
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
CSS Copil vs selectoare de descendenți. Copil Selector: Copil Selectorul este folosit pentru a potrivi toate elementele care sunt copil a unui element specificat. Oferă relația dintre două elemente. Operandul din partea stângă a lui > este părintele, iar operandul din dreapta este copii element.
Oamenii se întreabă, de asemenea, care este sensul în CSS?
CSS . Standuri pentru „Foaie de stil în cascadă”. Foile de stil în cascadă sunt folosite pentru a formata aspectul paginilor Web. Acestea pot fi utilizate pentru a defini stiluri de text, dimensiuni de tabel și alte aspecte ale paginilor Web care anterior puteau fi definite numai în HTML-ul unei pagini.
Alături de mai sus, cum folosesc ultimul copil în CSS? Selector CSS:nth-last-child().
-
Specificați o culoare de fundal pentru fiecare
element care este al doilea copil al părintelui său, numărând de la ultimul copil: p:nth-last-child(2) {
- Impar și par sunt cuvinte cheie care pot fi folosite pentru a potrivi elementele secundare al căror index este par sau impar.
- Folosind o formulă (an + b).
În ceea ce privește acest lucru, cum definiți al-lea copil în CSS?
: al n-lea - copil . Cel: al n-lea - copil selector vă permite să selectați unul sau mai multe elemente în funcție de ordinea sursei, conform unei formule. Este definit în CSS Specificațiile de nivel 3 ale selectoarelor ca „pseudo-clasă structurală”, sens este folosit pentru a stila conținutul pe baza relației sale cu elementele părinte și frați.
De ce este folosit în CSS?
CSS selectorii sunt folosit pentru a „găsi” (sau selecta) elementele HTML pe care doriți să le stilați. Selectori de pseudo-elemente (selectează și stilează o parte a unui element) Selectori de atribute (selectează elemente pe baza unui atribut sau a valorii unui atribut)
Recomandat:
Cum accesezi starea copil de la reacția părintelui?

2 Răspunsuri. Nu trebuie să „accesați” starea copilului, puteți transmite un handler de apel invers de la părinte către copil și atunci când un eveniment este declanșat în interiorul copilului, puteți notifica părintele prin acel handler de evenimente (callback)
Care este definiția unui copil catapult?

O catapultă este un tip de mașină folosită ca armă pentru a arunca pietre sau alte lucruri, cum ar fi gudronul fierbinte, care ar provoca daune altora. Adesea, catapultele erau așezate pe un teren mai înalt sau pe turnurile castelului pentru a le permite să tragă mai departe. Au împușcat pietre pentru a sparge zidurile castelului, sau smoală sau gudron fierbinte pentru a incendia ținta
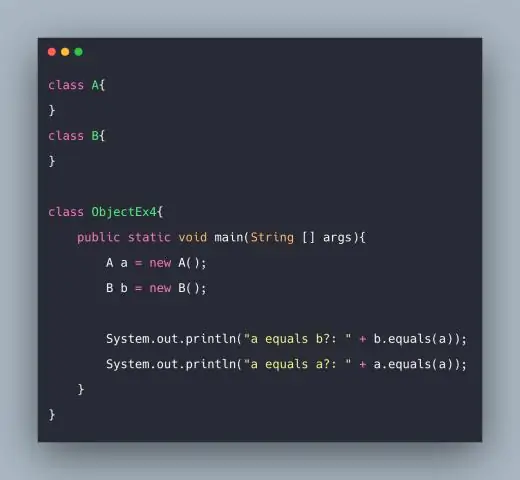
Putem atribui obiecte părinte obiectelor copil în Java?

Clasele Părinte și Copil având același membru de date în Java. Variabila de referință a clasei Parent este capabilă să păstreze referința la obiect, precum și referința la obiectul copil. Referința care deține referința la obiectul clasei copil nu va putea accesa membrii (funcții sau variabile) clasei copil
Ce este o tabletă bună pentru un copil?

Cea mai bună tabletă generală pentru copii: Amazon Fire HD 8 Kids Edition. Cea mai bună tabletă pentru preșcolari: Leapfrog Epic. Cea mai bună tabletă pentru copii cu vârsta între 5 și 9 ani: Amazon Fire HD 10. Cea mai bună tabletă pentru copii cu vârsta între 10 și 12 ani: Asus ZenPad 3S 10
Care este numele unui proces copil al cărui părinte se termină înainte de a se termina?

Procesele orfane sunt o situație opusă proceselor zombie, referindu-se la cazul în care un proces părinte se termină înainte de procesele sale fii, despre care se spune că devin „orfani”
