
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Poti crea A imagine care sărită în HTML folosind etichete. Poti face ta saritura imaginii lateral sau în sus și în jos. Puteți folosi orice imagine - fotografii, gif-uri animate, pictograme etc. Notă: The etichetă este non-standard HTML (nu face parte din oficial HTML specificații).
În mod corespunzător, cum fac textul să iasă în sus și în jos în HTML?
Text care sărită HTML
- De la parte la alta. Pentru a face textul să revină înainte și înapoi, utilizați behavior="alternate".
- Sus jos. Puteți face și textul să sară în sus și în jos.
- Schimbarea Vitezei. Puteți să accelerați textul care respinge - sau să-l încetiniți, dacă preferați.
- Mai multe coduri Marquee.
- Generator de marcaj.
- Utilizabilitate Marquee.
De asemenea, știți, cum puteți crea un marcaj în HTML? De asemenea, puteți utiliza < marcaj > etichetă la creați un marcaj . Puteți face ca textul/imaginile să defileze de la dreapta la stânga, de la stânga la dreapta, de sus în jos sau de jos în sus.
În plus, cum fac diapozitiv text în HTML?
Puteți crea diapozitiv -în text - sau măriți text - în HTML folosind etichete. Îți poți face diapozitiv text din stânga, dreapta, sus sau jos. Notă: Datorită naturii diapozitiv -în text , poate fi necesar să reîmprospătați această pagină de mai multe ori pentru a vedea toate exemplele.
Cum fac mutarea unei imagini în HTML?
Faceți mișcare textul și imaginile
- scrollamount face mișcarea mai lentă (="1") sau mai rapidă (="100" sau mai mult)
- direcția îl face să meargă în sus, în jos, la stânga sau la dreapta.
- comportamentul face ca mișcarea să meargă: într-o direcție apoi opriți (="alunecare") într-o direcție apoi începeți din nou (="scroll") în ambele direcții continuu (="alternate")
Recomandat:
Cum fac o imagine filigran în Publisher?

Adăugați o imagine la publicație ca filigran Faceți clic pe Design page > Pagini principale > Editați paginile principale. Faceți clic pe Inserare > Imagine. Găsiți o imagine și faceți clic pe Inserare. Trageți mânerele imaginii până când imaginea are dimensiunea filigranului dorit
Cum fac o imagine de container?

Cum se creează o imagine Docker dintr-un container Pasul 1: Creați un container de bază. Să începem prin a crea un container care rulează. Pasul 2: Inspectați imaginile. Pasul 3: Inspectați containerele. Pasul 4: Porniți containerul. Pasul 5: Modificați containerul care rulează. Pasul 6: Creați o imagine dintr-un container. Pasul 7: Etichetați imaginea. Pasul 8: Creați imagini cu etichete
Cum opresc Google să sară la bara mea de adrese?

Google Chrome - Dezactivați căutările din bara de adrese Deschideți Google Chrome. Derulați până la Activați butonul de căutare din caseta polivalentă. Selectați Dezactivat
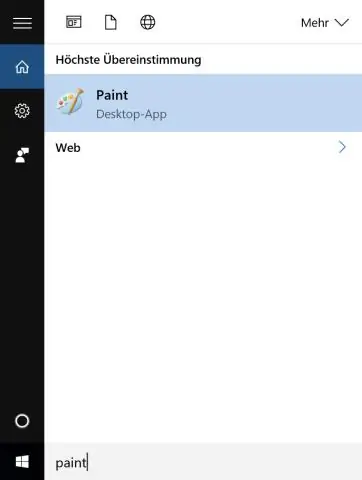
Cum fac o imagine alb-negru în vopsea Windows 10?

Deschideți imaginea pe care doriți să o convertiți în tonuri de gri în Paint. Utilizați comanda rapidă de la tastatură Ctrl+A pentru a selecta totul din stratul curent. Odată ce stratul este selectat, mergeți la Ajustări>Alb-negru. Salvați noua imagine cu un alt nume de fișier sau permiteți-i să suprascrie imaginea originală
Cum fac o imagine 3d alb-negru în vopsea?

Pentru a converti imaginile în alb-negru cu Paint, tot ce trebuie să faceți este să faceți clic pe butonul Paint și apoi pe Salvare ca. Apoi, utilizați meniul derulant și alegeți Bitmap monocrom, așa cum se arată în captura de ecran de mai jos. Această opțiune vă permite să salvați imaginea într-un format alb-negru
