
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Creați un aspect al grilei fluide
- Selectați Fișier > Grilă de fluide (moştenire).
- Valoarea implicită pentru numărul de coloane din grilă este afișat în centrul tipului media.
- Pentru a seta lățimea unei pagini în comparație cu dimensiunea ecranului, setați valoarea în procente.
- În plus, puteți modifica lățimea jgheabului.
Mai mult, ce este un aspect al grilei fluide?
Grile de fluide sunt construite folosind coloane care sunt luate în considerare fluid coloane. Când dimensiunea ecranului este modificată, lățimea acestor coloane se va ajusta proporțional cu containerul părinte. Avem 12 fluid coloane din noastre grilă . Deci, să aruncăm o privire la modul în care coloanele sunt stivuite în nostru aspect.
De asemenea, ce este folosit pentru a aranja coloanele grilei proporțional în funcție de dimensiunea elementului de pagină? The grilă sistemul ajută la aliniere bazate pe elemente de pagină pe secvențial coloane și rânduri. Noi folosim asta coloană - bazat structura pentru a plasa textul, imaginile și funcțiile într-un mod consecvent pe tot parcursul designului. Fiecare element își are locul pe care îl putem vedea instantaneu și reproduce în altă parte.
De asemenea, ce este aspectul fluid în CSS?
A layout fluid este un tip de pagină web proiecta in care aspect pagina se redimensionează pe măsură ce se modifică dimensiunea ferestrei. Acest lucru se realizează prin definirea zonelor paginii folosind procente în loc de lățimi fixe de pixeli. The CSS folosit pentru a crea un fix aspect vs a layout fluid este prezentat mai jos.
Ce este aspectul lichid?
Aspect lichid este folosit la crearea Alternative Aspecte , unde un fișier conține mai multe versiuni ale fiecărei pagini la diferite dimensiuni și orientare. Caracteristica a fost dezvoltată inițial pentru a reduce timpul masiv de producție necesar publicării pe tablete.
Recomandat:
Cum creez un aspect al grilei în CSS?

Să recapitulăm cei patru pași esențiali: Creați un element container și declarăm că afișează: grilă;. Utilizați același container pentru a defini traseele grilei folosind proprietățile grid-template-columns și grid-template-rows. Așezați elementele copil în container. Specificați dimensiunile jgheabului folosind proprietățile grid-gap
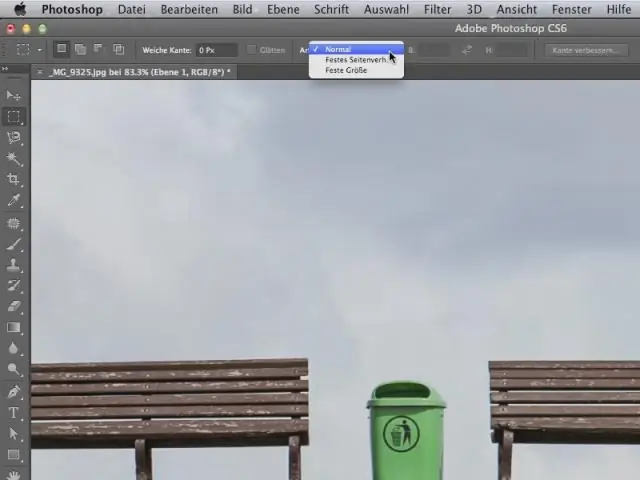
Cum dezactivez raportul de aspect al pixelilor în Photoshop cs6?

Oricum, pe CS6, faceți acest lucru Faceți clic pe „Vizualizare”, apoi dez clic pe „Corectare raport aspect pixeli”. chiar deasupra acestei opțiuni, se află un set de opțiuni sub „Raport aspect pixel” pe care le puteți utiliza pentru a elimina raportul. Salvați imaginea și va fi vindecată
Ce este aspectul grilei în Android Studio?

GridLayout constă în esență dintr-un număr de linii de grilă orizontale și verticale invizibile care servesc la împărțirea aspectului într-o serie de rânduri și coloane, fiecare rând și coloană care se intersectează formând o celulă care poate conține, la rândul său, una sau mai multe vederi
Cum creez un aspect în flutter?

În Flutter, este nevoie de doar câțiva pași pentru a pune text, o pictogramă sau o imagine pe ecran. Selectați un widget de aspect. Creați un widget vizibil. Adăugați widgetul vizibil la widgetul de aspect. Adăugați widgetul de aspect în pagină
Cum obțin coordonatele grilei pe iPhone-ul meu?

Pentru a vizualiza coordonatele CPS curente, lansați aplicația Hărți, atingeți săgeata de locație din colțul din dreapta sus al ecranului, apoi atingeți punctul albastru, care reprezintă locația dvs. Glisați în sus pe ecran și ar trebui să vedeți coordonatele GPS
