
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Cum se creează un aspect al grilei fluide pe o singură coloană în Dreamweaver
- Alegeți Fișier → Nou.
- Din partea stângă a ecranului, selectați Fluid Grilă Aspect.
- Specificați numărul de coloane pe care doriți în fiecare dintre cele trei aspecte.
- Specificați procentul din fereastra browserului pe care doriți să îl acopere fiecare aspect.
- Modificați procentul din lățimea coloanei pentru a modifica cantitatea de spațiu de marjă dintre fiecare coloană.
În mod similar, este întrebat cum se creează un aspect al grilei fluide?
Creați un aspect al grilei fluide
- Selectați Fișier > Grilă fluidă (moștenire).
- Valoarea implicită pentru numărul de coloane din grilă este afișată în centrul tipului media.
- Pentru a seta lățimea unei pagini în comparație cu dimensiunea ecranului, setați valoarea în procente.
- În plus, puteți modifica lățimea jgheabului.
În mod similar, ce este aspectul fluid în HTML? A layout fluid este un tip de design de pagină web în care aspect pagina se redimensionează pe măsură ce se modifică dimensiunea ferestrei. Acest lucru se realizează prin definirea zonelor paginii folosind procente în loc de lățimi fixe de pixeli. Cele mai multe pagini web machete include una, două sau trei coloane.
În acest sens, ce este rețeaua fluidă?
A grilă fluidă aspectul oferă o modalitate vizuală de a crea diferite machete corespunzătoare dispozitivelor pe care este afișat site-ul web. De exemplu, site-ul dvs. web va fi vizualizat pe computere desktop, tablete și telefoane mobile. Poți să folosești grilă fluidă layout-uri pentru a specifica aspecte pentru fiecare dintre aceste dispozitive.
Ce este rețeaua flexibilă?
The Grilă flexibilă Sistem pentru layout-uri web receptive The Grilă flexibilă Sistemul este un CSS cu 24 de coloane receptiv grilă sistem. Are o sintaxă intuitivă și suport pentru browser destul de decent - va funcționa chiar încă din IE 9. Grilă flexibilă Sistemul este licențiat MIT.
Recomandat:
Cum faci ca toate să se încadreze în folderele grilă pe Mac?

3 Răspunsuri Accesați orice control al folderului. Faceți clic pe control pe spațiul gol. Faceți clic pe Afișare opțiuni de vizualizare. În bara derulantă „Sort by” selectează „Snap toGrid” În partea de jos a ferestrei, faceți clic pe butonul „Utilizare ca setări implicite”
Cum imprimați linii de grilă în Illustrator?

Accesați meniul „Fișier”, faceți clic pe „deschidere” și alegeți imaginea cu grila pe care doriți să o utilizați. Apoi, accesați meniul „Fișier” și alegeți „Imprimare”. În fereastra cu opțiuni de imprimare apărută, apăsați pe „Print”
Cum faci o grilă pătrată?

Pentru a desena grila: Fiecare pătrat are 1 inch pătrat. Pentru a desena această grilă, puneți rigla în partea de sus a hârtiei și faceți un mic semn la fiecare centimetru. Așezați rigla în partea de jos a hârtiei și faceți același lucru. Apoi utilizați rigla pentru a face o linie dreaptă care conectează fiecare punct din partea de jos cu partenerul său din partea de sus
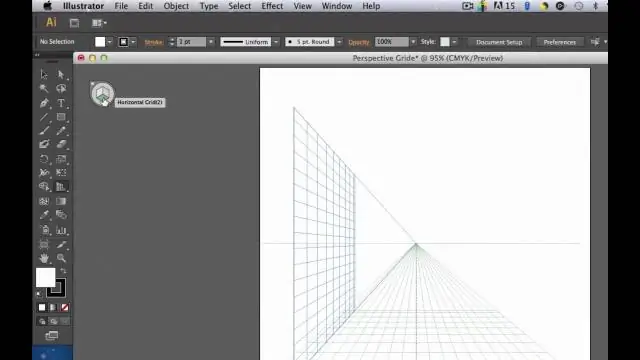
Cum utilizați grila de perspectivă în Illustrator CC?

Faceți clic pe View > Perspective Grid > Show Grid. Apăsați Ctrl+Shift+I (pe Windows) sau Cmd+Shift+I (pe Mac) pentru a afișa grila de perspectivă. Aceeași comandă rapidă de la tastatură poate fi folosită pentru a ascunde grila vizibilă. Faceți clic pe instrumentul Grilă de perspectivă din panoul Instrumente
Cum pot imprima linii de grilă în Publisher 2016?

În fila Design, faceți clic pe Caseta de dialog Configurare paginăLauncher. De asemenea, puteți deschide caseta de dialog Configurare pagină făcând clic dreapta pe fila pagină și apoi făcând clic pe Configurare pagină. În fila Configurare imprimare, sub Imprimare, bifați caseta de selectare Gridlines. Faceți clic pe OK
