
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Unul dintre cele mai tari lucruri despre Ionic sunt resursele instrument ele prevăd generarea automată toate cel ecrane de splash și icoane de care ai nevoie. Chiar dacă nu utilizați Ionic, ar merita instalat doar pentru a utiliza acest lucru instrument și apoi transferați ecrane de splash și icoane la proiectul tău real.
Aici, ce instrument poate fi folosit pentru a crea pictograme și ecrane de deschidere?
Unul dintre cele mai tari lucruri despre Ionic sunt resursele instrument ele prevăd generarea automată a tuturor ecrane de splash și icoane de care ai nevoie. Chiar dacă nu utilizați Ionic, ar merita instalat doar pentru a utiliza acest lucru instrument și apoi transferați ecrane de splash și icoane la proiectul tău real.
Schimbare cel ecran de splash implicit , este același (2732*2732).
În mod similar, se întreabă, cum adaug pictograme pentru aplicații la ionic 4?
ionic va face totul automat pentru tu. Accesați directorul de proiect - /resources/ android / pictograma / adăuga ta icoane aici, conform mărimii și numelor necesare de mai jos. De asemenea adăuga cel icoane în directorul de mai jos, dacă este necesar - directorul proiectului-/platforms/ android /res/plasați cele de mai sus icoane conform unui folder specific.
Cum opriți ecranul de splash în ionic 3?
Ionic 3: ascunde ecranul de introducere numai când aplicația este gata
- Schimbați cheile în config.xml.
- Ascundeți splashscreen-ul în mod programatic în constructorul principal al componentei (acesta este probabil deja în codul dvs.) // importați Platforma și SplashScreen în componenta dvs. principală.
Recomandat:
Cum mă deconectez de pe toate dispozitivele pe Outlook?

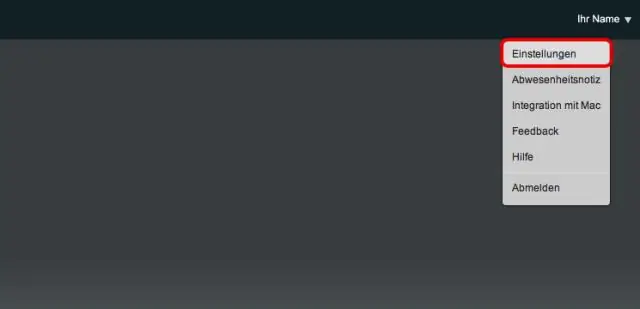
Deschideți ecranul Setări → Parolă și securitate. Sub titlul „Sesiuni conectate”, faceți clic pe Revizuire pentru a vedea o listă a sesiunilor conectate pentru acest cont. Pentru a vă deconecta de la distanță dintr-o sesiune, introduceți mai întâi parola și faceți clic pe butonul Deblocare. Apoi, faceți clic pe butonul Deconectare pentru teza pe care doriți să o încheiați
Ce instrument poate fi folosit pentru a adăuga pachete la o imagine offline Windows 10?

Deployment Image Service and Management (DISM.exe) este un instrument de linie de comandă care este utilizat pentru a actualiza imaginile offline Windows®
Ce instrument Owasp poate fi folosit pentru a scana aplicații și componente web?

Instrumente DAST OWASP ZAP - Un instrument DAST complet gratuit și cu sursă deschisă, care include atât scanare automată pentru vulnerabilități, cât și instrumente pentru a ajuta la testarea manuală expertă a stiloului aplicației web. Arachni - Arachni este un scaner acceptat comercial, dar este gratuit pentru majoritatea cazurilor de utilizare, inclusiv pentru scanarea proiectelor open source
Cum îmi schimb parola pe toate dispozitivele?

Schimbați-vă parola Pe telefonul sau tableta dvs. Android, deschideți aplicația Setări a dispozitivului dvs. Cont Google. În partea de sus, atingeți Securitate. Sub „Conectare la Google”, atingeți Parolă. Este posibil să fie nevoie să vă conectați. Introduceți noua parolă, apoi atingeți Schimbați parola
Ce este folosit pentru a efectua toate operațiunile de intrare și ieșire Java?

Explicație: AWT înseamnă Abstract Window Toolkit, este folosit de aplicații pentru a interacționa cu utilizatorul. 2. Care dintre acestea este folosită pentru a efectua toate operațiunile de intrare și ieșire în Java? Explicație: Ca în orice altă limbă, fluxurile sunt folosite pentru operațiuni de intrare și ieșire
