
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
The deschis () metoda deschide o nouă fereastră de browser , sau a nou fila, în funcție de dvs browser setările și valorile parametrilor.
Atunci, ce se întoarce fereastra deschisă?
deschis () se intoarce , cel fereastră conține întotdeauna despre: gol. Preluarea efectivă a adresei URL este amânată și începe după ce blocul de script curent se termină de executat. The fereastră crearea și încărcarea resursei la care se face referire sunt realizat asincron.
Ulterior, întrebarea este, care sunt metodele obiectului fereastră? Metode de obiecte ferestre
| Metodă | Descriere |
|---|---|
| muta la() | Mută o fereastră în poziția specificată |
| deschis() | Deschide o nouă fereastră de browser |
| imprimare() | Imprimă conținutul ferestrei curente |
| prompt() | Afișează o casetă de dialog care solicită vizitatorului introducerea |
Se poate întreba, de asemenea, cum faci ca o fereastră pop-up să rămână în partea de sus?
Doar rulați utilitarul, faceți clic pe fereastră doriți să tine pe deasupra , apoi apăsați Ctrl-Space. Presto! Repetați după cum este necesar cu orice alte ferestre pe care doriți tine pe deasupra . Pentru a dezactiva funcția, faceți clic pe fereastră din nou și apăsați din nou Ctrl-Space.
Ce este fereastra obiectului?
The obiect fereastră reprezintă a fereastră în browser. Un obiect de fereastră este creat automat de browser. Fereastră este obiect de browser, nu este obiect de javascript. JavaScript obiecte sunt șir, matrice, dată etc.
Recomandat:
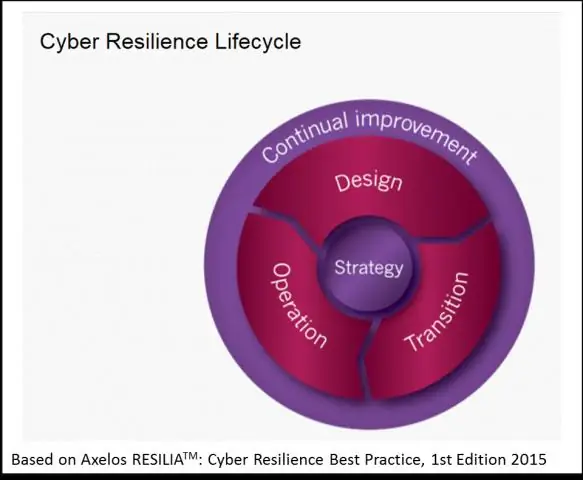
Care este diferența dintre eveniment și incident în ITIL?

Diferența dintre evenimente și incidente în ITIL Un incident este o întrerupere neplanificată sau o reducere bruscă a performanței unui serviciu IT. Un eveniment este o modificare ușoară a stării sistemului sau a serviciului din infrastructura IT
Este un tabel virtual care oferă o fereastră prin care se pot vedea datele?

La fel ca operația de îmbinare, vizualizarea este un semn distinctiv al modelului relațional. O vizualizare creează un tabel virtual dintr-o instrucțiune SELECT și deschide o lume de flexibilitate pentru analiza și manipularea datelor. Vă puteți gândi la o vedere ca la un cadru mobil sau o fereastră prin care puteți vedea date
Cum pot deschide un e-mail într-o filă nouă în Outlook?

Cum să deschideți răspunsurile și să redirecționați într-o fereastră nouă În fila Fișier, faceți clic pe butonul Opțiuni: În caseta de dialog Opțiuni Outlook, în fila Mail, sub Răspunsuri și redirecționare, bifați Deschideți răspunsuri și redirecționați într-o fereastră nouă: Faceți clic pe OK:
Cum creez un eveniment din calendar în slack?

Accesați un canal public în Slack. Cel mai rapid mod de a adăuga un nou eveniment este tastarea comenzii „/events create” (trebuie să apăsați Enter pentru a trimite acest mesaj). Puteți, de asemenea, să tastați „/events” și să vedeți butonul Creare eveniment - ambele funcționează perfect
Cum redeschid o fereastră de browser?

Poate știți deja că apăsarea comenzii rapide de la tastatură Ctrl+Shift+T pe Windows sau Linux (sau Cmd+Shift+T pe MacOS X) va redeschide ultima filă pe care ați închis-o. De asemenea, puteți ști că, dacă ultimul lucru pe care l-ați închis a fost o fereastră Chrome, aceasta va redeschide fereastra, cu toate filele
