
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
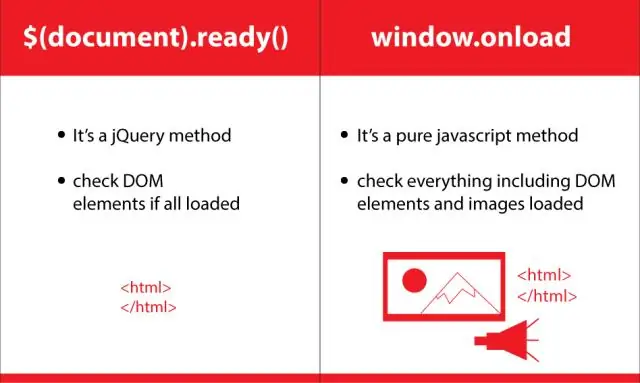
The gata () este utilizată pentru a face disponibilă o funcție după document este încărcat. Indiferent de codul pe care îl scrieți în $( document ). gata () metoda va rula odată ce pagina DOM este gata a executa JavaScript cod.
Prin urmare, ce înseamnă document gata?
The documentul gata evenimentul semnalează că DOM-ul paginii este acum gata , astfel încât să îl puteți manipula fără să vă faceți griji că părți ale DOM nu au fost încă create. The documentul gata evenimentul se declanșează înainte ca toate imaginile etc. să fie încărcate, dar după întregul DOM în sine este gata.
Alături de mai sus, de ce avem nevoie de $(document ready ()? Există câteva motive pentru care ai folosi $(document ). gata() în scenariile tale: Tu nevoie pentru a vă asigura că pagina este complet încărcată înainte de a se executa scriptul. Nu aveți control asupra locului în care se încarcă scriptul.
În acest sens, cum funcționează pregătirea documentului?
jQuery documentul gata funcția se execută când DOM ( Document Object Model) este complet încărcat în browser. jQuery documentul gata este folosit pentru a inițializa codul jQuery/JavaScript după ce DOM este gata , și este folosit de cele mai multe ori când lucru cu jQuery. Codul Javascript/jQuery din interiorul $( document ).
Putem folosi funcția de pregătire pentru documente multiple?
Da, puteți utiliza mai multe documente gata manipulator, nu există nici un avantaj special, chiar dacă poți să folosești Cod jQuery în mai multe locuri. Poti 't utilizare variabila într-unul în altul, deoarece acestea sunt în domeniu diferit.
Recomandat:
Care este diferența fundamentală dintre documentul XML și baza de date relațională?

Diferențe majore între datele XML și datele relaționale Un document XML conține informații despre relația elementelor de date între ele sub forma ierarhiei. Cu modelul relațional, singurele tipuri de relații care pot fi definite sunt relațiile tabelului părinte și tabelelor dependente
Este gata producția Strapi?

Strapi este o sursă deschisă, Node. CMS bazat pe js, fără cap, pentru a gestiona conținutul și a-l face disponibil printr-un API complet personalizabil. Este conceput pentru a construi un Node practic, pregătit pentru producție. js API-uri în ore în loc de săptămâni
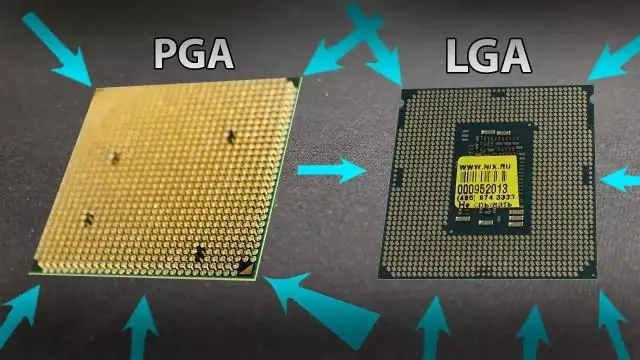
Cum știu că procesorul meu este gata?

Mergeți la Panoul de control > Sistem și securitate > Sistem pentru a-l deschide. De asemenea, puteți apăsa Windows+Pauză de pe tastatură pentru a deschide instantaneu această fereastră. Modelul CPU și viteza computerului dvs. sunt afișate în partea dreaptă a „Procesor” sub titlul Sistem
Ce este documentul în Java?

Document de interfață. Toate subinterfețele cunoscute: StyledDocument Toate clasele de implementare cunoscute: AbstractDocument, DefaultStyledDocument, HTMLDocument, PlainDocument. interfață publică Document. Documentul este un container pentru text care servește drept model pentru componentele de text swing
De unde știe un Roomba când este gata?

2) există un senzor care îi spune că coșul de murdărie este plin. Când se declanșează, este gata și se întoarce la bază. 3) există un senzor de baterie, atunci când nivelul de putere scade la nivelurile „modului acasă șchiopăt”, este gata și revine la bază
