
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
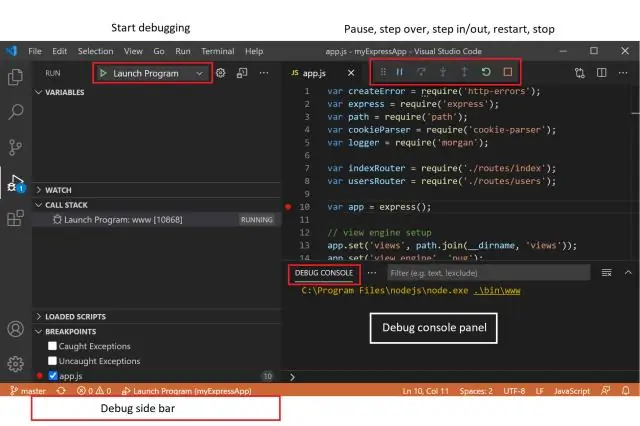
După ce ați setat configurația de lansare, porniți depanare sesiune cu F5. Alternativ, puteți rula configurația prin paleta de comenzi (Ctrl+Shift+P), prin filtrarea pe Depanați : Selectați și Start Depanare sau tastând depanare ' și selectând configurația pe care doriți să o faceți depanare.
De asemenea, oamenii se întreabă, cum depanez codul Python în Visual Studio?
Selectați comanda de meniu Instrumente > Opțiuni, navigați la Piton > Depanare și selectați Folosiți moștenirea depanator opțiune. Dacă ați instalat o versiune mai veche de ptvsd în mediul actual (cum ar fi o versiune anterioară 4.0.x sau o versiune 3.x necesară pentru telecomandă depanare ), Studio vizual poate afișa o eroare sau un avertisment.
Se poate întreba, de asemenea, ce este un punct de întrerupere în cod? În dezvoltarea de software, a punct de întrerupere este un loc de oprire sau pauză intenționată într-un program, pus în aplicare în scopuri de depanare. De asemenea, uneori este denumită pur și simplu o pauză. Mai general, a punct de întrerupere este un mijloc de dobândire a cunoștințelor despre un program în timpul execuției acestuia.
De asemenea, știți, cum depanez codul. NET în Visual Studio?
Creați un proiect
- Deschideți Visual Studio 2017.
- Din bara de meniu de sus, alegeți Fișier > Nou > Proiect.
- În caseta de dialog Proiect nou din panoul din stânga, extindeți C#, apoi alegeți. NET Core. În panoul din mijloc, alegeți Console App (. NET Core). Apoi denumește proiectul get-started-debugging. Dacă nu vedeți aplicația Console (.
Cum deschid vs JSON în cod?
Pentru a crea un lansa . json fişier, deschis folderul dvs. de proiect în Cod VS (Fișier > Deschis Folder) și apoi selectați pictograma Configurare roată de pe Depanați vizualizați bara de sus. Dacă reveniți la vizualizarea File Explorer (Ctrl+Shift+E), veți vedea asta Cod VS a creat un. vscode folder și a adăugat lansa . json fișier în spațiul dvs. de lucru.
Recomandat:
Cum folosesc codul VBA în Word?

În primul rând, faceți clic pe „Visual Basic” în grupul „Cod”, pe fila „Dezvoltator” sau puteți apăsa „Alt” + „F11” de pe tastatură pentru a deschide editorul VBA. Apoi faceți clic pe „Inserare”, în meniul derulant, puteți face clic pe „Modul”. Apoi faceți dublu clic pentru a deschide un nou modul
Cum creez un nou proiect JS nod în codul Visual Studio?

Creați un nou Nod. proiect js Deschideți Visual Studio. Creați un nou proiect. Apăsați Esc pentru a închide fereastra de pornire. Deschideți nodul npm și asigurați-vă că sunt prezente toate pachetele npm necesare. Dacă lipsesc pachete (pictograma punct de exclamare), puteți face clic dreapta pe nodul npm și alegeți Instalare pachete npm lipsă
Cum folosesc codul ESLint în Visual Studio?

Comandă + shift + p și se va deschide așa ceva. Acum, tastați ESLint în interiorul casetei de căutare și veți vedea ceva de genul acesta și trebuie să selectați opțiunea ESLint: Create ESLint configuration, iar apoi veți vedea că terminalul integrat din Visual Studio Code se va deschide cu câteva opțiuni de setare
Cum instalez instrumentele de depanare Windows?

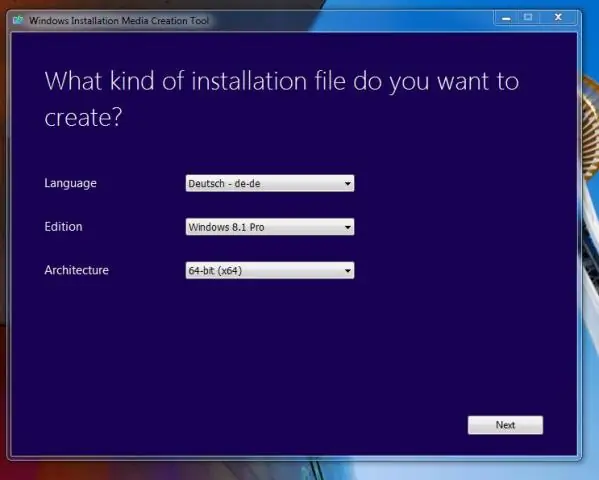
Pentru Windows SDK versiunea 8.1 Rulați fișierul executabil pentru a deschide pagina Acordului de licență. Faceți clic pe Accept pentru a continua. Verificați locația de instalare și faceți modificările necesare după cum este necesar. Bifați caseta de selectare Instrumente de depanare pentru Windows, apoi faceți clic pe Instalare pentru a începe instalarea. Faceți clic pe Închidere pentru a finaliza instalarea
Cum șterg toate jurnalele de depanare din Salesforce?

Deschideți Consola pentru dezvoltatori. În partea de jos a consolei, selectați fila Editor de interogări. Selectați Utilizați API-ul de instrumente. Introduceți această interogare SOQL: SELECT Id, StartTime, LogUserId, LogLength, Location FROM ApexLog. Faceți clic pe Executare. Selectați jurnalele pe care doriți să le ștergeți. Faceți clic pe Ștergeți rândul. Pentru a confirma ștergerea jurnalului, faceți clic pe Da
