
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
ID client . Client_id este un public identificator pentru aplicații. Chiar dacă este public, cel mai bine este să nu fie ghicit de terți, atât de multe implementări folosesc ceva de genul unui șir hexadecimal de 32 de caractere. De asemenea, trebuie să fie unic în toate clientii pe care le gestionează serverul de autorizare.
Pe lângă aceasta, ce este ID-ul clientului în oauth2?
Odată ce cererea dvs. este înregistrată, serviciul va emite „ client acreditări” sub forma a client identificator și a client secret. The ID client este un șir expus public care este utilizat de API-ul serviciului pentru a identifica aplicația și este, de asemenea, utilizat pentru a crea adrese URL de autorizare care sunt prezentate utilizatorilor.
Ulterior, întrebarea este, ce este un ID de client? Ta ID client , denumit și UCI, se află pe toate documentele pe care le primiți de la noi. Este un număr din opt sau zece cifre care arată astfel: 0000-0000 sau 00-0000-0000. Dacă aplicați la noi pentru prima dată, nu veți avea încă un ID client.
În mod similar, cum obțin ID-ul meu de client OAuth?
Solicitați un ID de client OAuth 2.0 în Consola API Google
- Accesați Consola API Google.
- Selectați un proiect sau creați unul nou.
- Faceți clic pe Continuare pentru a activa API-ul Fitness.
- Faceți clic pe Accesați acreditările.
- Faceți clic pe Acreditări noi, apoi selectați ID client OAuth.
- Sub Tip de aplicație, selectați Android.
ID-ul clientului OAuth este secret?
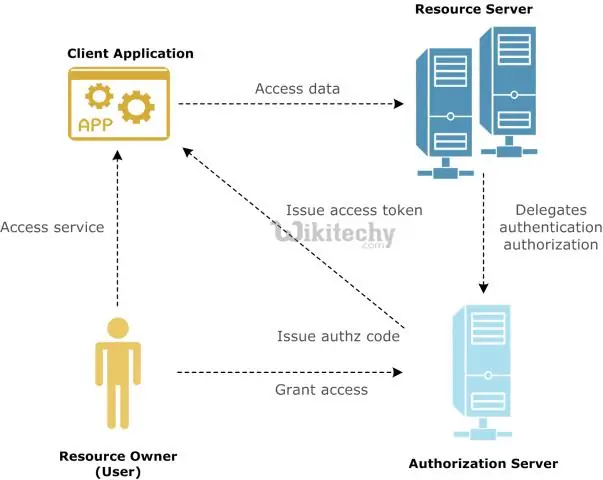
Da, în acreditările pentru parola proprietarului resursei ID client nu este expus nicăieri publicului, dar ar trebui să fie o cheie publică în general OAuth context. Conform oAuth standard ai nevoie de ambele ID client & Secretul clientului împreună cu acreditările utilizatorului pentru a genera un token de acces. Este standardul definit de OAuth.
Recomandat:
Ce este controlul pe partea clientului și controlul pe partea serverului în asp net?

Controalele client sunt legate de date javascript pe partea clientului și își creează Html-ul dinamic pe partea clientului, în timp ce Html-ul comenzilor pe server sunt redate pe partea serverului folosind datele conținute într-un ViewModel pe partea serverului
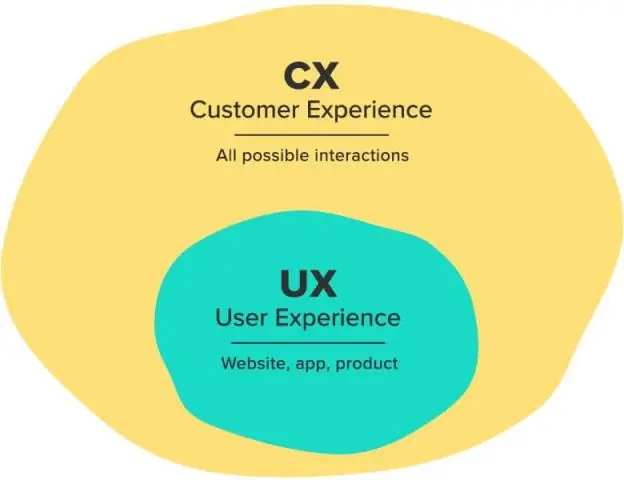
Care este diferența dintre experiența utilizatorului și experiența clientului?

Experiența utilizatorului (UX) se ocupă de persoanele care interacționează cu produsul dvs. și de experiența pe care o primesc din acea interacțiune. Experiența clienților (CX), în schimb, cuprinde toate interacțiunile pe care o persoană le are cu marca ta
Ce etichete sunt folosite în hărțile imagine de partea clientului?

Eticheta este folosită pentru a defini o hartă imagine pe partea clientului. O hartă-imagine este o imagine cu zone pe care se poate face clic. Atributul de nume necesar al elementului este asociat cu atributul usemap al lui și creează o relație între imagine și hartă
Ce este testarea performanței la nivelul clientului?

Pentru a verifica dacă o aplicație este suficient de rapidă și eficientă, folosim teste de performanță la nivelul clientului. Aceasta înseamnă verificarea timpului de răspuns al unei aplicații web din punctul de vedere al unui singur utilizator. Executăm aceste teste în două scenarii: Un utilizator care vine pe pagina web pentru prima dată (fără cache)
Ce este validarea clientului în MVC?

Validarea clientului ASP.NET MVC se bazează pe pluginul de validare jQuery. Se poate spune că validarea MVC la nivelul clientului este o versiune cu opinii despre modul în care validarea jQuery ar trebui să funcționeze într-un proiect ASP.NET MVC. În ciuda acestui fapt, implementarea de bază se bazează pe deplin pe jQuery
