
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Puncte de întrerupere condiționale ale liniei de cod
- Faceți clic pe fila Surse.
- Deschideți fișierul care conține linia de cod pe care doriți să o întrerupeți.
- Du-te la linia de cod.
- În stânga liniei de cod este coloana cu numărul rândului.
- Selectați Adăuga condiţional punct de întrerupere .
- Introduceți starea dvs. în caseta de dialog.
- Apăsați Enter pentru a activa punct de întrerupere .
În consecință, cum verifici punctele de întrerupere în Chrome?
Bazat pe evenimente Puncte de întrerupere Faceți clic pe F12 pentru a deschide Instrumente pentru dezvoltatori Crom . Sau putem face clic dreapta și selecta Inspecta (Ctrl+Shift+I). Accesați fila Surse și extindeți Ascultător de evenimente Puncte de întrerupere secțiune. Putem găsi diferite evenimente enumerate în secțiune precum tastatură, dispozitiv, mouse etc.
cum folosesc consola în Chrome? Pentru a deschide dezvoltatorul consolă fereastra aprinsă Crom , utilizare comanda rapidă de la tastatură Ctrl Shift J (pe Windows) sau Ctrl Option J (pe Mac). Alternativ, puteți utilizare cel Crom meniul din fereastra browserului, selectați opțiunea „Mai multe instrumente”, apoi selectați „Instrumente pentru dezvoltatori”.
Întrebarea este, de asemenea, cum folosești un punct de întrerupere?
Setați puncte de întrerupere în codul sursă To a stabilit A punct de întrerupere în codul sursă, faceți clic în marginea din stânga de lângă o linie de cod. De asemenea, puteți selecta linia și apăsați F9, selectați Depanare > Comutare Punct de întrerupere , sau faceți clic dreapta și selectați Punct de întrerupere > Inserați punct de întrerupere . The punct de întrerupere apare ca un punct roșu în marginea stângă.
Cum îmi depanez browserul?
Crom
- Pasul 1: Deschideți aplicația în browserul web Chrome.
- Pasul 2: Deschideți consola pentru dezvoltatori inspectând pagina dvs. web și selectați fila sursă sau Accesați Vizualizare → Dezvoltator → Vizualizare sursă.
- Pasul 3: Setați punctul de întrerupere a codului sursă ceva similar cu ceea ce am făcut în browserul Mozilla.
Recomandat:
Cum îmi verific punctele de partiție?

Împărțirea unui segment de dreaptă, AB, într-un raport a/b implică împărțirea segmentului de dreaptă în a + b părți egale și găsirea unui punct care este a părți egale din A și b părți egale din B. Când găsiți un punct, P, la împărțim un segment de linie, AB, în raportul a/b, găsim mai întâi un raport c = a / (a + b)
Cum elimin punctele dintr-o imagine în Photoshop?

Îndepărtați cu ușurință petele sau imperfecțiunile folosind instrumentul Spot Healing Brush. Selectați instrumentul Spot Healing Brush. Alegeți o dimensiune de pensulă. Alegeți una dintre următoarele opțiuni de tip din bara Opțiuni instrument. Faceți clic pe zona pe care doriți să o remediați în imagine sau faceți clic și trageți peste o zonă mai mare
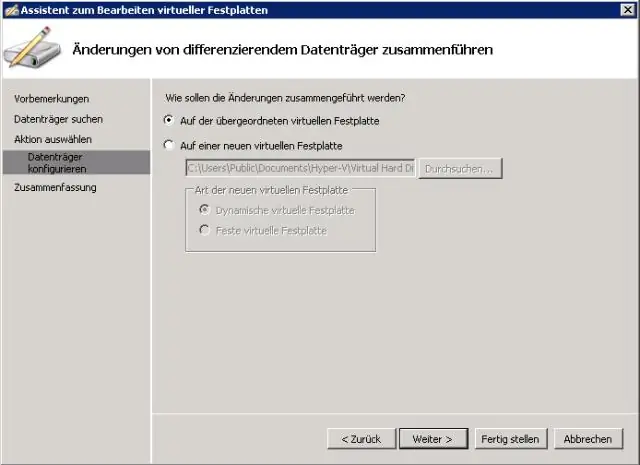
Cum îmbin manual punctele de control în Hyper V?

Îmbinați manual punctele de control dacă lanțul este întrerupt Opriți VM-ul și faceți backup pentru conținutul VM. Deschideți Hyper-V Manager unde se află VM. Faceți clic pe Editați discul, selectați folderul în care VM își păstrează vhdx. Selectați ultimul fișier punct de verificare (cu. Selectați „Merge” Vi se va cere să confirmați îmbinarea acestui fișier cu discul părinte. Faceți-o până când nu aveți fișiere avhdx în folderul VM
Cum ieși din modul expert în punctele de control?

Pentru a ieși din modul Expert, executați comanda exit
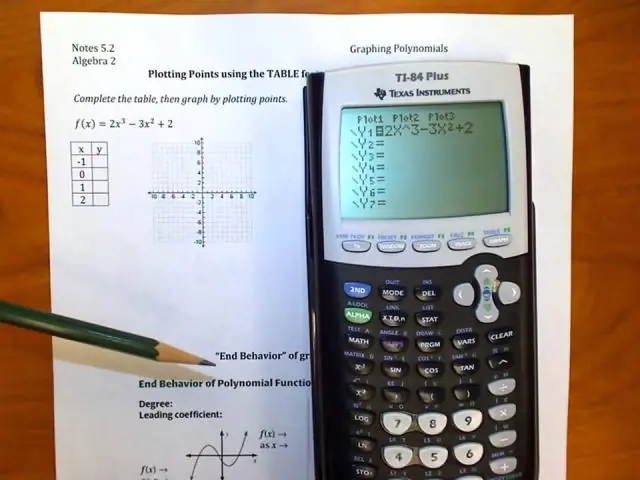
Cum grafici punctele pe un TI 84?

TI-84: Configurarea unui diagramă de dispersie Accesați [2nd] 'STAT PLOT'. Asigurați-vă că numai Plot1 este ON. Accesați Y1 și [Șterge] orice funcție. Accesați [STAT] [EDITARE]. Introduceți datele dvs. în L1 și L2. Apoi accesați [ZOOM] „9: ZoomStat” pentru a vedea plotul de dispersie într-o „fereastră prietenoasă”. Apăsați [TRACE] și tastele săgeți pentru a vizualiza fiecare punct de date
