
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
La Schimbare textul font în HTML , utilizați atributul de stil. Atributul style specifică un element de stil inline foran. Atributul este folosit cu HTML
etichetă , cu proprietatea CSS font -familie, font -mărimea, font -style, etc. HTML5 nu acceptă < font > etichetă , deci se obișnuiește stilul CSS schimba fontul.
Pur și simplu, cum schimb fontul în HTML CSS?
Cum se schimbă fontul cu CSS
- Găsiți textul în care doriți să schimbați fontul. Vom folosi asta ca exemplu:
- Înconjurați textul cu elementul SPAN:
- Adăugați atributul etichetei span:
- În cadrul atributului stil, modificați fontul folosind stilul familiei de fonturi.
- Salvați modificările pentru a vedea efectele.
De asemenea, știți, ce fonturi pot folosi în HTML?
- Cursive (de exemplu, Zapf-Chancery) Fonturile din familia Cursive imită scrisul uman.
- Fantezie (de exemplu, Star Wars)
- Serif (de exemplu, Times New Roman)
- Sans-serif (de exemplu, Helvetica)
- Monospațiu (de exemplu, Courier)
- Arial.
- Times New Roman.
- Helvetica.
Se poate întreba, de asemenea, cum mărești textul în HTML?
În HTML , puteți modifica dimensiunea text cu eticheta folosind atributul size. Atributul size specifică cât de mare va fi afișat un font în termeni relativi sau absoluti. Închideți eticheta cu pentru a reveni la normal text mărimea.
Cum schimbi culoarea fontului?
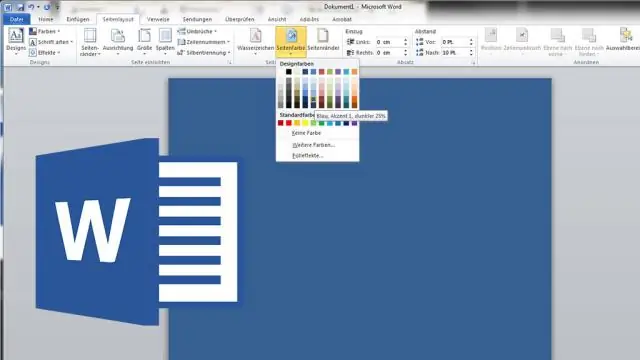
Puteți schimba culoarea textului în documentul Word
- Selectați textul pe care doriți să îl schimbați.
- În fila Acasă, în grupul Font, alegeți săgeata de lângă Culoare font, apoi selectați o culoare. De asemenea, puteți utiliza opțiunile de formatare din minibara de instrumente pentru a formata rapid textul.
Recomandat:
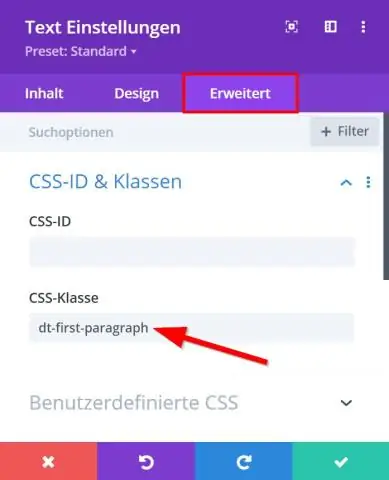
Cum schimbi fontul pe pânză?

Spargerea pânzei: Tip și font HTML evidențiază linia sau blocul de text pe care doriți să îl modificați. selectați o dimensiune de font diferită de cea implicită de 12 pt. intrați în vizualizarea HTML. localizați blocul de text (CTRL + F) schimbați dimensiunea fontului, de exemplu; dacă ai făcut o linie de text 18pt. font, va apărea astfel: Dacă doriți să apară în 16pt
Cum schimb fontul în e-mailul spark?

În prezent, nu există nicio opțiune de a schimba fontul aplicației. În viitor, echipa noastră poate adăuga funcția pentru a ajusta dimensiunea fontului pentru citirea e-mailurilor. Răspuns: În prezent, nu există nicio opțiune de a schimba fontul aplicației
Cum fac fontul mai închis în Word?

Selectați (evidențiați) textul pe care doriți să îl modificați și faceți clic dreapta pe caseta de text. Deschideți fereastra drop „Font Color” și alegeți „Fill Effects” Alegeți o culoare de bază și faceți clic stânga pe cadrele Tint/Shade pentru a ajusta Nuanța
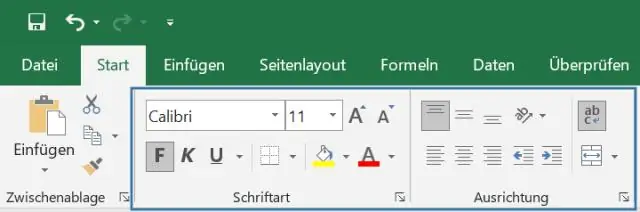
Cum găsesc și înlocuiesc fontul în Excel?

Localizați celulele pe baza formatării Apăsați Ctrl+F pentru a deschide caseta de dialog Găsiți și înlocuiți. Faceți clic pe Opțiuni. Faceți clic pe Format. Selectați orice opțiuni de formatare pentru care doriți să căutați. Faceți clic pe OK. În caseta Găsiți ce, introduceți valoarea sau cuvântul pe care doriți să îl localizați. Faceți clic pe butonul Găsește sau Găsește tot
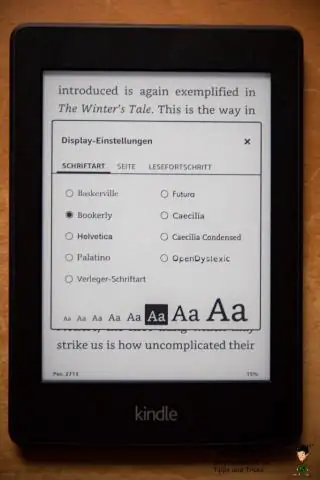
Cum schimbi fontul pe Kindle?

Modul original de a schimba dimensiunea fontului Porniți Kindle. Glisați pentru a debloca. Atingeți partea de sus a ecranului. Selectați graficul „Aa”. Ajustați textul la dimensiunea dorită sau schimbați complet fonturile (Caecilia este puțin mai mare și mai ușor de citit decât Futura, de exemplu, iar Helvetica este mai îndrăzneață)
