
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
A bloc elementul începe întotdeauna pe o linie nouă și umple spațiul orizontal din stânga și dreapta pe pagina web. Puteți adăuga margini și umplutură pe toate cele patru laturi ale oricăruia bloc element - sus, dreapta, stânga și jos. Câteva exemple de bloc elementele sunt an
Etichete.
În legătură cu asta, cum faci un bloc în HTML?
bloc elementele apar pe ecran ca și cum ar fi avea o întrerupere de linie înainte și după ele. De exemplu, th
,
,
,
,
,
,
,
,
,,
iar elementele sunt toate bloc elemente de nivel.
Care este diferența dintre bloc și bloc inline? De asemenea, cu afișaj: în linie - bloc , se respectă marginile/padding-urile de sus și de jos, dar cu afișare: în linie ei nu sunt. Comparativ cu afișarea: bloc , maiorul diferență este acel display: în linie - bloc nu adaugă o întrerupere de linie după element, astfel încât elementul poate sta lângă alte elemente.
De asemenea, întrebat, ce este blocul CSS?
bloc -nivel Elementele A bloc -elementul de nivel începe întotdeauna pe o linie nouă și ocupă toată lățimea disponibilă (se întinde la stânga și la dreapta cât de mult poate). Elementul este a bloc -element de nivel.
BR este un element bloc?
De asemenea, nu este afișat în sine ca un element bloc , dar doar creând o întrerupere de linie. Prin urmare BR este o linie element . Conform DTD-ului strict HTML 4.0: este a bloc -nivel element si < BR /> este un inline element.
Recomandat:
Ce este bloc CSS?

Elemente la nivel de bloc Un element la nivel de bloc începe întotdeauna pe o linie nouă și ocupă toată lățimea disponibilă (se întinde la stânga și la dreapta cât de mult poate). Elementul este un element la nivel de bloc. Exemple de elemente la nivel de bloc:
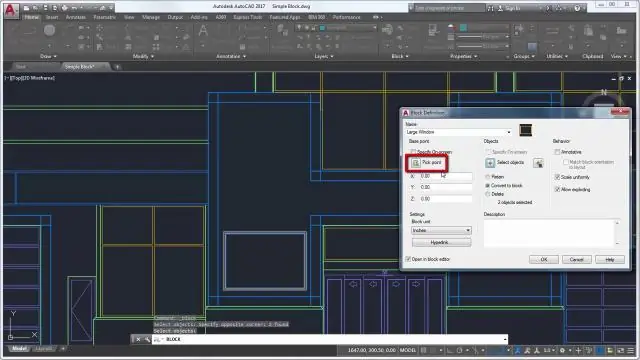
Cum elimini un obiect dintr-un bloc în AutoCAD?

Pentru a elimina obiecte din setul de lucru Faceți clic pe meniul Instrumente Xref și blocați editarea in loc. Eliminați din set de lucru. Selectați obiectele pe care doriți să le eliminați. De asemenea, puteți seta PICKFIRST la 1 și puteți crea un set de selecție înainte de a utiliza opțiunea Eliminare. REFSET poate fi folosit numai cu obiectele din spațiul (spațiu hârtie sau spațiu model) în care este inițiat REFEDIT
Cum rulez un bloc PL SQL în SQL Developer?

Presupunând că aveți deja o conexiune configurată în SQL Developer: din meniul Vizualizare, selectați Ieșire DBMS. în fereastra de ieșire DBMS, faceți clic pe pictograma verde plus și selectați conexiunea. faceți clic dreapta pe conexiune și alegeți foaia de lucru SQL. inserați interogarea în foaia de lucru. rulați interogarea
Cum construiești o cutie poștală din bloc de beton?

Introducere. Alegeți un Design. Eliberați spațiul. Scoateți căsuța poștală și postați. Amestecați betonul. Asigurați-vă că amestecați suficient beton pentru a umple subsolul. Turnați betonul. Turnați jumătate din beton în subsol. Setați un Cap Block. Setați un bloc de capace de 12 x 16 x 14 pentru a servi drept bază pentru suportul pentru ziare și cutia poștală
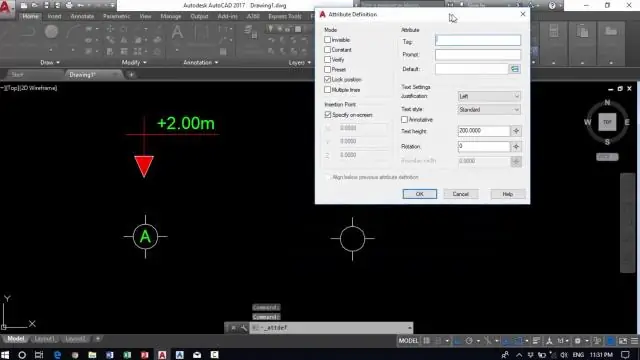
Cum se creează un atribut de bloc în AutoCAD?

Ajutor Faceți clic pe fila Acasă panoul Blocare Definiți atribute. Găsi. În caseta de dialog Definiție atribut, setați modurile atributelor și introduceți informații despre etichetă, locație și opțiuni de text. Faceți clic pe OK. Creați sau redefiniți un bloc (BLOCK). Când vi se solicită să selectați obiecte pentru bloc, includeți atributul în setul de selecție
