
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Proiectul: Construiți o aplicație Hello World Vue folosind componente cu un singur fișier
- Pasul 1: Creați proiect structura.
- Pasul 2: Instalați dependențele.
- Pasul 3: Creați fișierele (cu excepția fișierului nostru de configurare Webpack).
- Pasul 4: Instruiți Webpack ce trebuie să faceți.
- Pasul 5: Configurarea pachetului nostru.
- Pasul 7: Clădire al nostru proiect .
În consecință, cum creez un proiect Vue?
Deschideți terminalul și executați următoarea comandă pentru porniți Vue GUI în browserul dvs. Acum faceți clic pe a crea fila și selectați locația pentru a vă salva aplicația, apoi faceți clic pe Crea un nou proiect butonul aici. Introduceți proiect nume și alegeți managerul de pachete, apoi faceți clic pe butonul Următorul.
Se poate întreba, de asemenea, cum rulez aplicația VUE? Implementarea exemplului de aplicație Vue
- Navigați la folderul rădăcină al aplicației în linia de comandă.
- Tastați npm install --global surge pentru a instala Surge pe computer.
- Tastați npm run build pentru a construi aplicația și pentru a o pregăti pentru producție.
- Tastați cd dist pentru a naviga la folderul de compilare.
În consecință, este Vue bun pentru proiecte mari?
Vue . Vue este ușor, ușor de învățat și plăcut de scris. Datorită sintaxei familiare de șablon și utilizării componentelor, integrează sau migrează proiecte la Vue este mai rapid si mai lin. Pentru acest motiv, Vue este grozav pentru startup-uri, dar poate fi la fel de bine folosit mare -aplicații la scară.
Ar trebui să folosesc Vue CLI?
La fel ca Angular, the Vue echipa are o Linie de comanda interfata ( CLI ) pentru a ajuta la dezvoltarea proiectelor cu Vue . Dacă tot ceea ce faci este să construiești un SPA, atunci CLI poate ajuta cu adevărat la simplificarea instalării unui proiect. În mintea mea, asta înseamnă că există o utilizare -caz pentru folosind Vue fără complexitățile unui pas de construire JavaScript.
Recomandat:
Cum pot începe un nou proiect Vue?

Cum se configurează Vue. js proiect în 5 pași simpli folosind vue-cli Pasul 1 npm install -g vue-cli. Această comandă va instala vue-cli la nivel global. Pasul 2 Sintaxă: vue init exemplu: vue init webpack-simple new-project. Pasul 3 cd nou-proiect. Schimbați directorul în folderul proiectului dvs. Instalarea pasului 4 npm. Pasul 5 npm rulați dev
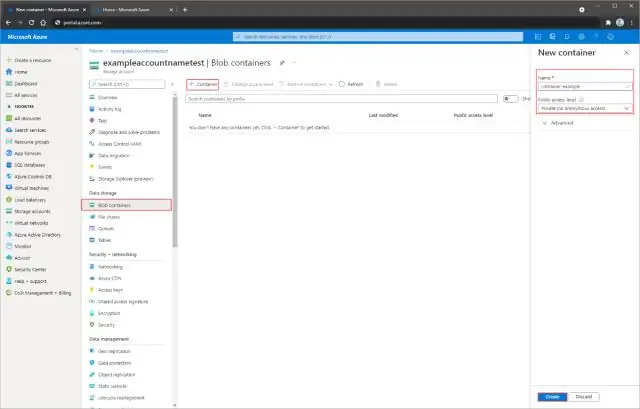
Cum construiesc un container în Azure Blob Storage?

Creați un container Navigați la noul cont de stocare în portalul Azure. În meniul din stânga pentru contul de stocare, derulați la secțiunea Serviciu blob, apoi selectați Containers. Selectați butonul + Container. Introduceți un nume pentru noul dvs. container. Setați nivelul de acces public la container
Cum construiesc un depozit de date în Azure?

Creați și interogați rapid un depozit de date prin furnizarea unui pool SQL în Azure Synapse Analytics (fost SQL DW) folosind portalul Azure. Cerințe preliminare. Conectați-vă la portalul Azure. Creați un pool SQL. Creați o regulă de firewall la nivel de server. Obțineți numele de server complet calificat. Conectați-vă la server ca administrator de server
Cum construiesc o cutie poștală din cărămidă?

PASUL 1 Pregătiți locația și săpați gaura. PASUL 2 Turnați subsolul de beton. PASUL 3 Construiți miezul blocului. PASUL 4 Așezați primele rânduri de cărămizi. PASUL 5 Puneți suportul pentru suport pentru ziare. PASUL 6 Puneți suporturile pentru ziare și umpleți cărămidă în jurul lui. PASUL 7 Completați cutia poștală până la înălțimea dorită
Cum își construiesc termitele casa?

În timp ce unele termite trăiesc în lemnul caselor noastre, altele își construiesc propriile case, unele dintre cele mai impresionante structuri din lumea animalelor. Movila este construită dintr-un amestec de sol, saliva de termită și bălegar. Deși movila pare solidă, structura este incredibil de poroasă
