
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Apollo Server este un HTTP flexibil, condus de comunitate, pregătit pentru producție GraphQL middleware pentru Express, Hapi, Koa și multe altele. Apollo Server este o bibliotecă care vă ajută să conectați un GraphQL schema la un HTTP Server în Node.
În consecință, ce este un server GraphQL?
GraphQL este un limbaj de interogare creat de Facebook în 2012 care oferă o interfață comună între client și Server pentru preluarea și manipularea datelor. Clientul cere diverse date de la Serverul GraphQL prin interogări. De exemplu, clientul poate cere resurse legate fără a defini noi puncte finale API.
De asemenea, aveți nevoie de Apollo pentru GraphQL? Dar GraphQL este doar un limbaj de interogare. Și pentru a-l folosi cu ușurință, avem nevoie pentru a folosi o platformă care va do toate sarcinile grele pentru noi. O astfel de platformă este furnizată de Apollo . The Apollo platforma este o implementare a GraphQL care poate transfera date între cloud (server) către interfața de utilizare a aplicației dvs.
La fel, cum pornesc serverul Apollo?
Începeți cu Apollo Server
- Pasul 1: Creați un nou proiect.
- Pasul 2: Instalați dependențe.
- Pasul 3: Definiți schema GraphQL.
- Pasul 4: Definiți setul de date.
- Pasul 5: Definiți un resolver.
- Pasul 6: Creați o instanță pentru ApolloServer.
- Pasul 7: Porniți serverul.
- Pasul 8: Executați prima interogare.
GraphQL este frontend sau backend?
A Backend-ul GraphQL are o schemă care definește ce câmpuri și apeluri sunt disponibile pentru fiecare tip de date. GraphQL face posibilă construirea unui backend și să-l integreze cu în față cu mult mai puține instalații sanitare personalizate decât înainte și pentru a face schimbări rapide cu mai puțină teamă de a rupe lucrurile.
Recomandat:
Ce este serverul HTTP Linux?

Instalați, configurați și depanați serverul web Linux (Apache) Un server web este un sistem care manipulează cererile prin protocolul HTTP, solicitați un fișier de la server și acesta răspunde cu fișierul solicitat, ceea ce vă poate oferi o idee că serverele web sunt utilizate numai pentru web
Ce este serverul de e-mail de ieșire SMTP?

Server de e-mail de ieșire - SMTP.SMTP înseamnă Protocol simplu de transfer de e-mail. Se ocupă de trimiterea de e-mailuri. Capacitatea de a susține serviciile de e-mail include două funcții critice: SMTP și POP3. Împreună, acestea permit utilizatorului să trimită e-mailuri trimise și, respectiv, să recupereze e-mailurile primite
Serverul Azure DevOps este gratuit?

Microsoft oferă o versiune Express gratuită a Azure DevOps Server pentru dezvoltatori individuali și echipe de cinci sau mai puțin. Azure DevOps Server Express poate fi descărcat și instalat pe desktopul sau laptopul dvs. personal fără a fi nevoie de un server dedicat
Nu s-a putut conecta. Este posibil ca serverul să nu ruleze. Nu se poate conecta la serverul MySQL pe 127.0 0.1 10061?

Dacă serverul MySQL rulează pe Windows, vă puteți conecta folosind TCP/IP. De asemenea, ar trebui să verificați dacă portul TCP/IP pe care îl utilizați nu a fost blocat de un firewall sau de un serviciu de blocare a porturilor. Eroarea (2003) Nu se poate conecta la serverul MySQL pe „server” (10061) indică faptul că conexiunea la rețea a fost refuzată
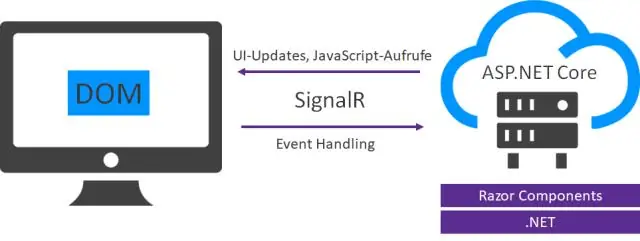
Ce este serverul web și serverul de aplicații în asp net?

Principala diferență dintre serverul web și serverul de aplicații este că serverul web este menit să servească pagini statice, de ex. HTML și CSS, în timp ce Application Server este responsabil pentru generarea de conținut dinamic prin executarea codului serverului, de ex. JSP, Servlet sau EJB
