
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Există mai multe moduri de ascunzându-se un element în CSS . Poti ascunde setând opacitatea la 0, vizibilitatea la ascuns , afișare la niciunul sau prin setarea unor valori extreme pentru poziționarea absolută.
Știți, de asemenea, cum ascundeți un element de clasă în CSS?
Există mai multe moduri de ascunzându-se un element în CSS . Poti ascunde setând opacitatea la 0, vizibilitatea la ascuns , afișarea la niciunul sau prin setarea unor valori extreme pentru poziționarea absolută.
În plus, cum ascund conținutul în HTML? Textul va rămâne în codul HTML, dar nu în fereastra browserului unui utilizator.
- Lansați editorul HTML.
- Localizați textul din documentul HTML pe care doriți să-l ascundeți.
- Tastați „<” urmat de „!
- Tastați „---” urmat de „>” (fără ghilimele și fără spații) la sfârșitul blocului de text pe care doriți să-l ascundeți.
- Salvați documentul HTML.
De asemenea, știți, cum ascundeți textul în CSS?
Iată câteva metode de utilizare a CSS pentru a ascunde text:
- Specificați un atribut pentru afișare:none.
- Specificați un atribut de vizibilitate: ascuns.
- Utilizați comanda z-index pentru a plasa textul pe un strat sub stratul care poate fi vizualizat în prezent.
- Înlocuirea imaginii Fahrner.
- Utilizați CSS pentru a poziționa textul în afara ecranului.
Cum faci un div invizibil și vizibil în HTML?
4 Răspunsuri. Făcând aceasta invizibil cu vizibilitate încă îl face să ocupe spațiu. Mai degrabă, încercați să setați afișajul la niciunul pentru face aceasta invizibil , apoi setați afișajul să blocheze la face aceasta vizibil . Apoi div Nu va fi vizibil și nu va fi niciun spațiu alb.
Recomandat:
Care este diferența dintre clasa interioară și clasa imbricată?

Clasa care este declarată fără utilizarea statică se numește clasă interioară sau clasă imbricată nestatică. Clasa Staticnested este la nivel de clasă ca și alți membri statici ai clasei exterioare. Întrucât, clasa interioară este legată de instanță și poate accesa membrii instanțelor clasei înglobate
Cum iti bat joc de clasa statica?

Creați o interfață pentru DriverManager, bateți joc de această interfață, injectați-o printr-un fel de injecție de dependență și verificați pe acea simulare. Observație: Când apelați metoda statică într-o entitate statică, trebuie să schimbați clasa în @PrepareForTest. apoi, ar trebui să pregătiți clasa în care se află acest cod
Cum ascundeți un share?

Pentru a ascuns un dosar partajat sau o unitate, pur și simplu adăugați un semn dolar ($) la sfârșitul numelui de partajare. Următorii pași ilustrează cum să creați o partajare ascunsă: În Windows XP, faceți clic dreapta pe folderul sau unitatea pentru care doriți să creați o partajare ascunsă și selectați Partajare și securitate
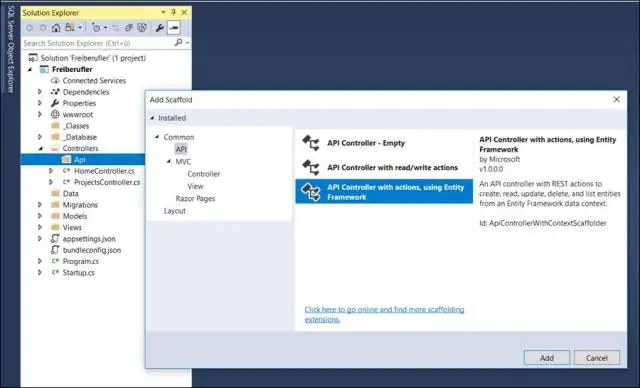
Cum adaug o clasă la controlerul Web API?

Adăugarea unui Controller Web API controlerele sunt similare cu controlerele MVC, dar moștenesc clasa ApiController în loc de clasa Controller. În Solution Explorer, faceți clic dreapta pe folderul Controlere. Selectați Adăugare și apoi selectați Controller. În caseta de dialog Adăugați schelă, selectați Web API Controller - Gol
Cum ascundeți conținutul mesajelor pe Samsung?

Samsung Galaxy S8 / S8+ - Setați blocarea notificărilor Din ecranul de pornire, atingeți și glisați în sus sau în jos pentru a afișa toate aplicațiile. Aceste instrucțiuni se aplică modului Standard și aspectului implicit al ecranului de pornire. Navigați: Setări > Ecran de blocare. Atinge Notificări. Atinge Ascunde conținut pentru a activa sau dezactiva. Atingeți Afișați notificările de apoi atingeți Toate aplicațiile pentru a porni sau dezactiva
