
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-06-01 05:11.
Conform primei definiție în dictionary.com, ierarhie este definit ca „orice sistem de persoane sau lucruri clasate una peste alta”. Pe baza asta definiție , ierarhia vizuală ar atunci pur și simplu fii vizual sistem de elemente clasate, unul deasupra celuilalt - sau cum vizual elementele se clasează și se relaționează între ele.
În acest sens, ce înseamnă ierarhia vizuală?
Ierarhie vizuală se referă la aranjarea sau prezentarea elementelor într-un mod care implică importanță. Cu alte cuvinte, ierarhie vizuală influențează ordinea în care ochiul uman percepe ceea ce vede. Această ordine este creată de vizual contrastul între forme într-un câmp de percepţie.
În mod similar, ce este ierarhia vizuală în design web? Ierarhie vizuală este ordinea în care un utilizator prelucrează informațiile de pe o pagină; funcția sa în interfața cu utilizatorul (UI) proiecta este de a permite utilizatorilor să înțeleagă cu ușurință informațiile.
În acest sens, ce înseamnă ierarhia în compunere?
Ierarhia este coregrafia conținutului în a compoziţie pentru a comunica informații și a transmite sens . Cu toate acestea, înțelegerea vizualului ierarhia este bazată pe teoria referitoare la percepția vizuală bidimensională. Designul web și interactiv permite relații potențiale mai complexe între elemente.
La ce se uită prima dată ochiul uman pe o pagină?
Cercetarea Eyetrack III citează, de asemenea, „titlurile dominante atrag cel mai adesea primul ochi la intrarea în pagină -- mai ales când sunt în stânga sus și cel mai adesea (dar nu întotdeauna) când sunt în dreapta sus.”
Recomandat:
Cum îmi găsesc ierarhia forței de vânzări?

Din Configurare, în caseta Căutare rapidă, introduceți Setări cont și apoi faceți clic pe Setări cont. Selectați Afișați linkul Vizualizare ierarhie pe paginile contului din Salesforce Classic
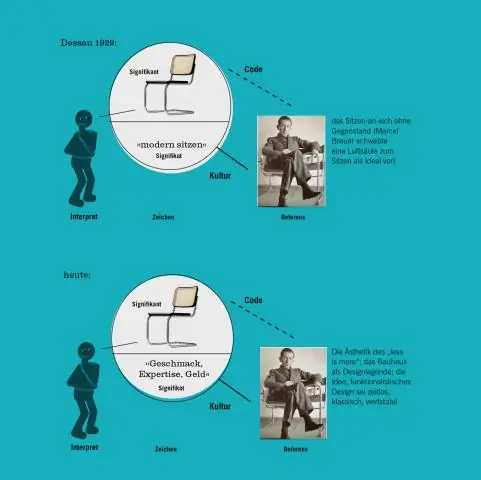
Ce este semiotica în comunicarea vizuală?

Semiotica vizuală este un subdomeniu al semioticii care analizează modul în care imaginile vizuale comunică un mesaj. Studiile semnificației evoluează din semiotică, o abordare filozofică care urmărește să interpreteze mesajele în termeni de semne și modele de simbolism. Un semn poate fi un cuvânt, un sunet, o atingere sau o imagine vizuală
Care sunt cele două clase de excepție din ierarhia clasei de excepție Java?

Clasa Exception are două subclase principale: clasa IOException și Clasa RuntimeException. Următoarea este o listă a celor mai frecvente excepții încorporate din Java, verificate și nebifate
Cum schimb ierarhia în Salesforce?

Puteți edita coloanele ierarhice pentru a afișa informațiile care sunt cele mai utile reprezentanților dvs. de vânzări. Din Setup, în partea de sus a paginii, selectați Object Manager. În Cont, faceți clic pe Coloane ierarhice și apoi editați coloanele. Puteți include până la 15 coloane
Care principiu de proiectare oferă mai multe straturi de protecție?

Principiul apărării în profunzime afirmă că mai multe controale de securitate care abordează riscurile în moduri diferite este cea mai bună opțiune pentru securizarea unei aplicații. Deci, în loc să aveți un singur control de securitate pentru accesul utilizatorilor, veți avea mai multe straturi de validare, instrumente suplimentare de auditare a securității și instrumente de înregistrare în jurnal
