
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Crearea unei directive personalizate este usor. Doar crea o nouă clasă și decorați-o cu @ Directivă decorator. Trebuie să ne asigurăm că directivă este declarat în modulul (aplicație) corespunzător înainte de a-l putea folosi. Dacă utilizați unghiular -cli acest lucru ar trebui să se facă automat.
În acest fel, cum creez o directivă personalizată?
rezumat
- De asemenea, se poate crea o directivă personalizată care poate fi folosită pentru a injecta cod în aplicația unghiulară principală.
- Directive personalizate pot fi făcute pentru a apela membrii definiți în obiectul domeniului într-un anumit controler, folosind cuvintele cheie „Controller”, „controllerAs” și „șablon”.
În afară de mai sus, ce sunt directivele personalizate? Directive personalizate sunt utilizate în AngularJS pentru a extinde funcționalitatea HTML. Directive personalizate sunt definite folosind „ directivă funcția. A directivă personalizată înlocuiește pur și simplu elementul pentru care este activat. Atribut − Directivă se activează atunci când este întâlnit un atribut care se potrivește.
Apoi, cum creez o directivă personalizată în angular 2?
Creați o directivă personalizată în aplicația Angular 2
- Pasul 1: Creați un test. directivă. fișierul ts.
- Pasul 2: Acum va trebui să importați această directivă personalizată în aplicație. modul. ts.
- Pasul 3: Acum sunteți liber să utilizați directiva personalizată. Acum sunteți liber să adăugați această directivă personalizată oriunde în cadrul modulului, astfel:
Ce este o directivă în unghiulară?
Directive unghiulare sunt folosite pentru a extinde puterea HTML, oferindu-i o nouă sintaxă. Fiecare directivă are un nume - fie unul din unghiular predefinit ca ng-repeat sau unul personalizat care poate fi numit orice. Și fiecare directivă determină unde poate fi folosit: într-un element, atribut, clasă sau comentariu.
Recomandat:
Cum salvez o culoare personalizată în vopsea?

Nu există nicio modalitate de a salva culori personalizate în Paint în Windows 7. Va trebui să introduceți culoarea pentru valorile RGB și să reintroduceți,. Puteți utiliza motorul de căutare preferat pentru a căuta orice soluție terță parte pentru mai multe funcții complete
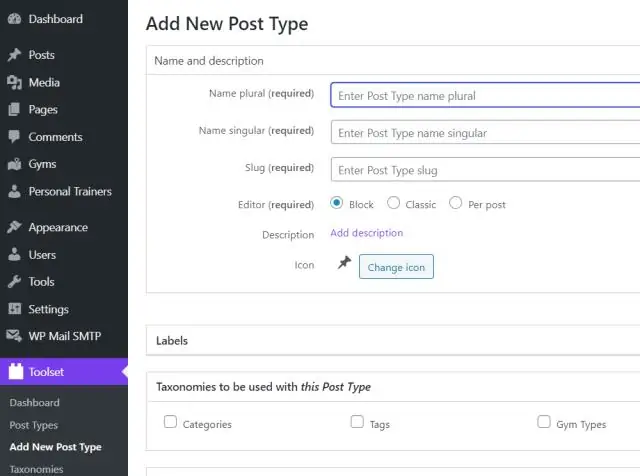
Cum creez o bază de date personalizată în WordPress?

Folosind cPanel # Conectați-vă la cPanel. Faceți clic pe pictograma MySQL Database Wizard sub secțiunea Baze de date. În Pasul 1. Creați o bază de date, introduceți numele bazei de date și faceți clic pe Pasul următor. În Pasul 2. Crearea utilizatorilor bazei de date introduceți numele de utilizator al bazei de date și parola. În pasul 3. În pasul 4
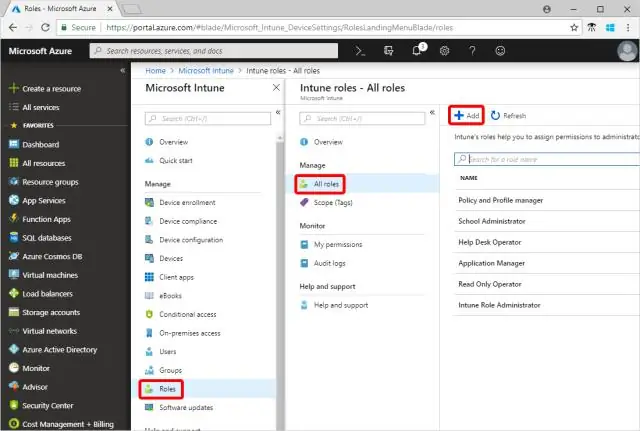
Cum creez o politică personalizată în Azure?

Creați o atribuire de politică Lansați serviciul Politică Azure în portalul Azure făcând clic pe Toate serviciile, apoi căutând și selectând Politică. Selectați Misiuni din partea stângă a paginii Politica Azure. Selectați Atribuire politică din partea de sus a paginii Politică - Teme
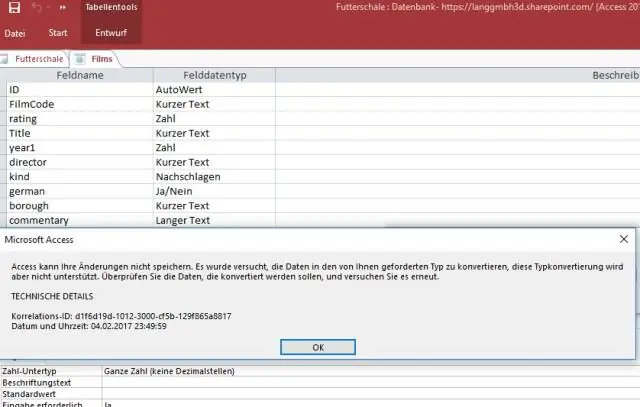
Cum creez o componentă de date personalizată în acces?

Pentru a crea un formular dintr-un tabel sau o interogare din baza de date, în panoul de navigare, faceți clic pe tabelul sau pe interogarea care conține datele pentru formularul dvs., iar în fila Creare, faceți clic pe Formular. Access creează un formular și îl afișează în vizualizarea Aspect
Cum creez o pagină de eroare personalizată în IIS?

Cum să adăugați o pagină de eroare personalizată Deschideți Manager Internet Information Services (IIS): În panoul Conexiuni, extindeți numele serverului, extindeți Site-uri, apoi navigați la site-ul Web sau aplicația pentru care doriți să configurați paginile de eroare personalizate. În panoul de pornire, faceți dublu clic pe Pagini de eroare. În panoul Acțiuni, faceți clic pe Adăugați
