
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Preluare asincronă (promite)
Mijloacele implicite de aducerea date cu aduce este ca o promisiune. Presupunând că aplicația noastră trebuie aduce informații de la o anumită adresă URL, iată o modalitate de a noastră aduce poate privi. Toate bune, ne-am preluat datele și sunt returnate ca un tablou - rezultat.
Pe lângă aceasta, fetch este asincron?
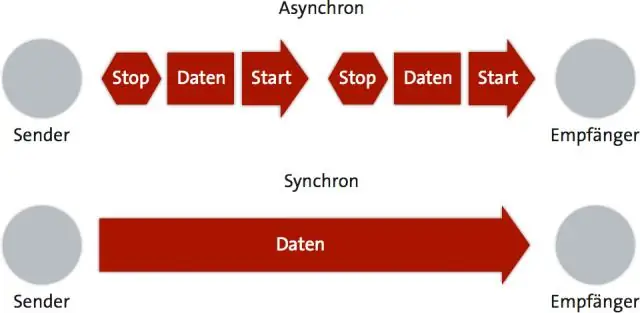
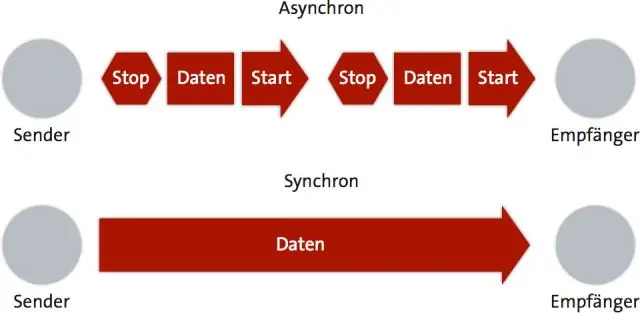
pentruFiecare este sincron , in timp ce aduce este asincron . În timp ce fiecare element al matricei de rezultate va fi vizitat în ordine, forEach va reveni fără finalizarea aduce , lăsându-te astfel cu mâinile goale.
cum folosesc fetch API? Într-un mod foarte simplu, tot ce faci este să suni aduce cu adresa URL dorită, implicit Preluați API-ul folosește metoda GET, deci un apel foarte simplu ar fi astfel: aduce (url) // Apelați aduce funcția care trece adresa URL a API ca parametru.
Întrebat, de asemenea, ce este API-ul fetch?
The Preluați API-ul oferă o interfață JavaScript pentru accesarea și manipularea unor părți ale conductei HTTP, cum ar fi solicitările și răspunsurile. De asemenea, oferă o globală aduce () metodă care oferă o modalitate simplă și logică de a aduce resurse în mod asincron în rețea.
Ce este preluarea izomorfă?
FETCH este polyfill pentru browserele care nu au aduce funcție (caniuse.com/#search= aduce ). Se va adăuga aduce funcția la obiectul ferestrei browser. In timp ce izomorfă - aduce este implementarea aduce pentru ambele noduri. js și browser, construit pe deasupra aduce poliumplutură.
Recomandat:
Log4j este asincron?

Înregistrarea asincronă poate îmbunătăți performanța aplicației dvs. prin executarea operațiunilor I/O într-un fir separat. Log4j 2 aduce o serie de îmbunătățiri în acest domeniu. Loggerele asincrone sunt o nouă adăugare în Log4j 2. Scopul lor este să se întoarcă de la apelul la Logger
Paralelul ForEach este asincron?

Întreaga idee din spatele Parallel. ForEach() înseamnă că aveți un set de fire și fiecare thread procesează o parte din colecție. După cum ați observat, acest lucru nu funcționează cu asincron - așteptați, unde doriți să eliberați firul pe durata apelului asincron. ForEach(), care acceptă bine sarcinile asincrone
Ce este contorul sincron și asincron?

Într-un contor asincron, un eveniment extern este folosit pentru a SETĂ sau ȘTERGE direct un flip-flop atunci când are loc. Cu toate acestea, în contorul asincron, evenimentul extern este folosit pentru a produce un impuls care este sincronizat cu ceasul intern. Un exemplu de contor asincron este un contor de ondulații
Restul este sincron sau asincron?

Serviciul web REST nu este altceva decât un apel HTTP. Serviciile REST nu au nimic de-a face cu a fi sincrone sau asincrone. Partea client: clienții care apelează trebuie să accepte asincron pentru a-l realiza ca AJAX în browser. Partea server: Mediul multi-thread / IO fără blocare sunt utilizate pentru a realiza serviciul asincron
Ce este sincron și asincron în nodul JS?

În programare, operațiile sincrone blochează instrucțiunile până la finalizarea sarcinii, în timp ce operațiunile asincrone se pot executa fără a bloca alte operațiuni. Operațiunile asincrone sunt în general finalizate prin declanșarea unui eveniment sau prin apelarea unei funcții de apel invers furnizate
