
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Dacă doriți să afișați data clientului, utilizați în schimb javascript (vezi mai sus)
- <! doctype html > < html >
- Configuram timp format (timefmt) mai întâi folosind un #config, apoi #echo (ieșire) „LOCAL_DATE”:
-
Data / Timp : LL/ZZ/AAAA hh:mm
#
-
Data / Timp : LL/ZZ/AAAA hh:mm
#
Doar așa, cum arăt timpul în HTML?
Pași
- Deschideți un editor de text simplu, cum ar fi Notepad sau Notepad++ pe Windows sau TextEdit pe un Macintosh.
- Începeți un document HTML format din următorul cod. function startTime() { var today=new Date(); var h=azi.
- Salvați pagina.
- Deschideți fișierul.
Mai mult, cum stochează JavaScript datele într-un obiect dată? The Data Obiect . The Data obiect este un incorporat obiect în JavaScript acea magazine cel Data si timpul. JavaScript , totuși, înțelege Data bazat pe un marcaj temporal derivat din ora Unix, care este o valoare constând din numărul de milisecunde care au trecut de la miezul nopții de 1 ianuarie 1970.
De asemenea, ce este data nouă () în JavaScript?
The Data obiectul este un tip de date încorporat al JavaScript limba. Este folosit pentru a lucra cu datele si vremuri. The Data obiectul este creat prin utilizarea nou cuvânt cheie, adică data noua() . The Data obiectul poate fi folosit Data și timp în termeni de precizie în milisecunde cu 100 de milioane de zile înainte sau după 1/1/1970.
Ce este o etichetă de dată?
Reclame. The etichetă de dată permite formatarea unui Data într-un mod rapid și ușor. Utilizatorul poate specifica un format personalizat (de exemplu, „zz/LL/aaaa hh:mm”), poate genera notații ușor de citit (cum ar fi „în 2 ore, 14 minute”) sau poate doar să recurgă la un format predefinit cu tasta „ struts. Data.
Recomandat:
Cum schimbi data și ora pe o fotografie?

Faceți clic dreapta pe fotografia pentru care doriți să modificați data, apoi faceți clic pe [Proprietăți]. Faceți clic pe data sau ora pentru [Data luată] și introduceți un număr, apoi apăsați tasta [Enter]. Data va fi schimbată
Cum schimb data și ora în terminal?

Deschideți o fereastră Terminal pentru a afișa promptul de comandă, dacă utilizați o interfață grafică Linux precum Ubuntu. Tastați următoarea comandă la prompt, înlocuind data, ora și fusul orar cu data, ora și fusul orar pe care doriți să le setați, apoi apăsați „Enter”. Această comandă setează ceasul sistemului
Cum obțin data și ora să apară în bara mea de activități Windows 10?

Ultima actualizare 12 decembrie 2019 Vizualizări 18.087 Se aplică pentru: Windows 10. / Setări Windows. Iată pașii: Deschide Setări. Faceți clic pe Ora și limbă. Faceți clic pe Data și ora. Sub format, faceți clic pe linkul Modificați formatele de dată și oră. Utilizați meniul derulant Nume scurt pentru a selecta formatul de dată pe care doriți să îl vedeți în bara de activități
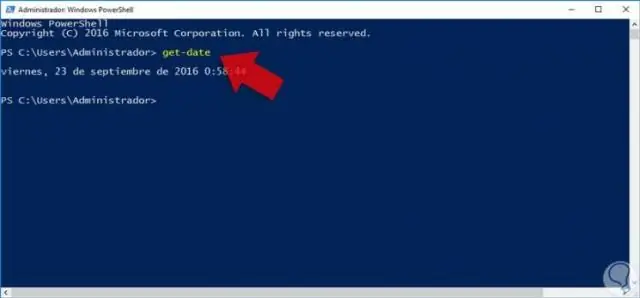
Cum obțin data și ora curente în PowerShell?

Este simplu să faceți ca PowerShell să afișeze data curentă. Pentru a face acest lucru, trebuie doar să introduceți cmdletul Get-Date. Dacă trebuie să afișați data într-un anumit mod, atunci PowerShell oferă o serie de opțiuni diferite pentru a face acest lucru. Cea mai simplă metodă este să folosiți un indiciu de afișare
Cum afișez data pe Iphone-ul meu?

Odată ce iPhone-ul este deblocat, trageți în jos din partea de sus a ecranului pentru a dezvălui widget-urile. Veți vedea ora în partea de sus a ecranului și data chiar sub ea, cu caractere foarte mari
