
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Lucru cu obiecte . JavaScript este proiectat pe un simplu obiect paradigmă bazată pe Un obiect este o colecție de proprietăți, iar o proprietate este o asociere între un nume (sau cheie) și o valoare. Valoarea unei proprietăți poate sa fi o funcție, caz în care proprietatea este cunoscută ca metodă.
Ținând acest lucru în vedere, pentru ce sunt folosite obiectele în JavaScript?
Obiect Metode Metodele sunt acțiuni care pot fi efectuate obiecte . Obiect proprietățile pot fi atât valori primitive, cât și altele obiecte , și funcții. Un obiect metoda este o obiect proprietate care conține o definiție a funcției. obiecte JavaScript sunt containere pentru valori numite, numite proprietăți și metode.
În plus, cum inițializați un obiect în JavaScript? Obiecte poate fi initializat folosind noi Obiect (), Obiect . create() sau folosind notația literală (notația de inițializare). Un obiect initializer este o listă delimitată prin virgulă de zero sau mai multe perechi de nume de proprietate și valori asociate unui obiect , cuprins între acolade ({}).
Mai mult, ce este obiectul în JavaScript cu exemplu?
Un obiect javaScript este o entitate cu stare și comportament ( proprietăți și metodă). De exemplu: mașină, stilou, bicicletă, scaun, sticlă, tastatură, monitor etc. JavaScript este un limbaj bazat pe obiecte. Totul este un obiect în JavaScript.
Cum definiți un obiect în JavaScript?
Vag vorbind, obiecte în JavaScript poate definit ca o colecție neordonată de date înrudite, de tipuri primitive sau de referință, sub formă de perechi „cheie: valoare”. Aceste chei pot fi variabile sau funcții și sunt numite proprietăți și, respectiv, metode în contextul unui obiect.
Recomandat:
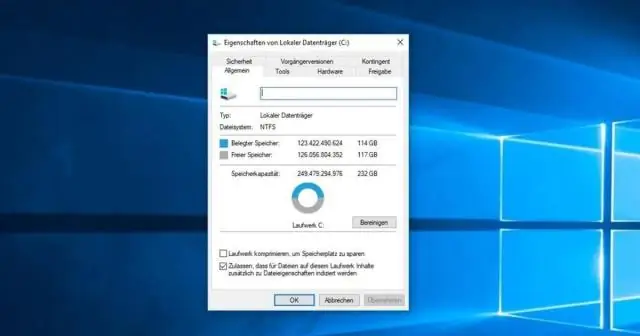
Cum șterg obiectele 3d în Windows 10?

Eliminați folderul 3D Objects din Windows10 Pentru a elimina acest folder de sistem, deschideți caseta de dialog „Run”, tastați regedit.exe și apăsați tasta Enter pentru a deschide editorul de registru Windows. Acum, pentru a elimina folderul din File Explorer, faceți clic dreapta pe intrare și selectați Delete. Asta e
Cum funcționează promisiunea în JavaScript?

Efectuarea propriilor promisiuni JavaScript Constructorul Promise preia o funcție (un executor) care va fi executată imediat și trece în două funcții: resolve, care trebuie apelată când Promise este rezolvată (trecerea unui rezultat) și reject, când este respinsă. (trecerea unei erori)
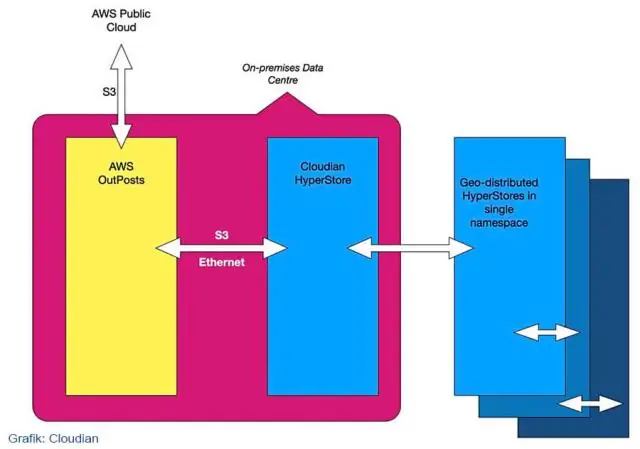
Pot fi livrate obiectele din s3 prin Amazon CloudFront?

Când utilizați Amazon S3 ca origine pentru distribuția dvs., plasați toate obiectele pe care doriți să le livreze CloudFront într-o găleată Amazon S3. Puteți utiliza orice metodă acceptată de Amazon S3 pentru a vă introduce obiectele în Amazon S3, de exemplu, consola Amazon S3 sau API-ul sau un instrument terță parte
Cum număr obiectele dintr-o fotografie?

Numărarea automată folosind o selecție Selectați instrumentul Baghetă magică sau alegeți Selectare > Gamă de culori. Creați o selecție care include obiectele din imagine pe care doriți să le numărați. Alegeți Analiză > Selectați puncte de date > Personalizate. În zona Selecție, selectați punctul de date Număr și faceți clic pe OK
Unde salvează Photoshop obiectele inteligente?

Selectați obiectul inteligent din panoul Straturi și alegeți Strat > Obiecte inteligente > Exportați conținut. Alegeți o locație pentru conținutul obiectului inteligent, apoi faceți clic pe Salvare. Photoshop exportă obiectul inteligent în formatul plasat inițial (JPEG, AI, TIF, PDF sau alte formate)
