
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
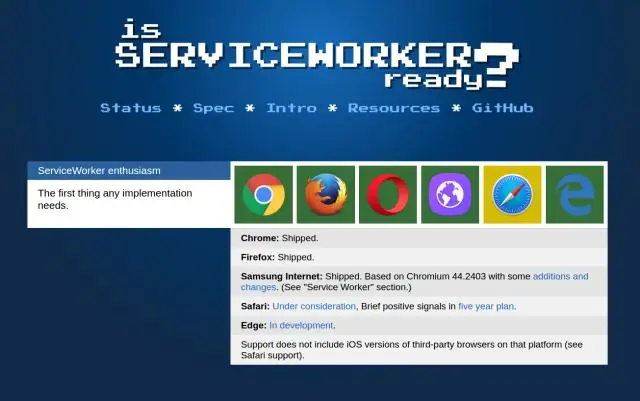
A lucrător de serviciu este un scenariu pe care dvs browser rulează în fundal, separat de o pagină web, deschizând ușa către funcții care nu necesită o pagină web sau interacțiunea utilizatorului. Inainte de lucrător de serviciu , a existat un alt API care a oferit utilizatorilor o experiență offline pe web numită AppCache.
În acest sens, ce este un lucrător de servicii?
A lucrător de serviciu este un tip de web muncitor . Este, în esență, un fișier JavaScript care rulează separat de firul principal al browserului, interceptând solicitările de rețea, memorând în cache sau regăsind resurse din cache și livrând mesaje push.
Se poate întreba, de asemenea, ce este lucrătorul de servicii Safari? Lucrători de servicii permite dezvoltatorilor să creeze aplicații web flexibile care trăiesc în afara limitelor browserului. Deja disponibil pe Android , unele site-uri au început să profite lucrătorii de servicii pentru a furniza notificări push bazate pe browser.
În consecință, cum lucrează un lucrător de servicii?
Lucrător de serviciu este un scenariu care lucrări pe fundalul browserului fără interacțiunea utilizatorului în mod independent. De asemenea, seamănă cu un proxy care lucrări pe partea utilizatorului. Cu acest script, puteți urmări traficul de rețea al paginii, puteți gestiona notificările push și puteți dezvolta aplicații web „în primul rând offline” cu API-ul Cache.
Cum implementați un lucrător de servicii?
Adăugarea unui Service Worker și Offline în aplicația dvs. web
- Cuprins.
- Obțineți exemplul de cod.
- Rulați aplicația exemplu.
- Testați aplicația.
- Creați aplicația de pornire.
- Înregistrați un lucrător de service pe site.
- Instalați activele site-ului.
- Interceptați solicitările paginii web.
Recomandat:
Care este cel mai bun browser pentru spațiul de design Cricut?

Lucrul cu orice software online poate avea dificultăți, iar Cricut Design Space nu face excepție. Cele mai bune browsere de utilizat sunt Mozilla Firefox, Google Chrome, Edge și Safari
Ce este procesul asp net worker?

Procesul de lucru: Procesul de lucru (w3wp.exe) rulează aplicația ASP.Net în IIS. Acest proces este responsabil pentru gestionarea tuturor cererilor și răspunsurilor care vin de la sistemul client. Într-un singur cuvânt, putem spune că procesul de lucru este inima aplicației web ASP.NET care rulează pe IIS
De ce este Firefox un browser bun?

Firefox este mai rapid și mai slab decât Chrome Puteți avea mai multe file deschise fără a simți o încetinire. Aplicațiile web și jocurile web funcționează mai bine, în special jocurile 3D. Browserul în sine se încarcă mai repede la lansare și se simte mai receptiv în utilizarea de zi cu zi
Ce este Prefork și worker în Apache?

Prefork și worker sunt două tipuri de MPM furnizate de apache. Ambele au meritele și demeritele lor. În mod implicit, mpm este prefork, care este sigur pentru fire. Prefork MPM utilizează mai multe procese copil cu câte un fir fiecare și fiecare proces gestionează o conexiune la un moment dat. Worker MPM utilizează mai multe procese copil cu multe fire fiecare
Ce este testarea bazată pe browser?

Testarea bazată pe browser este, practic, testarea unei aplicații bazate pe web pe un browser. Tehnica majoră de testare utilizată în testarea bazată pe browser este testarea încrucișată în browser, unde un tester de software asigură compatibilitatea și performanța unei aplicații în mai multe browsere web și pe diferite platforme
