
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Deschideți Visual Studio 2017, apăsați Ctrl+Shift+N și selectați aplicația web ASP. NET Core (. NET Core) proiect tastați din șabloane. Când faceți clic pe Ok, veți primi următoarea solicitare. Selectați ASP. NET Core 2.2 și alegeți Reacţiona șablon.
Pe lângă aceasta, cum deschid un proiect în react JS?
Prezentare generală a provocării
- Pasul 1:-Configurarea mediului. Instalați Node.
- Pasul 2: Creați fișierul proiect.
- Pasul 3: Configurați webpack și babel.
- Pasul 4: Actualizați package.json.
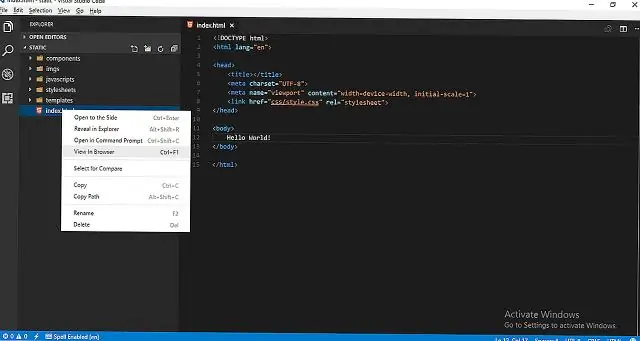
- Pasul 5: Creați fișierul Index.html.
- Pasul 6: Creați componenta React cu JSX.
- Pasul 7: rulați aplicația (Hello World).
În mod similar, ce este NPX vs NPM? npx este folosit mai ales pentru a rula scripturi situate în./node_modules/. bin, dar are câteva alte utilizări, inclusiv rularea comenzilor dintr-o anumită versiune a unui pachet, în timp ce npm este pentru instalarea pachetelor în sine. Dacă sunteți pe Linux sau pe un Mac, tastați man npx și veți vedea documentația despre utilizările sale.
Se poate întreba, de asemenea, cum rulez un proiect React în Visual Studio?
Deschis Studio vizual 2017, apăsați Ctrl+Shift+N și selectați aplicația web ASP. NET Core (. NET Core) proiect tastați din șabloane. Când faceți clic pe Ok, veți primi următoarea solicitare. Selectați ASP. NET Core 2.2 și alegeți Reacţiona șablon.
JQuery este mort?
Nu, nu este. Este foarte viu pentru că încă depinde de multe site-uri web și pluginuri. Dar tendința este în scădere. În plus, în 2019, JQuery nu este o necesitate, deoarece suportul pentru browser Javascript este mai consistent ca niciodată.
Recomandat:
Cum pot rula proiectul meu existent react nativ cu Expo?

Cum pot să ruleze proiectul meu existent React Native cu Expo? Momentan, cel mai simplu mod de a face acest lucru este să utilizați expo init (cu Expo CLI) pentru a realiza un nou proiect, apoi să copiați tot codul sursă JavaScript din proiectul dvs. existent și apoi să adăugați dependențele bibliotecii pe care le aveți
Cum deschid un folder Visual Studio?

Există două moduri de a deschide un folder în Visual Studio. În meniul contextual Windows Explorer din orice folder, puteți face clic pe „Deschide în Visual Studio”. Sau, în meniul Fișier, faceți clic pe Deschidere, apoi faceți clic pe Folder. Deschideți orice folder cu Visual Studio „15” Preview Edit code. Navigați la simboluri. Construi. Depanați și plasați puncte de întrerupere
Cum deschid Visual Studio Installer?

Deschideți Visual Studio Installer Găsiți Visual Studio Installer pe computer. De exemplu, pe un computer care rulează Windows 10, selectați Start, apoi derulați la litera V, unde este afișată ca Visual Studio Installer. Bacsis. Deschideți programul de instalare, apoi alegeți Modificare. Important
Cum adaug o cerință prealabilă în proiectul de configurare Visual Studio 2015?

Ar trebui să urmați pașii pentru adăugarea pachetelor Bootstrapper în folderul Visual Studio 2015. 1 Răspuns faceți clic dreapta pe fișierul exe (în cazul meu vcredist.exe) alegeți „proprietăți” selectați „semnături digitale” selectați semnătura de sus (sha1) apăsați „Detalii” apăsați „Vizualizare certificat” selectați „fila Detalii” selectați „Public Cheie
Cum transfer proiectul meu Android Studio pe alt computer?

Importați ca proiect: porniți Android Studio și închideți toate proiectele Android Studio deschise. Din meniul Android Studio, faceți clic pe Fișier > Nou > Import proiect. Selectați folderul proiectului Eclipse ADT cu AndroidManifest. Selectați folderul de destinație și faceți clic pe Următorul. Selectați opțiunile de import și faceți clic pe Terminare
