
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Folosind jQuery:checked Selector
- $('input[type=" Caseta de bifat „]’). faceți clic pe(funcție(){
- dacă($(acest). este(": verificat ")){
- alerta(" Caseta de selectare este bifată .");
- }
- else if($(acest). este(": nu (: verificat )")){
- alerta(" Caseta de bifat este necontrolat .");
- }
În acest mod, cum este bifată sau nu caseta de validare în JavaScript?
Caseta de selectare Introducere bifată Proprietate
- Setați starea bifată a unei casete de selectare: function check() { document.
- Aflați dacă o casetă de selectare este bifată sau nu: getElementById("myCheck"). verificat;
- Utilizați o casetă de selectare pentru a converti textul dintr-un câmp de introducere în majuscule: getElementById("fname"). valoare = document.
- Mai multe casete de selectare într-un formular: var cafea = document. forme[0];
Alături de mai sus, cum verifici că caseta de selectare este bifată sau nu în Angularjs? Doar definiți o directivă ng-model în Caseta de bifat și să găsească caseta de selectare bifată sau nu bifată valoarea returnată a modelului (adevărat sau fals). Dacă are înseamnă ADEVĂRAT Caseta de bifat este fost verificat.
În plus, cum verifici dacă caseta de selectare este bifată sau nu în seleniu?
Pentru a Verifica în cazul în care o caseta de selectare este bifată sau debifată , putem folosi metoda isSelected() peste Caseta de bifat element. Metoda isSelected() returnează o valoare booleană true dacă caseta de selectare este bifată fals altfel.
Cum verifici dacă caseta de selectare este bifată sau nu?
Exemplu
- $('input[type="caseta de selectare"]'). click(funcție(){
- if($(acest). prop(„verificat”) == adevărat){
- alert("Casa de selectare este bifată.");
- }
- else if($(acest). prop(„verificat”) == fals){
- alert("Casa de selectare este debifată.");
- }
Recomandat:
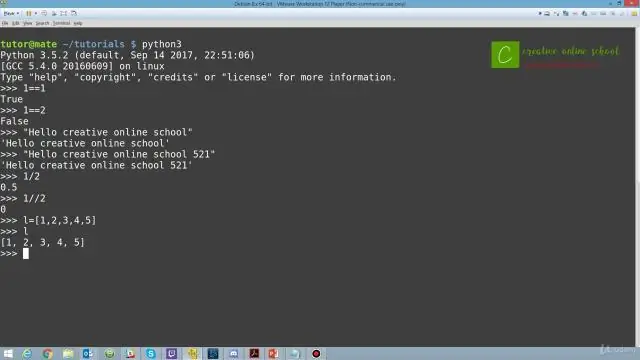
Cum găsești directorul în Python?

Pentru a afla în ce director în python vă aflați în prezent, utilizați metoda getcwd(). Cwd este pentru directorul de lucru curent din python. Aceasta returnează calea directorului curent python ca șir în Python. Pentru a-l obține ca obiect octeți, folosim metoda getcwdb()
Cum găsești valoarea de răspuns a unui poștaș?

Tot ce trebuie să faci este să suni poștașul. Fluxul în timpul lucrului cu variabile este în prezent astfel: Trimiteți o solicitare de la Postman. Primiți răspunsul și selectați și copiați o valoare din corpul răspunsului sau din antet. Mergeți la managerul de mediu. Setați valoarea variabilei. Apăsați trimite
Cum găsești acuratețea unui arbore de decizie?

Acuratețe: numărul de predicții corecte făcute împărțit la numărul total de predicții făcute. Vom prezice clasa majoritară asociată cu un anumit nod ca fiind Adevărat. adică utilizați atributul de valoare mai mare de la fiecare nod
Cum găsești mijlocul unei căutări binare?

Având în vedere o matrice sortată, găsim elementul din mijloc și verificăm elementul cu cheia. Dacă elementul din mijloc este egal cu cheia, am găsit cheia. Dacă elementul cel mai din mijloc este mai mare decât cheia, căutăm în jumătatea stângă a elementului cel mai din mijloc, altfel căutăm în jumătatea dreaptă
Cum fac o casetă de selectare în HTML?

O casetă de selectare este un element de formular care permite utilizatorului să selecteze mai multe opțiuni dintr-o serie de opțiuni. Casetele de selectare sunt create cu eticheta HTML. Casetele de selectare pot fi imbricate în interiorul unui element sau pot fi singure. Ele pot fi, de asemenea, asociate unui formular prin atributul form al etichetei
