
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
vue fișierele sunt pre- compilate în JavaScript în timpul construirii. Chiar nu nevoie compilatorul din pachetul final și poate sa prin urmare, utilizați versiunea doar pentru runtime.
La fel, oamenii se întreabă, este Vue compilat?
vue este compilate într-un fișier pachet numit exemplu. js. Când vă gestionați codul prin Git, vă recomandăm să adăugați dosarul aplicație/pachet în fișierul.
Vue JS necesită nod? 6 Răspunsuri. VueJS aplicația nu este NodeJS aplicația. VueJS aplicația este interpretată de browser. Trebuie doar să vă construiți aplicația pe computer și să găzduiți fișiere ca orice site web static, astfel încât orice server să poată servi html și fișiere.
Mai mult, cum complez proiectul Vue?
Proiectul: Construiți o aplicație Hello World Vue folosind componente cu un singur fișier
- Pasul 1: Creați structura proiectului.
- Pasul 2: Instalați dependențele.
- Pasul 3: Creați fișierele (cu excepția fișierului nostru de configurare Webpack).
- Pasul 4: Instruiți Webpack ce trebuie să faceți.
- Pasul 5: Configurarea pachetului nostru.
- Pasul 7: Construirea proiectului nostru.
Cum rulez un fișier Vue js?
În cele ce urmează vom merge la Vue -cli pentru a configura un nou proiect și instalare cel Vue . js 2 bibliotecă.
js în proiectul dvs. web:
- Utilizați CDN prin includerea etichetei în fișierul HTML.
- Instalați folosind Node Package Manager (NPM)
- Instalați folosind Bower.
- Utilizați Vue-cli pentru a vă configura proiectul.
Recomandat:
Ce caractere trebuie să fie eliminate în XML?

Caractere XML cu evadare Forma de caractere speciale cu evadare este înlocuită cu Ampersand && Less-than < Citate " '
Ce trebuie să fie într-o politică de confidențialitate GDPR?

A avea o Politică de confidențialitate este una dintre modalitățile prin care poți respecta un principiu cheie al GDPR - transparența. Politica dvs. de confidențialitate trebuie să fie: scrisă într-un limbaj clar și simplu, pe care utilizatorii să-l poată înțelege cu ușurință, cuprinzătoare, astfel încât să acopere toate aspectele activităților dvs. de prelucrare a datelor cu caracter personal și
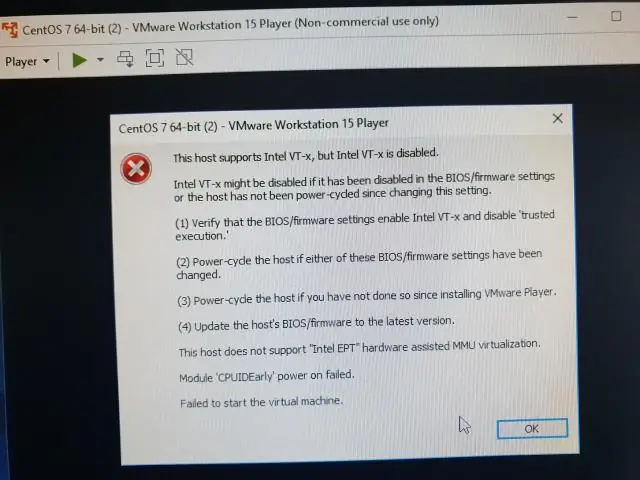
Ce opțiuni trebuie să fie activate pentru a rula Hyper V?

Întrebarea 2 Ce opțiuni hardware trebuie să fie activate pentru a rula Hyper-V? Opțiunea de virtualizare hardware hardware (Intel VT/AMD-V) și Data Execution Prevention (Intel DX/AMD NX) trebuie să fie activate pentru a rula Hyper-V
Ce port trebuie să fie deschis pentru ca traficul RDP să traverseze un firewall?

Pur și simplu, portul implicit pentru utilizarea protocolului Remote Desktop este 3389. Acest port ar trebui să fie deschis prin Windows Firewall pentru a-l face accesibil RDP în rețeaua locală
Rețeaua vMotion trebuie să fie rutabilă?

Prin urmare, în funcție de porturile utilizate (provisioning + vMotion sau management + vMotion), traficul trebuie să fie rutabil între gazdele sursă și destinație pe aceste porturi. Atât L2, cât și L3 sunt acceptate pentru porturile VMKernel utilizate pentru vMotion (transfer de date la rece și la cald), atâta timp cât există conectivitate
