
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Clasa in html:
Clasa este un atribut care specifică unul sau mai multe nume de clasă pentru un HTML element . Atributul de clasă poate fi folosit pe orice HTML element . Numele clasei poate fi folosit de CSS și JavaScript pentru a efectua anumite sarcini pentru elemente cu numele de clasă specificat.
Apoi, cum atribui o clasă în HTML?
clasă selectorul selectează elemente cu un anumit clasă atribut. Pentru a selecta elemente cu un anumit clasă , scrieți un caracter punct (.), urmat de numele clasă . Puteți specifica, de asemenea, că numai specific HTML elementele ar trebui să fie afectate de a clasă.
De asemenea, știți, ce este atributul de stil în HTML? Definiție și utilizare. The atribut de stil specifică o linie stil pentru un element. The atribut de stil va trece peste orice stil stabilit la nivel global, de ex. stiluri specificate în < stil > etichetă sau într-un exterior stil foaie.
În mod similar, cum adăugați un atribut de clasă?
La adăugați o clasă , te duci la elementul tău
și la fel ca ID-urile, tu adauga clasa = (În loc de id=) și introduceți dvs clasă Nume. "Selectează clasă introducere și setați greutatea fontului la aldine."
De ce folosim clasa în HTML?
Se folosește clasa în HTML pentru a se referi CSS (Cascading style sheet), la care aplicam un stil sau proprietate în fișierul CSS. Se folosește clasa în HTML pentru a se referi CSS (Cascading style sheet), la care aplicam un stil sau proprietate în fișierul CSS.
Recomandat:
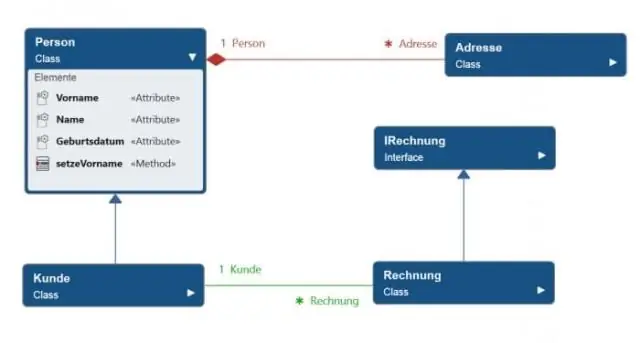
Care este diferența dintre clasa interioară și clasa imbricată?

Clasa care este declarată fără utilizarea statică se numește clasă interioară sau clasă imbricată nestatică. Clasa Staticnested este la nivel de clasă ca și alți membri statici ai clasei exterioare. Întrucât, clasa interioară este legată de instanță și poate accesa membrii instanțelor clasei înglobate
La ce folosește atributul de fundal?

Atributul de fundal poate fi folosit și pentru a controla fundalul unui element HTML, în special corpul paginii și fundalurile tabelului. Puteți specifica o imagine pentru a pune în fundal pagina sau tabelul dvs. HTML. Notă − Atributul background este depreciat în HTML5. Nu utilizați acest atribut
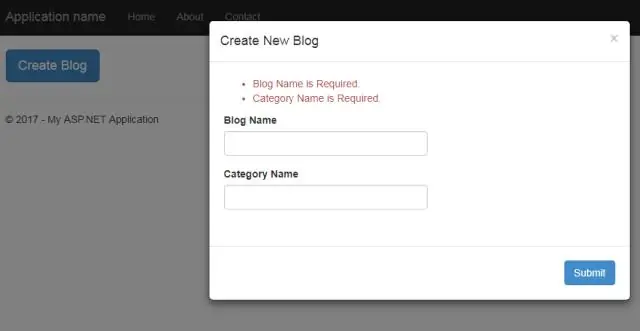
Ce este atributul ValidateAntiForgeryToken în MVC?

Când faceți acest lucru, ASP.NET MVC emite un cookie și un câmp de formular cu un token anti-falsificare (un token criptat). Odată ce atributul [ValidateAntiForgeryToken] este setat, controlorul va verifica dacă cererea primită are cookie-ul de verificare a cererii și câmpul de formular de verificare ascuns
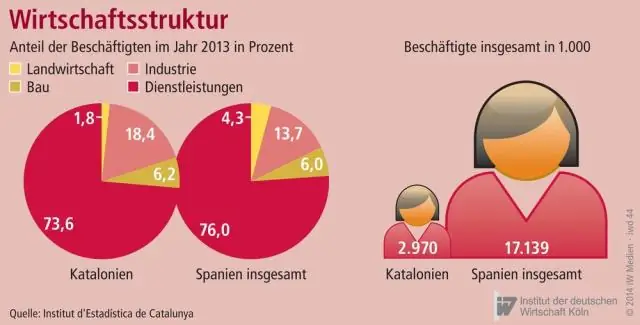
Ce înseamnă atributul în afaceri?

Atributele în afaceri se referă la mărci sau produse, companii și chiar angajați. Ele pot fi descrise cel mai bine ca anumite caracteristici de bază care reprezintă cel mai bine toate mărcile sau afacerile de pe piață. Companiile pot fi puternice în unele dintre aceste caracteristici și mai slabe în altele
Atributul XML poate avea mai multe valori?

Atributele nu pot conține mai multe valori (elementele pot) atributele nu pot conține structuri arborescente (elementele pot) atributele nu sunt ușor de extins (pentru modificări viitoare)
