
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
A include un fișier JavaScript extern , putem folosi scenariu eticheta cu atributul src . Ați folosit deja src atribut atunci când utilizați imagini. Valoarea pentru src atributul ar trebui să fie calea către dvs Fișier JavaScript . Acest scenariu eticheta ar trebui să fie inclusă între etichetele din documentul HTML.
În plus, unde este locul corect pentru a insera un fișier script JavaScript extern?
JavaScript în sau Poți loc orice număr de scenarii într-un HTML document . Scripturi poate fi plasat în, sau în secțiunea unei pagini HTML, sau în ambele.
De asemenea, cum adaug un fișier js extern la Angular JS 7? Cum să utilizați fișierele JS externe și codul JavaScript în Angular 6/7
- Dacă doriți să includeți orice bibliotecă js în aplicația dvs. unghiulară, cum ar fi jquery, bootstrap etc.
- După instalarea acestei biblioteci, adăugați-le în stiluri și matrice de scripturi în unghiular.
- src/assets/js/custom.js.
- Și adăugați acest fișier JavaScript în matrice de scripturi în unghiular.
- Codul complet al angular.json.
În mod similar, cineva se poate întreba cum se adaugă fișierul js în HTML?
Există 2 moduri de a include un fișier JavaScript în fișierul HTML:
- Puneți eticheta de script în capul html cu atributul scr la locația fișierului JS. de exemplu
- Puneți eticheta de script în capul html cu cod JS. de exemplu.
Unde pun JavaScript?
Poti adăugați JavaScript cod într-un document HTML prin utilizarea etichetei HTML dedicate care se înfășoară JavaScript cod. Eticheta poate fi plasată în secțiunea HTML, în secțiune sau după eticheta de închidere, în funcție de momentul în care doriți JavaScript a încărca.
Recomandat:
Este un fișier TIFF un fișier vectorial?

TIF – (sau TIFF) înseamnă Tagged Image File Format și este un fișier raster mare. Un fișier TIF este utilizat în principal pentru imagini în imprimare, deoarece fișierul nu pierde informații sau calitate, așa cum o face un JPEG. Este un fișier vector care poate conține text, precum și grafică și ilustrații
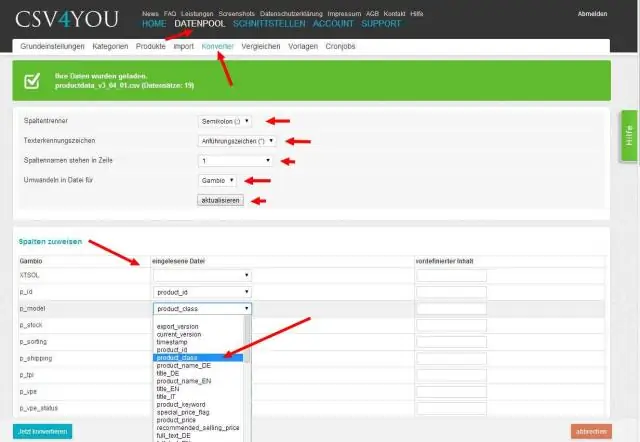
Cum convertesc un fișier delimitat de file într-un fișier csv?

Accesați meniul Fișier, alegeți „OpenCSVTab-Delimited File” (sau pur și simplu apăsați Ctrl+O), apoi din caseta de dialog deschisă, alegeți fișierul delimitat de tab-uri pentru a deschide. Puteți copia șirul delimitat de tabulatori în clipboard și apoi utilizați opțiunea „Deschidere text în clipboard” (Ctrl+F7)
Ce format de fișier este cel mai bun pentru hard disk extern?

Cel mai bun format pentru hard disk-uri externe Dacă doriți să formatați hard disk-ul extern pentru a funcționa cu computere Mac și Windows, ar trebui să utilizați exFAT. Cu exFAT, puteți stoca fișiere de orice dimensiune și le puteți utiliza cu orice computer realizat în ultimii 20 de ani
Cum schimb un fișier .TXT cu un fișier .bat?

Puteți deschide fie cu un editor de text, cum ar fi notepad, deși a. poate fi necesar să faceți clic dreapta pe fișierul bat și apoi să alegeți opțiunea Editare în loc de Deschidere (Deschidere înseamnă executarea codului din fișierul bat). Puteți „Salvare ca” într-un editor de text, cum ar fi Notepad, în oricare dintre formatele, specificând extensia în mod explicit
Cum schimb un fișier JPEG într-un fișier JPG?

Convertiți JPEG în JPG utilizând Paint Deschideți imaginea JPEG în vopsea. Accesați opțiunea Salvare ca din meniul fișier. Acum selectați opțiunea imagine JPEG și redenumiți fișierul imagine și adăugați. jpg la sfârșitul numelui fișierului. Faceți clic pe Salvați, acum ați convertit cu succes imaginea dvs. JPEG în JPG
