
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Utilizarea modulelor CSS este foarte, foarte simplă:
- În primul rând, creați un normal CSS fişier.
- Adăuga CSS clase la acest fișier.
- Importă modul tocmai ai creat din componenta ta, astfel:
- La utilizare o clasă definită în dvs modul , referiți-vă la el ca o proprietate normală din obiectul stiluri, cum ar fi:
În mod similar, vă puteți întreba, cum activez modulele în react CSS?
Crea- Reacţiona - Suport pentru aplicații module css Ieșit din cutie începând cu versiunea 2, care este acum stabilă. Upgrade la v2 ( reacţiona [email protected]) executând upgrade de fire reacţiona [email protected]. La activați modulul CSS în aplicația dvs., nu trebuie să scoateți creat- reacţiona -aplicație.
De asemenea, ce este încărcătorul CSS? stil- încărcător este un Webpack încărcător care poate încărca unele CSS și injectați-l în document printr-o etichetă. css - încărcător este încărcător care poate analiza a CSS fișier și aplicați-i diverse transformări. În mod esențial, are o CSS Modul de module care poate lua CSS și hash clasele așa cum s-a menționat mai sus.
Doar așa, ce sunt modulele CSS?
A Modulul CSS este o CSS fișier în care toate numele claselor și numele animațiilor sunt definite local în mod implicit. Cuvintele cheie aici sunt acoperite local. Cu Module CSS , ta CSS numele claselor devin similare cu variabilele locale din JavaScript. Îi spui un ' Modulul CSS ' dacă intenționați să-l utilizați cu un Module CSS compilator.
Ce este bootstrap react?
Reacţiona - Bootstrap este o bibliotecă cu o reimplementare completă a Bootstrap componente folosind Reacţiona . Nu are nicio dependență de bootstrap . js sau jQuery. Folosind Reacționează la Bootstrap vă permite să utilizați Bootstrap's componente și stiluri, dar cu un cod mai puțin și mai curat prin Reacţiona.
Recomandat:
Ce sunt modulele de studiu dinamic?

Modulele de studiu dinamic funcționează prin evaluarea continuă a performanței și activității dvs., apoi folosind date și analize pentru a oferi conținut personalizat în timp real pentru a consolida conceptele care vizează punctele forte și punctele slabe ale fiecărui student
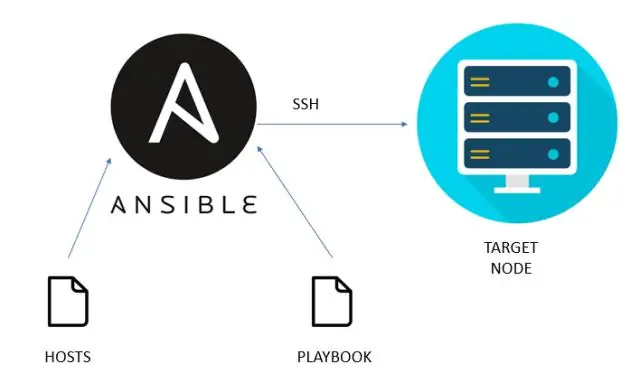
Care sunt modulele Ansible?

Modulele (denumite și „pluginuri de activitate” sau „pluginuri de bibliotecă”) sunt unități discrete de cod care pot fi utilizate din linia de comandă sau într-o sarcină din manual. Ansible execută fiecare modul, de obicei pe nodul țintă la distanță, și colectează valorile returnate. Fiecare modul acceptă preluarea argumentelor
Unde se află modulele PowerShell?

În PowerShell 4.0 și versiunile ulterioare ale PowerShell, modulele adăugate de utilizator și resursele DSC sunt stocate în C:Program FilesWindowsPowerShellModules. Modulele și resursele DSC din această locație sunt accesibile de către toți utilizatorii computerului
Cum folosesc react în Visual Studio?

Js și aplicația React - Visual Studio | Microsoft Docs. În Solution Explorer (panoul din dreapta), faceți clic dreapta pe nodul npm din proiect și alegeți Install New npm Packages. În caseta de dialog Instalare noi pachete npm, căutați pachetul react și selectați Instalare pachet pentru a-l instala
Cum funcționează modulele în JavaScript?

Modulele sunt mici unități de cod independent, reutilizabil, care se dorește a fi utilizate ca elemente de bază în crearea unei aplicații Javascript non-triviale. Modulele permit dezvoltatorului să definească membrii privați și cei publici separat, făcându-l unul dintre modelele de design mai dorite din paradigma JavaScript
