
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Cum să creezi un site web (în 6 pași)
- Pasul 1: Adunați-vă cel Instrumente pentru Wireframing .
- Pasul 2: Faceți cercetarea utilizatorului țintă și a designului UX.
- Pasul 3: Determinați fluxurile optime de utilizatori.
- Pasul 4: Începeți să vă redactați Cadru de sarma .
- Pasul 5: Efectuați o testare de utilizare pentru a încerca designul dvs.
- Pasul 6: Întoarce-ți Cadru de sarma Într-un prototip.
În mod similar, cineva se poate întreba, cum se creează un cadru fir?
Cum să-ți faci un cadru fir în 6 pași
- Fă-ți cercetările.
- Pregătiți-vă cercetarea pentru referință.
- Asigurați-vă că aveți fluxul de utilizatori mapat.
- Desenați, nu desenați. Schiță, nu ilustra.
- Adăugați câteva detalii și faceți testare.
- Începeți să vă transformați wireframes-urile în prototipuri.
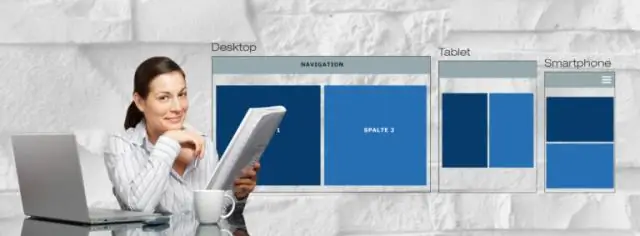
În plus, ce este un wireframe în web design? A site-ul wireframe , cunoscut și ca schema de pagină sau plan de ecran, este un ghid vizual care reprezintă cadrul scheletic al unui site-ul web . The cadru de sarma descrie aspectul paginii sau aranjamentul site-urilor web conținut, inclusiv elemente de interfață și sisteme de navigație și modul în care acestea funcționează împreună.
În mod similar, cum fac un cadru fir de un site web în Word?
A desena Cadru de sarma Elemente Faceți clic pe fila „Inserare”, selectați meniul drop-down „Casuta de text” din grupul Text, apoi faceți clic pe „Desenați caseta de text”. Faceți clic și trageți pentru a desena casete de text reprezentând fiecare dintre elementele principale ale dvs pagină web.
Cât ar trebui să dureze wireframes-urile?
M-am îngrijit la utilizați o estimare de 8 ore pe ecran mare (de exemplu, desktop) cadru de sarma , plus încă 4 ore pentru puncte de întrerupere suplimentare, per pagină/ecran și interacțiunile implicate în cadrul (diferite stări, unele detalii despre interacțiuni, tranziții și alte mișcări implicate - suficiente detalii la intelegi ideea,
Recomandat:
Cum creez un disc de recuperare pentru laptopul meu Toshiba Windows 7?

Creare disc pentru Windows 7 Deschideți Windows 7. Accesați Start. Accesați Toate programele. Accesați folderul My Toshiba. Faceți clic pe Recovery Media Creator. Selectați DVD sau USB Flash din lista verticală Media Set. Recovery Media Creator va menționa de câte DVD-uri aveți nevoie în fila Informații
Cum creez și întrețin un site web?

Iată ghidul nostru pas cu pas pentru crearea unui site web de afaceri de succes. Determinați scopul principal al site-ului dvs. Decide-ți numele domeniului. Alegeți o gazdă web. Construiește-ți paginile. Configurați sistemul de plată (dacă este cazul) Testați și publicați site-ul dvs. web. Comercializați site-ul dvs. pe rețelele sociale/motoarele de căutare. Menține-ți site-ul
Cum creez un formular de înregistrare pentru site-ul meu?

VIDEO Întrebat, de asemenea, cum îmi creez un cont pentru site-ul meu? Faceți clic pe „Conținut” din meniul de sus. Faceți clic pe „Utilizatori site-uri” din meniul din stânga. Faceți clic pe „Setări utilizator” din meniul din stânga.
Cum creez un site web în Azure?

Conectați-vă la portalul de gestionare Windows Azure (previzualizare). Faceți clic pe pictograma Creare nou din partea stângă jos a portalului de management. Faceți clic pe pictograma Site Web, faceți clic pe pictograma Creare rapidă, introduceți o valoare pentru URL și apoi faceți clic pe bifa de lângă pentru a crea site web în colțul din dreapta jos al paginii
Cum creez o comandă rapidă pentru e-mailul meu?

Creați o comandă rapidă pentru e-mail Windows Faceți clic dreapta pe un spațiu gol de pe desktop sau pe bara de activități și selectați Nou, apoi Comandă rapidă. Pentru locația sau calea către comandă rapidă, introduceți e-mailto:[email protected], unde „[email protected]” este înlocuit cu adresa de e-mail a destinatarului. Faceți clic pe Următorul, apoi introduceți numele comenzii rapide. Apoi, faceți clic pe Terminare
