
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
[ atribut ] Selector este un încorporat selector în jQuery , folosit pentru a selecta toate elementele cu valoarea specificată atribut . Sintaxă: $("[nume_atribut]") Parametru: nume_atribut: Este parametrul necesar care specifică atribut a fi selectat.
În plus, ce este un selector în jQuery?
A jQuery Selector este o funcție care folosește expresii pentru a afla potrivirea elemente dintr-un DOM pe baza criteriilor date. Pur și simplu poți spune, selectoare sunt folosite pentru a selecta unul sau mai multe HTML elemente folosind jQuery . Odată ce un element este selectat, putem efectua diverse operații asupra aceluiași element selectat.
În mod similar, care sunt selectoarele din JavaScript? JS folosește sintaxa CSS pentru a selecta și manipula elemente HTML. Selectoare sunt folosite pentru a „găsi” (selecta) elemente HTML pe baza numelui tag-ului, id-ului, claselor, tipurilor, atributelor, valorilor atributelor și multe altele. O listă cu toate selectoare poate fi găsit în CSS-ul nostru Selector Referinţă.
În mod similar, care sunt selectoarele de bază în jQuery?
Selectoare jQuery
| Selector | Exemplu | Selectează |
|---|---|---|
| [atribut*=valoare] | $("[titlu*='bună ziua']") | Toate elementele cu o valoare a atributului titlu care conțin cuvântul „bună ziua” |
| :intrare | $(":input") | Toate elementele de intrare |
| :text | $(":text") | Toate elementele de intrare cu |
| :parola | $(":parola") | Toate elementele de intrare cu |
Ce face următorul selector $(Div?
The următorul selector : $( " div ") îl selectează doar pe primul div element din documentul HTML. The următorul selector : $( " div ") selectează doar primul div element din documentul HTML.
Recomandat:
La ce folosește selectorul în unghiul 7?

Atributul selector ne permite să definim modul în care Angular este identificat atunci când componenta este utilizată în HTML. Îi spune lui Angular să creeze și să insereze o instanță a acestei componente unde găsește eticheta selector în fișierul HTML părinte din aplicația dvs. angular
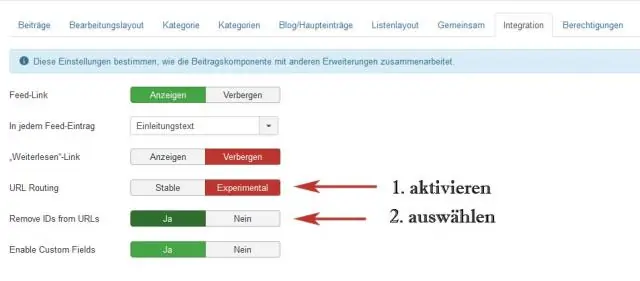
Cum activez rutarea bazată pe atribute?

Activarea direcționării atributelor în aplicația dvs. ASP.NET MVC5 este simplă, trebuie doar să adăugați un apel la rute. Metoda MapMvcAttributeRoutes() cu metoda RegisterRoutes() din RouteConfig. fisierul cs. De asemenea, puteți combina rutarea cu atribute cu rutarea bazată pe convenții
Cum folosesc selectorul de fișiere?

Faceți clic pe butonul Deschideți un fișier. Navigați în selectorul de fișiere, alegeți un fișier și faceți clic pe butonul Deschidere al casetei de dialog. Utilizați butonul Salvați un fișier pentru a afișa un dialog de salvare. Încercați să utilizați toate comenzile din selectorul de fișiere
Unde este selectorul de etichete în Dreamweaver?

4 În panoul Selectoare, faceți dublu clic pe numele selectorului. Începeți să introduceți numele etichetei HTML, apoi selectați eticheta din lista derulantă care apare. Puteți introduce numele oricărei etichete HTML pentru a crea un stil utilizând selectorul de etichete
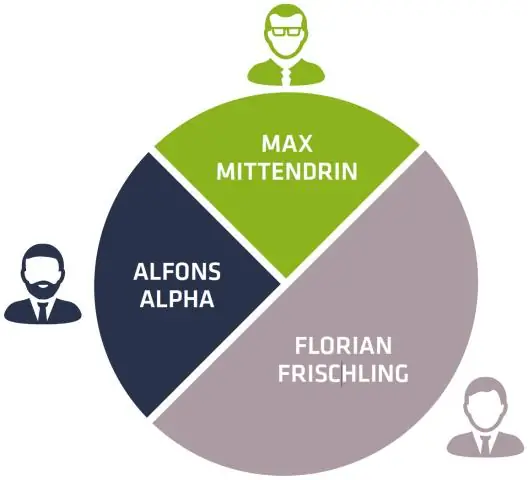
Care trei atribute rezumă DevOps?

DevOps este o mentalitate, o cultură și un set de practici tehnice. Oferă comunicare, integrare, automatizare și cooperare strânsă între toți oamenii necesari pentru planificarea, dezvoltarea, testarea, implementarea, lansarea și întreținerea unei soluții
