
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Modificat ultima dată 2025-01-22 17:38.
Puteți utiliza două valori sus și stânga împreună cu proprietatea de poziție pentru a muta un element HTML oriunde în documentul HTML
- Mutare Left - Utilizați o valoare negativă pentru stânga.
- Mutare Dreapta - Folosiți o valoare pozitivă pentru stânga.
- Mutare Sus - Folosiți o valoare negativă pentru top.
- Mutare Jos - Folosiți o valoare pozitivă pentru partea de sus.
Ulterior, se poate întreba, de asemenea, cum pot muta un div la dreapta în CSS?
Marginile adaugă spațiu în exteriorul unui element, în timp ce umplutura adaugă spațiu în interiorul elementului. Dacă adăugați o marjă din stânga vă mutare întregul div la dreapta . Dacă adăugați căptușeală în partea stângă, veți muta conținutul dvs div la dreapta , deși ar rămâne în interiorul div.
În plus, cum pot muta textul în CSS? La mutați textul element în CSS folosiți proprietatea de transformare. La mutați textul element în CSS folosiți proprietatea de transformare.
Oricum ai putea incerca:
- p {
- margine-sus: 33px;
- margine-stânga: 10px;
- }
- p {
- padding-top: 33px;
- padding-stânga: 10px;
- }
În legătură cu asta, cum poziționez un div la stânga?
Dacă poziţie : absolut; sau poziţie : fix; - cel stânga proprietatea setează stânga marginea unui element la o unitate la stânga al stânga marginea strămoșului său poziționat cel mai apropiat.
Definiție și utilizare.
| Valoare implicită: | auto |
|---|---|
| Sintaxa JavaScript: | object.style.left="100px" Încercați |
Ce este indexul Z în CSS?
The z - index proprietatea specifică stiva Ordin a unui element. Un element cu stivă mai mare Ordin este întotdeauna în fața unui element cu o stivă inferioară Ordin . Notă: z - index funcționează numai pe elemente poziționate (poziție: absolută, poziție: relativă, poziție: fixă sau poziție: lipicioasă).
Recomandat:
Cum mut o bază de date premisă în AWS?

VIDEO Din acest motiv, cum migrez o bază de date la AWS? Pasul 1: Instalați driverele SQL și instrumentul de conversie a schemei AWS pe computerul dvs. local. Pasul 2: Configurați baza de date sursă Microsoft SQL Server. Pasul 3:
Cum mut o listă SharePoint 2010 în Sharepoint Online?

VIDEO În plus, cum pot muta SharePoint 2010 în Sharepoint Online? Pașii de migrare de la SharePoint 2010 la SharePoint Online: Pasul 1: Exportați datele din mediul SharePoint 2010 utilizând Export-SPWeb. Pasul 2: Convertiți pachetul exportat în pachetul de migrare SPO utilizând SharePoint Online Management Shell.
Cum mut un registru de lucru în Tableau?

Copiați și inserați foi între registrele de lucru Deschideți un registru de lucru și faceți clic pe butonul Filmstrip din bara de stare. Selectați miniaturile foilor pe care doriți să le copiați, apoi faceți clic dreapta (Control-clic pe Mac) și selectați Copiere. Deschideți registrul de lucru de destinație sau creați un registru de lucru nou. Salvați modificările
Cum mut fișierele într-o casetă de blocare?

Pentru a adăuga fișiere în Lockbox, țineți apăsat orice fișier și atingeți cele trei puncte din colțul ecranului și atingeți „Mutați în Lockbox”. Fișierul va fi mutat în folderul Lockbox
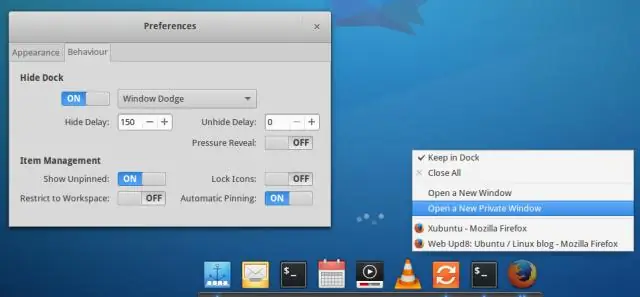
Cum mut dock-ul în Ubuntu?

Accesați Setările de sistem și selectați Dock din bara laterală din stânga. Aici, veți vedea opțiunea de a muta Lansatorul (se numește Dock în Ubuntu 17.10) în jos sau în dreapta. În Setări, selectați Dock și veți vedea o opțiune „Poziție pe ecran”. (Vă rugăm să rețineți că Unity a fost înlocuit de GNOME începând cu Ubuntu 17.10.)
