
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
bloc -nivel Elemente
A bloc -elementul de nivel începe întotdeauna pe o linie nouă și ocupă toată lățimea disponibilă (se întinde la stânga și la dreapta cât de mult poate). Elementul este a bloc -element de nivel. Exemple de bloc -elementele de nivel:
În mod similar, vă puteți întreba, ce este blocul de afișare CSS?
The afișează CSS proprietatea stabilește dacă un element este tratat ca a bloc sau în linie element și aspectul utilizat pentru copiii săi, cum ar fi aspectul flux, grila sau flex. Tipul exterior stabilește participarea unui element în aspectul fluxului; tipul interior stabilește aspectul copiilor.
În mod similar, ce este inline și bloc în CSS? Inline și Block Elemente Elementele HTML se împart în două mari categorii: bloc -ca si în linie elemente. Elementul este a bloc -element de nivel. În linie elemente (,
,, etc.) ocupă doar spațiul necesar. Nu trebuie să înceapă pe o linie nouă.
În plus, cum fac un bloc în CSS?
A bloc elementul începe întotdeauna pe o linie nouă și umple spațiul orizontal din stânga și dreapta pe pagina web. Puteți adăuga margini și umplutură pe toate cele patru laturi ale oricăruia bloc element - sus, dreapta, stânga și jos. Câteva exemple de bloc elementele sunt an
Etichete.
Care este diferența dintre bloc și bloc inline?
De asemenea, cu afișaj: în linie - bloc , se respectă marginile/padding-urile de sus și de jos, dar cu afișare: în linie ei nu sunt. Comparativ cu afișarea: bloc , maiorul diferență este acel display: în linie - bloc nu adaugă o întrerupere de linie după element, astfel încât elementul poate sta lângă alte elemente.
Recomandat:
Ce este cifrul bloc modern?

Definiție • Un cifru bloc modern cu cheie simetrică criptează un bloc de text simplu de n biți sau decriptează un bloc de text cifrat de n biți. • Algoritmul de criptare sau decriptare utilizează o cheie de k-biți
Ce este stocarea în bloc partajată?

O diferență cheie între produsele noastre Block Storage și Shared Storage este că Block Storage poate fi atașat la un singur server la un moment dat. Aceasta înseamnă că stocarea partajată este cea mai bună alegere pentru orice proiect în care mai multe servere vor avea nevoie de acces la volumul de stocare în același timp
Ce este un bloc de cache?

Cache block - Unitatea de bază pentru stocarea în cache. Poate conține mai mulți octeți/cuvinte de date. linie cache - La fel ca blocul cache. tag - un identificator unic pentru un grup de date. Deoarece diferite regiuni ale memoriei pot fi mapate într-un bloc, eticheta este folosită pentru a le diferenția
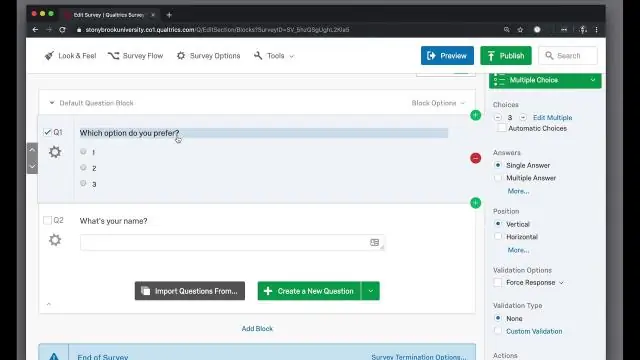
Ce este un bloc de întrebări în qualtrics?

Un bloc este un grup de întrebări care sunt afișate ca un set în cadrul sondajului dvs. Fiecare sondaj include cel puțin un bloc de întrebări. De obicei, întrebările sunt separate în blocuri în scopul de a afișa condiționat un întreg bloc de întrebări sau pentru a prezenta aleatoriu blocuri întregi de întrebări
Cum fac un bloc în CSS?

Un element bloc începe întotdeauna pe o linie nouă și umple spațiul orizontal în stânga și în dreapta paginii web. Puteți adăuga margini și umplutură pe toate cele patru laturi ale oricărui element bloc - sus, dreapta, stânga și jos. Câteva exemple de elemente de bloc sunt și etichete
