
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
MAI PUȚIN oferă o interfață nativă de linie de comandă (CLI), lessc, care se ocupă de mai multe sarcini dincolo de simpla compilare a fișierului MAI PUȚIN sintaxă. Folosind CLI noi poate sa scame codurile, comprima fișiere și creați o hartă sursă. Comanda se bazează pe Node. js care permite efectiv comenzii să muncă pe Windows, OS X și Linux.
În mod similar, ce este un fișier mai puțin?
Mai puțin (Leaner Style Sheets; uneori stilizate ca MAI PUȚIN ) este un limbaj dinamic pentru foi de stil preprocesor care poate fi compilat în Foi de stil în cascadă (CSS) și rulat pe partea client sau pe partea serverului. Sintaxa indentată a Mai puțin este un metalimbaj imbricat, deoarece CSS valid este valid Mai puțin cod cu aceeași semantică.
În mod similar, ce este mai puțin în dezvoltarea web? Prezentare generală. Mai puțin (care înseamnă Leaner Style Sheets) este o extensie de limbaj compatibilă cu versiunea inversă pentru CSS. Aceasta este documentația oficială pentru Mai puțin , limba și Mai puțin . js, instrumentul JavaScript care vă convertește Mai puțin stiluri la stiluri CSS. pentru că Mai puțin arată exact ca CSS, învățând-o este ușor.
Doar așa, cum funcționează CSS mai puțin?
MAI PUȚIN a fost conceput pentru a fi cât mai aproape de CSS pe cât posibil, astfel încât sintaxa este identică cu cea curentă CSS cod. Aceasta înseamnă că îl puteți utiliza imediat cu codul existent. Recent, Sass a introdus și un CSS sintaxă asemănătoare SCSS (Sassy CSS ) pentru a facilita migrarea.
Cum folosești mai puține variabile?
Variabilele pot fi utilizate fie direct, ca referință, în interiorul unui șir, fie pentru a genera părți ale structurii foii de stil
- Direct. Utilizați sintaxa @ pentru a utiliza direct valoarea variabilei: @număr: 10; h1 { dimensiune: @număr; }
- Ca referinta.
- Denumirea proprietății.
- În interiorul șirului.
- Structura foii de stil.
Recomandat:
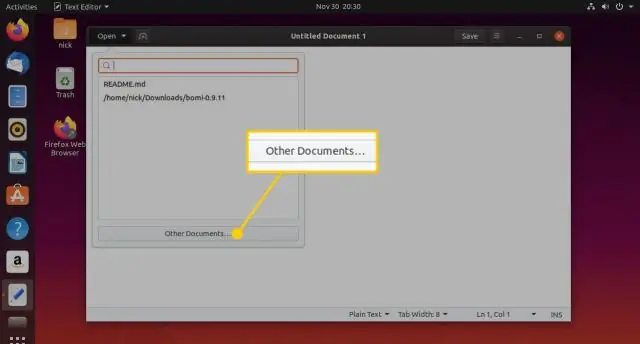
Cum caut mai multe fișiere text simultan?

Accesați Căutare > Găsiți în fișiere (Ctrl+Shift+F pentru persoanele dependente de tastatură) și introduceți: Găsiți ce = (test1|test2) Filtre = *. txt. Director = introduceți calea directorului în care doriți să căutați. Puteți bifa Urmări documentul curent. pentru a avea calea fișierului curent de completat. Modul de căutare = expresie regulată
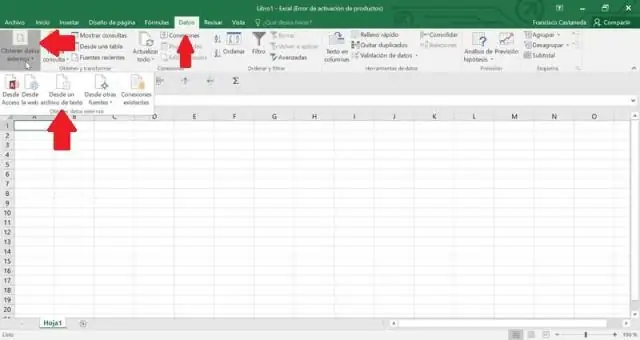
Cum convertesc mai multe fișiere CSV în Excel?

Importarea mai multor fișiere CSV într-un singur registru de lucru Excel Accesați fila Date Ablebits din panglica Excel și faceți clic pe pictograma Consolidați foi de lucru. Selectați fișierele CSV pe care doriți să le importați în Excel. Alegeți exact cum doriți să importați fișierele CSV selectate în Excel
Cum convertesc mai multe fișiere Excel în CSV?

Apăsați tasta F5, selectați folderul care conține fișierele Excel pe care doriți să le convertiți în fișiere CSV în primul dialog. Faceți clic pe OK, apoi în al doilea dialog de deschidere, selectați folderul pentru a plasa fișierele CSV. Faceți clic pe OK, acum fișierele Excel din folder au fost convertite în fișiere CSV și salvate într-un alt folder
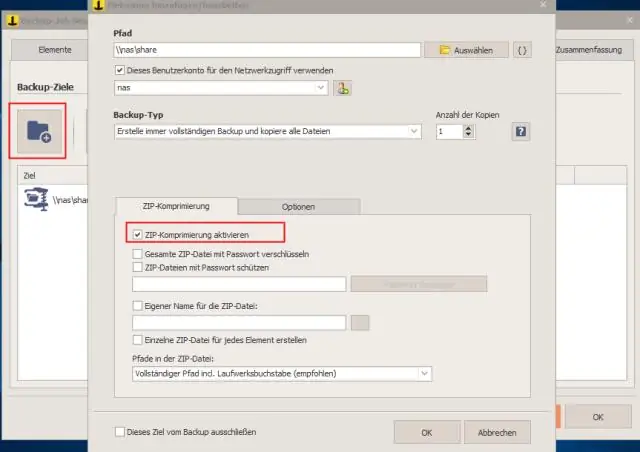
Cum arhivez mai multe fișiere separat?

[CUM PENTRU] Arhivarea în loturi sau comprimarea mai multor foldere în mai multe fișiere Zip/rar Selectați toate folderele pe care doriți să le arhivați/rare. Faceți clic pe „ADĂUGAȚI” sau „Alt+A” sau „Comenzi> Adăugați fișiere în arhivă“Selectați Rar sau Zip. Accesați fila „Fișiere”. Bifați „Puneți fiecare fișier în arhiva separată” sub caseta Arhive
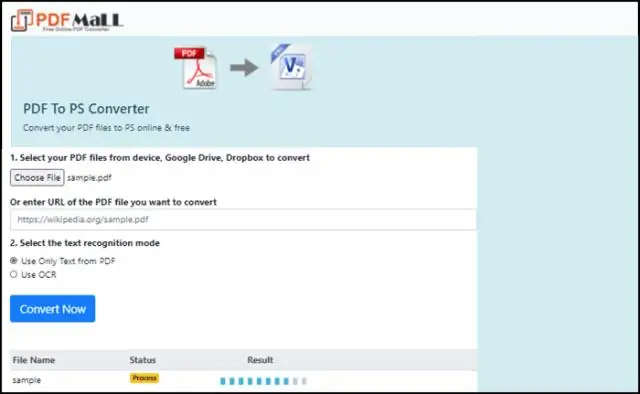
Cum convertesc mai multe fișiere Visio în PDF?

Deschideți desenul în Microsoft Visio și apăsați Fișier->Imprimare în meniul principal al aplicației. Selectați Universal Document Converter din lista de imprimante și apăsați butonul Proprietăți. Utilizați caseta de dialog Deschidere pentru a selecta „Desen în PDF
