
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Modificat ultima dată 2025-01-22 17:38.
- Nu poți Schimbare cel culoare în fișierul cdn.
- Descărcați bootstrap fişier.
- Caută bootstrap . fișier css.
- deschideți acest fișier (bootstrsap. css) și căutați „primar”.
- Schimbare acesta la culoare doresti.
Oamenii întreabă, de asemenea, cum pot personaliza Bootstrap?
Cum să personalizați Bootstrap
- Modificați stilurile Bootstrap existente, cum ar fi culorile, fonturile sau chenarele.
- Modificați aspectul grilei Bootstrap, cum ar fi punctele de întrerupere sau lățimile jgheab.
- Extindeți clasele Bootstrap cu noi clase personalizate (de exemplu: btn-custom)
În plus, cum pot suprascrie CSS? Cum să trece peste ! important. A) Adăugați altul CSS guverneaza cu ! important și fie dați selectorului o specificitate mai mare (adăugând o etichetă, un id sau o clasă la selector), fie adăugați un CSS regulă cu același selector într-un punct ulterior celui existent.
De asemenea, trebuie să știți ce culoare este primară bootstrap?
În mod implicit,. btn- primar are text alb pe fundal albastru. Ajustați valoarea implicită culorile folosind butonul --- culoare și --button-background- culoare proprietăți personalizate.
Cum schimbi culoarea pictogramelor minunate ale fontului?
Presupunând că știți CSS de bază Font Culoare minunată poate fi schimbat doar de schimbându-se cel culoarea fontului . The culoare totuși nu este centralizat undeva. Cu toate acestea, puteți trece peste culoare grozavă prin adăugarea css de mai jos la fișierul css al șablonului dvs. Înlocuiți roșul cu culoare la alegerea ta.
Recomandat:
Ce înseamnă culorile în Python?

Albastru deschis = operator (+, -, *, /, =, <, ==, &&, etc) Albastru închis = un nume de funcție predefinit sau numele funcției într-o declarație de funcție. Roșu = clase și obiecte predefinite (inclusiv cuvântul cheie this) Alb = orice altceva
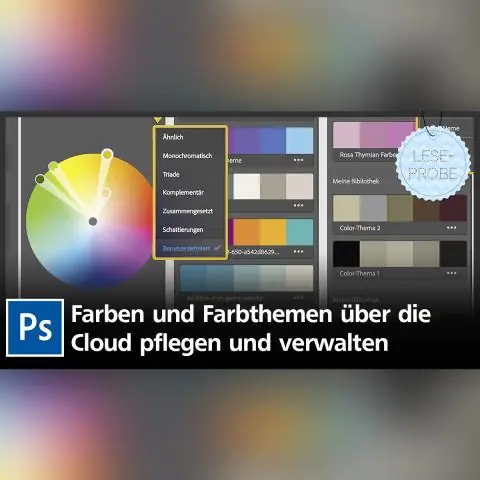
Cum pot îmbunătăți culorile în Photoshop?

Puteți seta nuanța, saturația și luminozitatea culorii de înlocuire. Alegeți Îmbunătățire > Ajustare culoare > Înlocuire culoare. Selectați o opțiune de afișare sub miniatura imaginii: faceți clic pe butonul de selectare a culorii, apoi faceți clic pe culoarea pe care doriți să o modificați în imagine sau în caseta de previzualizare
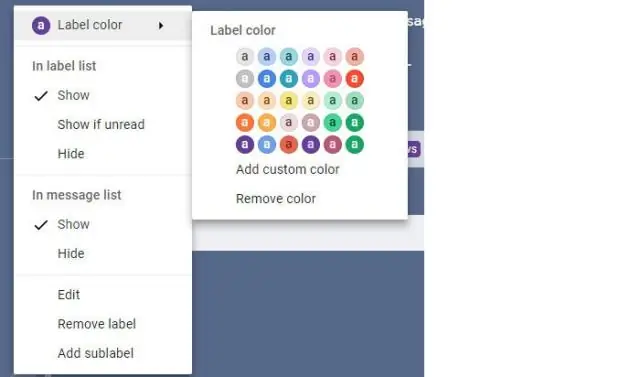
Ce înseamnă culorile pe Gmail?

Dacă vă referiți la e-mailul în sine, Gmail a folosit întotdeauna culori diferite pentru a diferenția cine răspunde în conversație. Primul e-mail este de obicei verde, al doilea poate fi galben, al treilea poate fi albastru și așa mai departe HTH! da, despre asta vorbesc
Care sunt culorile iPhone 11?

IPhone 11 vine în șase culori: violet, galben, verde, alb, negru și (Produs) roșu
Cum se codifică culorile în PowerPoint?

Faceți clic pe fila „Personalizat” din partea de sus a ferestrei Culori pentru a seta valoarea RGB. Selectați „RGB” din caseta derulantă Color Model. Introduceți valorile roșu, verde și albastru în casetele Roșu, Verde și, respectiv, Albastru. Dacă nu cunoașteți valorile RGB exacte, puteți utiliza selectorul de culori din partea de sus pentru a alege o culoare
