetarea textului?

Deschideți foaia de lucru Excel și faceți clic pe celula pe care doriți să o formatați. Faceți clic pe fila „Acasă” de pe panglică. Faceți clic pe butonul „Încheiere text” din grupul de aliniere pentru a anula opțiunea de împachetare a cuvintelor
