
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Cum vrei doar text însuși la înfășura trebuie să utilizați contracta - înfășura : nowrap; a păstra. chiar pe aceeași linie. The text va automat înfășura când nu este suficient spațiu.
De asemenea, trebuie să știți cum împachetați un Flexbox?
Facand lucruri înfășura Dacă vrei să le faci înfășura odată ce devin prea largi trebuie să adăugați contracta - înfășura proprietate cu o valoare de înfășura , sau folosiți stenografia contracta -flux cu valori ale rândului înfășura sau coloană înfășura . Elementele vor fi atunci înfășura în recipient.
La fel, ce este Wrap CSS? Definiție și utilizare. Cuvantul- înfășura proprietatea permite cuvintelor lungi să poată fi rupte și înfășura pe linia următoare. Valoare implicită: normală.
În consecință, cum funcționează flex wrap?
CSS-ul contracta - înfășura proprietate este folosit pentru a preciza dacă contracta articole sunt forțat într-o singură linie sau înfășurat pe mai multe linii. The contracta - înfășura proprietate permite activarea direcției de control în care liniile sunt stivuite. Aceasta este folosit pentru a desemna un format cu o singură linie sau cu mai multe linii contracta articole din interiorul contracta recipient.
Pot folosi Flexbox?
Flexbox este foarte bine acceptat în browserele moderne, totuși există câteva probleme cu care ați putea întâlni. În acest ghid noi voi uite ce bine flexbox este acceptat în browsere și uitați-vă la unele probleme potențiale, resurse și metode pentru a crea soluții alternative și alternative.
Recomandat:
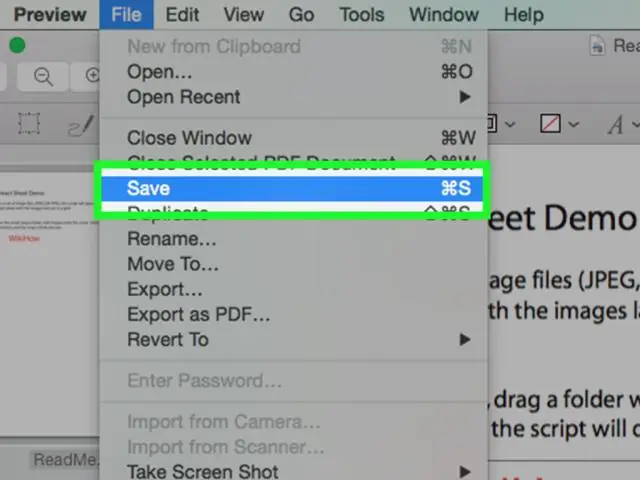
Cum ascuți textul pe un PDF?

Măriți contrastul unui PDF pentru a ascuți și întune text Deschideți fișierul PDF cu Previzualizare. Din meniul „Fișier”, alegeți „Export” Faceți clic pe meniul derulant „Filtru de cuarț” și alegeți „Scăderea luminozității” Alegeți „Salvare”
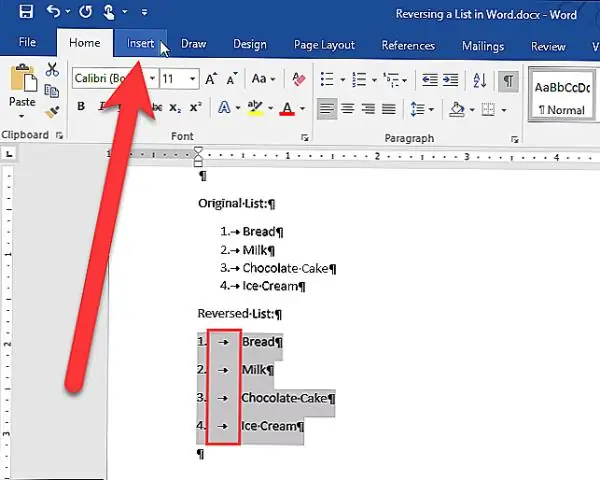
Cum convertesc textul într-un tabel în Word?

Cum să convertiți textul într-un tabel în Word Deschideți documentul în care doriți să lucrați sau creați un document nou. Selectați tot textul din document și apoi alegeți Inserare → Tabel → Conversie text în tabel. Puteți apăsa Ctrl+A pentru a selecta tot textul din document. Faceți clic pe OK. Textul se transformă într-un tabel cu cinci coloane. Salvați modificările aduse documentului
Cum decriptezi textul?

Mai întâi, introduceți textul de criptat sau decriptat în câmpul de introducere. Apoi introduceți parola și selectați dacă doriți să criptați sau să decriptați textul introdus. În cele din urmă, faceți clic pe butonul etichetat „Criptare/Decriptare text” pentru a începe procesul
Cum împachetați textul în foi?

Cum să împachetați textul în Foi de calcul Google Deschideți fișierul Foi de calcul Google. Selectați celula(ele) pentru care să ajustați setările de împachetare a textului. Faceți clic pe butonul de împachetare text din bara de instrumente. Alegeți opțiunea de împachetare a textului dorită
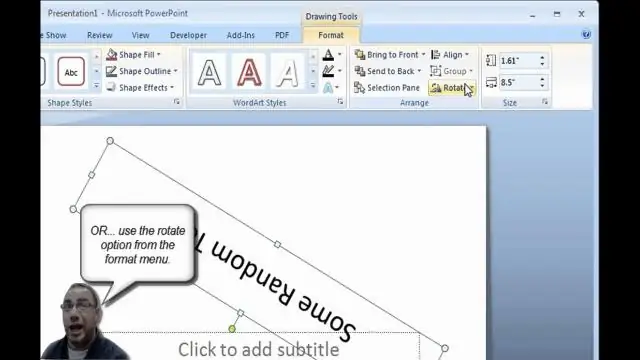
Cum împachetați textul în PowerPoint 2007?

Faceți clic dreapta pe caseta de text pentru a deschide un meniu contextual. Faceți clic pe „Format Shape” pentru a deschide caseta de dialog Format Shape. Faceți clic pe „Text Box” în panoul din stânga. Bifați caseta cu eticheta „Încheiere text în formă”
