
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
„ clar : ambii ” înseamnă că plutirea elementelor nu au voie să plutească ambii laturi. Este folosit atunci când nu este nevoie de niciun element care plutește pe partea stângă și dreaptă în raport cu elementul specificat și a dorit următorul element afișat doar mai jos.
În consecință, ce face clear în CSS?
The clar proprietatea este folosită pentru a specifica ce latură a elementelor plutitoare nu este permisă să plutească. Setează sau returnează poziția elementului în raport cu obiectele plutitoare. Dacă elementul se poate potrivi orizontal în spațiul de lângă alt element care este plutit, se va întâmpla.
Se mai poate întreba, care proprietate clară nu este permisă? The proprietate clară specifică pe ce laturi ale unui element se află elementele plutitoare nepermis a pluti.
Definiție și utilizare.
| Valoare implicită: | nici unul |
|---|---|
| Animabil: | Nu. Citiți despre animabil |
| Versiune: | CSS1 |
| Sintaxa JavaScript: | object.style.clear="both" Încercați |
Oamenii se întreabă, de asemenea, ce este clar în HTML?
Descriere. The clar atribut este un atribut depreciat (de prezentare) cu care este obișnuit clar orice aliniamente preexistente la dreapta sau la stânga.
Ce înseamnă clear float?
The clar proprietatea specifică ce elemente poate pluti lângă elementul degajat și pe ce parte. The clar proprietate poate sa au una dintre următoarele valori: none - Permite plutitoare elemente pe ambele părți.
Recomandat:
Ce face aplicația exterioară?

OUTER APPLY returnează atât rândurile care produc un set de rezultate, cât și rândurile care nu, cu valori NULL în coloanele produse de funcția cu valori de tabel. OUTER APPLY funcționează ca LEFT OUTER JOIN
Cum îmi pot face internetul mai puternic?

Cele mai bune 10 moduri de a vă îmbunătăți WiFi Selectați un loc bun pentru routerul dvs. Păstrați-vă routerul la zi. Obțineți o antenă mai puternică. Tăiați lipitorile WiFi. Cumpărați un repetor/ amplificator/ prelungitor WiFi. Comutați la un alt canal WiFi. Controlați aplicațiile și clienții care au nevoie de lățime de bandă. Utilizați cele mai recente tehnologii WiFi
Cum imprim pe ambele fețe ale canonului de hârtie?

Procedura de tipărire a datelor pe ambele feţe ale unei coli de hârtie este următoarea: Setaţi imprimarea duplex. Selectați Print Select Layout din meniul pop-up din PrintDialog. Setați partea de capsare. Pentru două fețe, selectați fie Legare pe margine lungă, fie Legare pe margine scurtă. Finalizați configurarea. Faceți clic pe Print
Ce face clear face CSS?

Proprietatea clear este utilizată pentru a specifica ce parte a elementelor plutitoare nu are voie să plutească. Setează sau returnează poziția elementului în raport cu plutirea obiectelor
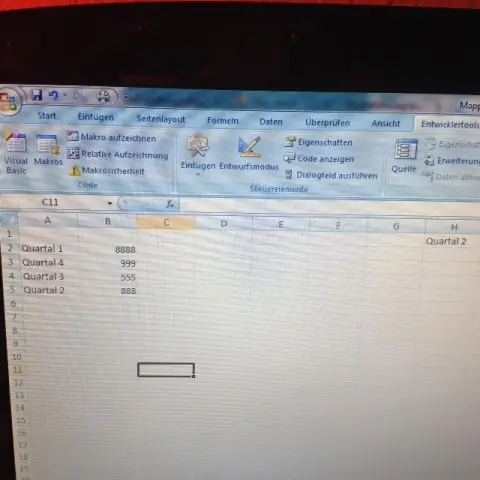
De ce rândurile și coloanele mele sunt ambele numere în Excel?

Cauză: Stilul implicit de referință pentru celulă (A1), care se referă la coloane ca litere și se referă la rânduri ca numere, a fost schimbat. În meniul Excel, faceți clic pe Preferințe. Sub Creare, faceți clic pe General. Debifați caseta de selectare Utilizare stil de referință R1C1. Titlurile de coloană arată acum A, B și C, în loc de 1, 2, 3 și așa mai departe
