
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
La fel ca omologii lor de funcție, Clasa JavaScript declaraţiile sunt arborat . Cu toate acestea, ele rămân neinițializate până la evaluare. Acest lucru înseamnă efectiv că trebuie să declarați a clasă înainte de a-l putea folosi.
În plus, ce este o clasă JavaScript?
Clase în JavaScript sunt o sintaxă specială pentru modelul său prototip de moștenire care este o moștenire comparabilă în clasă -limbaje orientate obiect. Clase sunt doar funcții speciale adăugate la ES6 care sunt menite să imite clasă cuvânt cheie din aceste alte limbi.
În mod similar, ce este ridicarea în JavaScript cu exemplu? Ridicare este JavaScript acțiunea interpretului de a muta toate declarațiile de variabile și funcții în partea de sus a domeniului curent. (function() { var foo; var bar; var baz; foo = 1; alert(foo + " " + bar + " " + baz); bar = 2; baz = 3; })(); Acum are sens de ce al doilea exemplu nu a generat o excepție.
Din acest motiv, expresiile de clasă sunt ridicate?
Expresii de clasă de ridicare La fel ca și funcție expresii , expresii de clasă nici nu sunt arborat.
Sunt lăsate și Const ridicate?
Deci, ca să vă răspund la întrebare, da, lasa si const palan dar nu le puteți accesa înainte ca declarația reală să fie evaluată în timpul execuției. ES6 introduce Lăsa variabile care vine cu domeniul de aplicare la nivel de bloc. Când definiți o variabilă cu cuvântul cheie var, este cunoscută întreaga funcție din momentul în care este definită.
Recomandat:
Cum sunt organizate partițiile de disc?

Datorită structurii sale, un singur hard disk este limitat la 4 partiții primare. Una dintre ele va fi atribuită ca partiția activă la care conține sistemul dvs. de operare. Pur și simplu, puteți crea 4 partiții primare sau 3 partiții primare și 1 partiție extinsă care poate fi subdivizată în mai multe partiții logice
Ce sunt clasele de domenii?

Clasele de domeniu sunt clase care sunt concepute și utilizate pentru un domeniu specific care pot fi utilizate de mai multe proiecte care fac lucruri similare
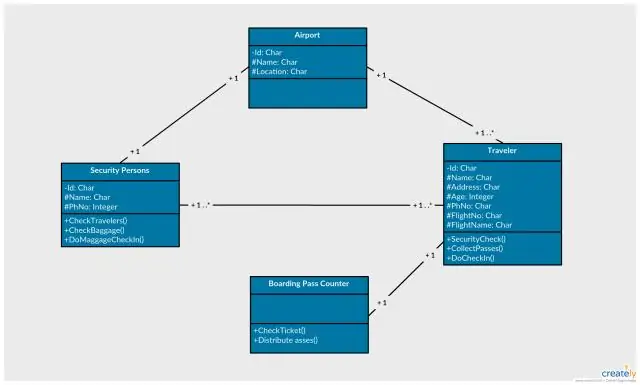
Ce sunt clasele de domeniu în UML?

Clase de domeniu și obiecte Obiectele care reprezintă entități de domeniu sunt numite entități sau obiecte de domeniu. Clasele pe care le instanțează sunt numite clase de domeniu. Executarea unui caz de utilizare implică crearea, distrugerea, interogarea și actualizarea obiectelor de domeniu
Care este utilizarea etichetelor personalizate, cum le accesați în clasele Apex și în paginile Visualforce?

Etichetele personalizate le permit dezvoltatorilor să creeze aplicații multilingve prin prezentarea automată a informațiilor (de exemplu, text de ajutor sau mesaje de eroare) în limba maternă a unui utilizator. Etichetele personalizate sunt valori de text personalizate care pot fi accesate din clase Apex, pagini Visualforce sau componente Lightning
Ce reprezintă clasele de limită?

O clasă limită este o clasă folosită pentru a modela interacțiunea dintre mediul înconjurător al sistemului și funcționarea sa interioară. O astfel de interacțiune implică transformarea și traducerea evenimentelor și notarea modificărilor în prezentarea sistemului (cum ar fi interfața)
