
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
JQuery este o bibliotecă JavaScript. Este util și face ușor de manevrat HTML DOM (Document Object Model), Evenimente și animație și funcționalități Ajax. JQuery reduce codul în comparație cu JavaScript. De cele mai multe ori folosim JQuery sau JavaScript pentru activitățile din partea clientului și apelați Ajax la ASP . NET Formular web/mvc, serviciu web și WCF.
Mai mult, pentru ce este folosit jQuery?
jQuery este o bibliotecă JavaScript ușoară, „scrie mai puțin, face mai mult”. Scopul de jQuery este de a face mult mai ușor utilizare JavaScript pe site-ul dvs. web. jQuery ia o mulțime de sarcini obișnuite care necesită multe linii de cod JavaScript pentru a le îndeplini și le înglobează în metode pe care le puteți apela cu o singură linie de cod.
La fel, la ce folosește Ajax în asp net? AJAX = JavaScript asincron și XML. AJAX este o tehnică de creare a paginilor web rapide și dinamice. AJAX permite paginilor web să fie actualizate asincron prin schimbul de cantități mici de date cu serverul din culise. Aceasta înseamnă că este posibil să actualizați părți ale unei pagini web, fără a reîncărca întreaga pagină.
Știți, de asemenea, cum puteți utiliza pagina de conținut jQuery în asp net?
Utilizarea jQuery cu pagina principală ASP. NET
- Pasul 1: Creați o pagină principală (MasterPage. master) și adăugați o referință la biblioteca jQuery.
- Pasul 2: Acum creați o pagină de conținut numită „Implicit”. aspx' și adăugați două controale TextBox la această pagină, așa cum se arată mai jos:
- Pasul 3: Acum, în folderul „Scripts”, creați o textboxclone. js și adăugați următorul cod în el.
CUM include jQuery în ASP NET MVC?
Trei pași pentru a utiliza jQuery UI în ASP. NET MVC 5
- Pasul 1: Adăugați jQuery UI Reference. Adăugați referința jQuery UI în proiect folosind managerul NuGet.
- Pasul 2: Agrupați fișierele necesare. Deschideți BundleConfig.
- Pasul 3: Consultați pachetele. Odată ce pachetele pentru jQuery UI au fost create, trebuie să le adăugați la fișierul de aspect.
Recomandat:
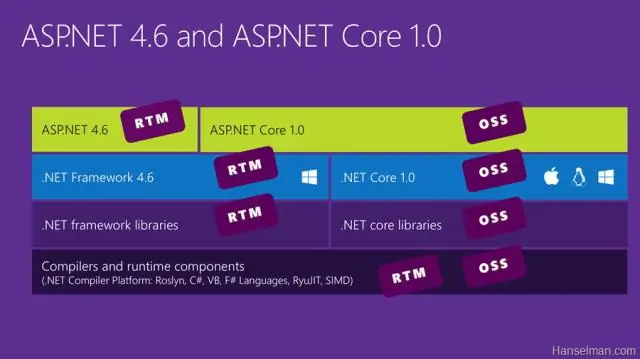
Este ASP NET core mai rapid decât asp net?

3 Răspunsuri. ASP.Net Core 2.0 este de aproape 2 ori mai rapid decât ASP.net 4.6 și, de asemenea, din cadrul ASP.Net 4.7. Performanța Net Core, ASP.Net Core câștigă dar. Net Framework are, de asemenea, unele avantaje din cauza unor funcții pre-construite care funcționează cu asp.net framework
Este ASP și ASP NET la fel?

Diferența de bază dintre ASP și ASP.NET este că ASP.NET este compilat, în timp ce ASP este interpretat în timp ce. Pe de altă parte, ASP.NET utilizează limbaje.NET, cum ar fi C# și VB.NET, care sunt compilate în Microsoft Intermediate Language (MSIL)
Care este diferența dintre ASP NET și ADO net în C#?

ASP este limbajele interpretate. ASP.NET este limbajul compilat. ASP folosește tehnologia ADO (ActiveX Data Objects) pentru a se conecta și a lucra cu baze de date
Ce este un API și pentru ce este folosit?

O interfață de program de aplicație (API) este un set de rutine, protocoale și instrumente pentru construirea de aplicații software. Practic, un API specifică modul în care componentele software ar trebui să interacționeze. În plus, API-urile sunt folosite la programarea componentelor interfeței grafice cu utilizatorul (GUI)
Care este diferența dintre ASP NET și ASP NET MVC?

ASP.NET, la nivelul său cel mai de bază, vă oferă un mijloc de a oferi un marcaj HTML general combinat cu „controale” pe partea serverului în cadrul modelului de programare bazat pe evenimente, care poate fi folosit cu VB, C# și așa mai departe. ASP.NET MVC este un cadru de aplicație bazat pe modelul arhitectural Model-View-Controller
