
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
html . Apoi deschide consolă . html pe browser (de exemplu, Chrome), faceți clic dreapta pe browser și faceți clic pe inspectați. Clic consolă din fila de inspectare, vei vedea imprimare consola din „Hello Javascript”).
În acest fel, cum pot imprima din consola browserului?
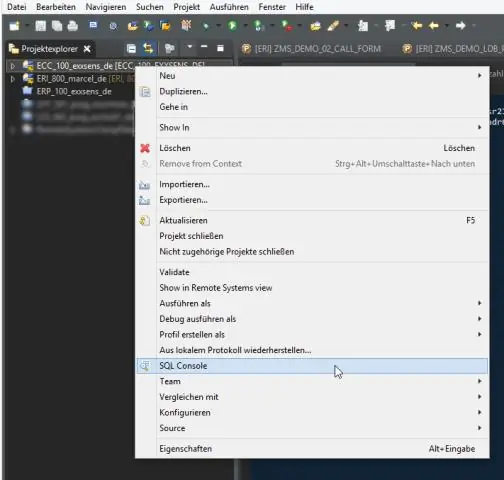
Ar trebui să utilizați consolă . log() pentru a imprimare la consolă JavaScript . The Consolă JavaScript Funcția de jurnal este folosită în principal pentru depanarea codului, deoarece face ca Imprimare JavaScript ieșirea către consolă . Pentru a deschide consola browserului , faceți clic dreapta pe pagină și selectați Inspectați, apoi faceți clic Consolă.
În al doilea rând, cum pot imprima HTML? Mai întâi, deschideți HTML fișier sau încărcați pagina site-ului web în fereastra browserului dvs. Apoi selectați „ Imprimare ' din meniul Fișier al browserului web. Apoi veți putea converti fișierul HTML pagina web la o copie PDF a paginii de pe computer.
În plus, ce este consola în HTML?
Definiție și utilizare. The consolă . metoda log() scrie un mesaj la consolă . The consolă este utilă în scopuri de testare. Sfat: Când testați această metodă, asigurați-vă că aveți consolă vizualizare vizibilă (apăsați F12 pentru a vizualiza consolă ).
Cum folosesc jurnalul consolei?
Buturuga () în fișierul javascript de pe serverul de producție. Dacă browserul dvs. acceptă depanarea, puteți utilizare cel consolă . Buturuga () pentru a afișa valori JavaScript. Activați depanarea în browser cu F12 și selectați „ Consolă în meniul depanatorului.
Recomandat:
Cum imprim conținutul unui folder în Windows 10?

Imprimați conținutul folderelor în Windows 10 utilizând linia de comandă Deschideți linia de comandă. Pentru a face acest lucru, faceți clic pe Start, tastați CMD, apoi faceți clic dreapta pe Executare ca administrator. Schimbați directorul în folderul din care doriți să imprimați conținutul. Tastați următoarea comandă și apăsați Enter: dir >listing.txt
Cum imprim pe hârtie groasă cu imprimanta mea Epson?

Setări imprimante pentru Windows Deschideți fișierul pe care doriți să-l imprimați. Accesați setările imprimantei. Faceți clic pe fila Principal, selectați setarea corespunzătoare pentru Tipul suportului, apoi selectați elementele preferate pentru Culoare, Calitate imprimare și Mod
Cum imprim online de pe OneDrive?

Cum pot imprima de pe OneDrive? Conectați-vă la outlook.aber.ac.uk. Alegeți OneDrive din meniul din partea de sus: faceți clic pe fișierul pe care doriți să-l imprimați. Odată ce fișierul este deschis, faceți clic pe Print în partea stângă sus a ferestrei. Faceți clic pe butonul Deschide PDF, se va deschide o fereastră nouă cu documentul dvs
Cum îmi imprim factura Verizon?

Puteți descărca sau imprima o factură prin aplicația My Verizon sau online: Aplicația My Verizon: în aplicație, atingeți meniul din stânga sus și selectați Factura, apoi apăsați Vizualizare PDF în partea de jos a ecranului. Când PDF-ul se deschide, puteți alege pictograma hârtie pentru a salva, trimite prin e-mail sau imprima
Cum îmi imprim lista de contacte în Windows 10?

Imprimați o singură persoană de contact Notă: Dacă nu vedeți Persoane sau pictograma Persoane, probabil că utilizați Windows 10 Mail. În panoul de foldere, sub Contactele mele, faceți clic pe folderul de contacte care conține contactul pe care doriți să îl imprimați. Faceți dublu clic pe contact pentru a-l deschide. Faceți clic pe Fișier > Imprimare
