
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
În mod implicit, a fundal - imagine este plasat în colțul din stânga sus al unui element și se repetă atât pe verticală, cât și pe orizontală. Sfat: The fundal a unui element este dimensiunea totală a elementului, inclusiv umplutura și chenarul (dar nu și marginea). Sfat: Întotdeauna a stabilit A fundal -culoare care trebuie folosită dacă imagine este indisponibil.
La fel, oamenii se întreabă, cum pun o imagine de fundal în CSS?
În mod implicit, a fundal - imagine este plasat în colțul din stânga sus al unui element și se repetă atât pe verticală, cât și pe orizontală. Sfat: The fundal a unui element este dimensiunea totală a elementului, inclusiv umplutura și chenarul (dar nu și marginea). Sfat: setați întotdeauna a fundal -culoare care trebuie folosită dacă imagine este indisponibil.
În plus, de ce nu funcționează imaginea mea de fundal CSS? Dacă te chinui să obții imaginea de fundal în antetul tău să apară, nu-ți face griji. Din moment ce acel fragment de cod locuiește în tine css folder, va trebui, de asemenea, să vă amintiți să urcați un nivel pentru a ajunge cel dosarul img, unde dvs imagini sunt. Asigurați-vă că adăugați../ la cel în fața cel URL pentru dvs imagine de fundal la muncă.
În plus, cum fac o imagine de fundal în HTML?
Tastați <div style=" fundal - imagine : url('[ imagine url]');"> în rândul următor. Acesta este HTML etichetă pentru a adăuga o imagine de fundal către pagina dvs. web. A inlocui "[ imagine url]" cu locația reală a adresei URL a imagine vrei să adaugi.
Cum adaug o imagine de fundal la un div?
Să presupunem că aveți un div cu clasa div, apoi utilizați aceste coduri pentru a seta imaginea ca fundal al div
- . div {
- imagine de fundal: url('link la imagine');
- fundal-poziție:centru;
- background-repeat:no-repeat;
- }
Recomandat:
Cum pui un GIF pe o imagine în Photoshop?

Cum să creați un GIF animat în Photoshop Pasul 1: Încărcați imaginile în Photoshop. Pasul 2: Deschideți fereastra Cronologie. Pasul 3: în fereastra Cronologie, faceți clic pe „Creați cadru animat”. Pasul 4: Creați un nou strat pentru fiecare cadru nou. Pasul 5: Deschideți aceeași pictogramă de meniu din dreapta și alegeți „MakeFrames From Layers”
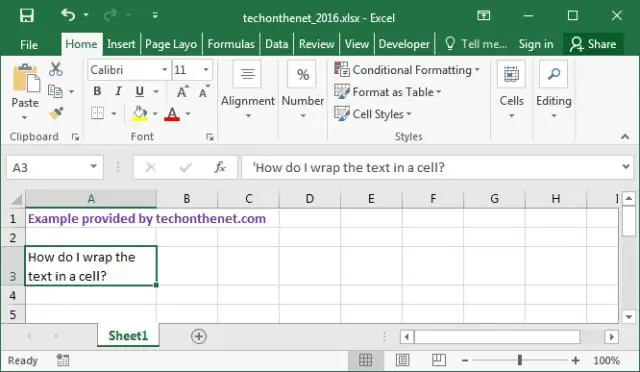
Cum pui o linie prin text în Excel?

Apăsați Control + 1 (sau faceți clic dreapta și selectați FormatCells). În caseta de dialog Formatare celule, selectați fila font și bifați opțiunea Strikethrough. Faceți clic pe OK. Acest lucru ar aplica formatul barat celulelor selectate
Cum pui ghilimele pe Snapchat?

Pentru a începe, deschide conversația cu prietenul căruia vrei să-i trimiți un răspuns rapid. Apoi atingeți și mențineți apăsat mesajul la care doriți să citați și să răspundeți. În meniul care apare, selectați Răspuns rapid. Camera Snapchat se va deschide, iar mesajul la care răspundeți va apărea pe ecran ca un autocolant
Cum centrez o imagine de fundal într-un div?

Foaie de stil: CSS
Cum repeți o imagine de fundal?

Fundal-repetare repetare: plasați imaginea în ambele direcții. Aceasta este valoarea implicită. repeat-x: plasează imaginea pe orizontală. repeat-y: plasează imaginea pe verticală. nu se repetă: nu plasați terasa, doar afișați imaginea o dată. spațiu: plasați imaginea în ambele direcții. rotund: placați imaginea în ambele direcții
