
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-06-01 05:11.
Cum funcţionează Bootstrap ? Pentru a alinia și a dispune, Grilă de bootstrap sistemul folosește o serie de containere, rânduri și coloane. Acest grilă sistemul acceptă o valoare maximă de 12 coloane. Orice lucru după a 12-a coloană va fi mutat într-o linie nouă.
În mod similar, se întreabă, cum funcționează sistemul de rețea?
În termenii săi cei mai de bază, a sistem grilă este o structură care cuprinde o serie de linii orizontale și verticale care se intersectează și sunt apoi folosite pentru aranjarea conținutului.
Se poate întreba, de asemenea, ce este bootstrap row? un.container poate conţine mai mult de unul rând . de exemplu, vrei să ai un rând cu 3 col s și unul cu 5 col s. fiecare grup de col s le înfășurați în interiorul a rând iar apoi rând este în interiorul recipientului. este vorba de separarea elementelor și de a avea o structură ordonată. -
În mod similar, cineva se poate întreba, de ce bootstrap are 12 coloane?
Motivul a 12 - coloană grila este mai populară decât 8 sau 10 coloane grila se datorează diversității modalităților în care poate fi împărțită: în coloane din 1, 2, 3, 4, 6 sau 12 . Motivul Bootstrap are A 12 -grila unitară (în loc de 10, 16, etc..) este aceea 12 se împarte uniform în 6 (jumătăți), 4 (sferturi) și 3 (treimi).
De ce este importantă o grilă?
Beneficiile utilizării a Grilă Claritate/Ordine - Grile aduceți ordinea în aranjare, făcându-le mai ușor pentru vizitatori să găsească și să navigheze prin informații. Eficienta - Grile permite designerilor să adauge rapid elemente la un aspect, deoarece multe decizii de aspect sunt abordate în timpul construirii grilă structura.
Recomandat:
Cum faci ca toate să se încadreze în folderele grilă pe Mac?

3 Răspunsuri Accesați orice control al folderului. Faceți clic pe control pe spațiul gol. Faceți clic pe Afișare opțiuni de vizualizare. În bara derulantă „Sort by” selectează „Snap toGrid” În partea de jos a ferestrei, faceți clic pe butonul „Utilizare ca setări implicite”
Cum imprimați linii de grilă în Illustrator?

Accesați meniul „Fișier”, faceți clic pe „deschidere” și alegeți imaginea cu grila pe care doriți să o utilizați. Apoi, accesați meniul „Fișier” și alegeți „Imprimare”. În fereastra cu opțiuni de imprimare apărută, apăsați pe „Print”
Cum faci o grilă pătrată?

Pentru a desena grila: Fiecare pătrat are 1 inch pătrat. Pentru a desena această grilă, puneți rigla în partea de sus a hârtiei și faceți un mic semn la fiecare centimetru. Așezați rigla în partea de jos a hârtiei și faceți același lucru. Apoi utilizați rigla pentru a face o linie dreaptă care conectează fiecare punct din partea de jos cu partenerul său din partea de sus
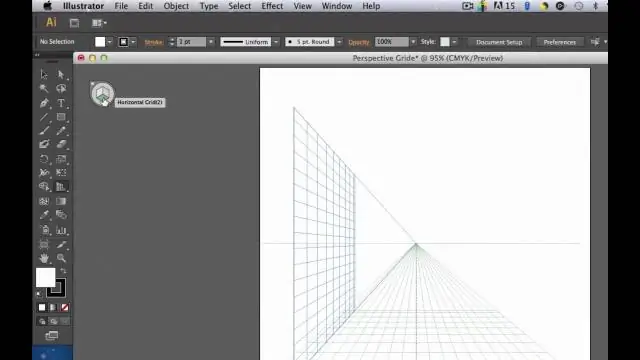
Cum utilizați grila de perspectivă în Illustrator CC?

Faceți clic pe View > Perspective Grid > Show Grid. Apăsați Ctrl+Shift+I (pe Windows) sau Cmd+Shift+I (pe Mac) pentru a afișa grila de perspectivă. Aceeași comandă rapidă de la tastatură poate fi folosită pentru a ascunde grila vizibilă. Faceți clic pe instrumentul Grilă de perspectivă din panoul Instrumente
Ce este o grilă bootstrap?

Ca orice sistem de grile, Bootstrap este o bibliotecă de componente HTML/CSS care vă permit să structurați un site web și să plasați cu ușurință conținutul unui site în locațiile dorite. Gândiți-vă la hârtia milimetrică, unde fiecare pagină are un set de linii verticale și orizontale
