
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
: primul de tip . Cel: primul de tip selectorul din CSS vă permite să vizați primul apariția unui element în containerul său. Este definită în specificațiile CSS Selectors Level 3 ca o „pseudo-clasă structurală”, adică este folosit să stileze conținutul pe baza relației sale cu conținutul părinte și frate.
De aici, ce este selectat de secțiunea de selectare P prima de tip?
Cel: primul de tip pseudo-clasa selectează primul element a acesteia tip (div, p , etc). Folosind o clasă selector (sau a selector de tip ) cu acel pseudo-clasă înseamnă să Selectați un element dacă are clasa dată (sau este din clasa dată tip ) și este primul a acesteia tip printre frații săi.
De asemenea, știți, care este diferența dintre selectorul al n-lea de tip () și al N-lea copil ()? The nth-of-type() pseudo-clasă, ca al-al-lea copil () , este folosit pentru a potrivi un element pe baza unui număr. Acest număr, totuși, reprezintă poziția elementului numai în cadrul celor dintre frații săi care sunt de același tip de element.
În mod similar, cum selectezi primul copil în CSS?
Dacă doriți să Selectați și stil primul paragraf din interiorul unui container, indiferent dacă este sau nu primul copil , puteți folosi: primul -selector de tip, care, după cum sugerează și numele, va selectați primul element de tipul său, indiferent dacă este sau nu primul copil al părintelui său.
Cum selectezi al-lea element din CSS?
Selector CSS:nth-child()
-
Specificați o culoare de fundal pentru fiecare
element care este al doilea copil al părintelui său: p:nth-child(2) {
- Impar și par sunt cuvinte cheie care pot fi folosite pentru a potrivi elementele copil al căror index este par sau impar (indicele primului copil este 1).
- Folosind o formulă (an + b).
Recomandat:
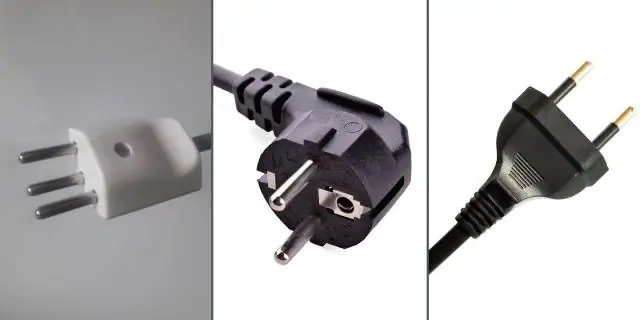
Care este diferența dintre o mufă de tip C și cea de tip F?

Tipul F este similar cu C, cu excepția faptului că este rotund și are adăugarea a două cleme de împământare pe partea laterală a fișei. Un ștecher de tip C se potrivește perfect într-o priză de tip F. Priza este încastrată cu 15 mm, astfel încât ștecherele introduse parțial nu prezintă pericol de șoc
Cum fac primul meu bot slack în Python?

Construiți un prim Slack Bot simplu cu cerințele Python. Python 3.6, pip (/virtualenv) Creați aplicația Slack. Creați-vă aplicația Slack pe site-ul oficial Slack API obțineți un token API pentru bot. Configurare și funcții de bază. API-ul Slack facilitează cu adevărat lucrurile. Codarea botului Yoda: numărul de date adnotate. Codarea botului Yoda: încheiere
Cum îmi conectez laptopul la primul meu Raspberry Pi?

Pentru a conecta raspberry pi la afișajul laptopului, puteți utiliza pur și simplu un cablu ethernet. GUI (Graphical User Interface) desktop a raspberry pi poate fi vizualizată prin afișajul laptopului folosind o conexiune ethernet de 100 Mbps între cele două
Cum deschizi o bibliotecă de simboluri și cum folosești un simbol?

Deschideți biblioteci de simboluri Alegeți Fereastra > Biblioteci de simboluri > [simbol]. Alegeți Deschideți biblioteca de simboluri din meniul panoului Simboluri și alegeți o bibliotecă din lista care apare. Faceți clic pe butonul Meniu Biblioteca de simboluri din panoul Simboluri și alegeți o bibliotecă din lista care apare
Cum creezi primul și al doilea final în final?

Faceți clic pe Instrumentul de repetare; apoi faceți clic pe prima măsură finală pentru a o evidenția. Faceți clic dreapta pe regiunea pe care tocmai ați evidențiat-o și alegeți Creați primul și al doilea final. Faceți clic dreapta pe prima măsură a secțiunii repetate și alegeți Create Forward Repeat
