
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Pentru a vedea cel efectul lipicios poziționare, selectați pozitia : lipicios opțiunea și derulați acest container. The elementul va derula împreună cu containerul său, până când ajunge la cel partea de sus a cel container (sau ajunge cel offset specificat în partea de sus), și apoi va opri defilarea, astfel încât să rămână vizibil.
Mai mult, pot folosi position sticky?
Suport pentru browsere Poziționați Sticky este acceptat de toate browserele moderne majore, cu excepția vechiului IE. Pentru browserele Safari tu voi trebuie să adăugați prefixul -webkit.
de ce poziția mea lipicioasă nu funcționează? Deci, în cazul în care te confrunți cu o situație în care poziţie : -webkit- sticky nu funcționează , un avertisment: verificați dacă elementul dorit poziţie la fel de lipicios este nu un copil al unui element părinte care a avut depășirea setat ca ascuns. De asemenea, trebuie să setați proprietatea de sus a elementului pe care doriți poziție lipicioasă.
De asemenea, să știi, cum faci un element lipicios?
La face un element lipicios , do : make_sticky('# lipicios -elem-id'); Cand element devine lipicios , codul gestionează poziția conținutului rămas pentru a-l împiedica să sară în golul lăsat de element lipicios . De asemenea, returnează element lipicios la non-ul său original lipicios poziție când derulați înapoi deasupra acesteia.
Ce face poziția lipicioasă?
Un element cu poziţie : lipicios ; este poziționat pe baza scroll-ului utilizatorului poziţie . A lipicios elementul comută între relativ și fix, în funcție de derulare poziţie . Este poziționat relativ până la un offset dat poziţie este întâlnit în fereastra de vizualizare - apoi se „lipește” în loc (cum ar fi poziţie :fix).
Recomandat:
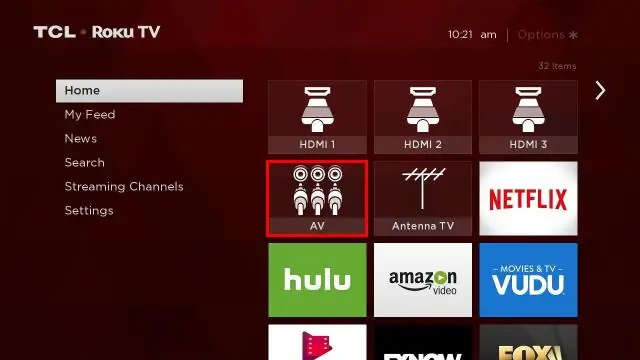
Cum îmi fac televizorul TCL Roku să treacă direct la cablu?

Setați ce afișează televizorul dvs. TCL Roku la pornire Apăsați butonul Acasă de pe telecomanda dvs. TCL Roku. Derulați în jos la Setări. Apăsați butonul săgeată la dreapta și selectați Sistem. Apăsați butonul săgeată dreapta și selectați Pornire. Apăsați butonul săgeată la dreapta pentru a selecta Pornire
Ce face poziția lipicioasă?

Un element cu poziție: lipicios; este poziționat pe baza poziției de defilare a utilizatorului. Un element lipicios comută între relativ și fix, în funcție de poziția derulării. Este poziționat relativ până când se întâlnește o anumită poziție de decalaj în fereastra de vizualizare - apoi se „lipește” pe loc (cum ar fi poziția: fixă)
Ce înseamnă Poziția în serie în psihologie?

Efect de poziție în serie. Acest termen este un termen legat de memorie și se referă la tendința de a reaminti informațiile care sunt prezentate prima și ultima (ca într-o listă) mai bine decât informațiile prezentate la mijloc
Cum remediați o cheie lipicioasă pe o mașină de scris manuală?

Cum să remediați alcoolul tastelor lipicioase ale mașinii de scris. Recomand să ridicați o cutie de alcool denaturat, deși alcoolul de frecare va funcționa în caz de strop. O perie robustă. Probabil că veți dori să alegeți o perie ieftină pentru a ajuta la introducerea alcoolului denaturat în segment. Betisoare de vata
Ce este poziția fixată în CSS?

Un element cu poziție: fix; este poziționat în raport cu fereastra, ceea ce înseamnă că rămâne întotdeauna în același loc chiar dacă pagina este derulată. Proprietățile de sus, dreapta, jos și stânga sunt folosite pentru a poziționa elementul. Un element fix nu lasă un gol în pagina în care ar fi fost localizat în mod normal
